如果我们使体系结构成为比较的基础,则与所有开源或付费CMS相比,Elanat目前是最强大的CMS。 Elanat中唯一面向的附加架构使您可以使用所有编程语言为Elanat创建附加组件。
Elanat建立在ASP.NET核心下,并使用强大的CodeBehind framework;在此框架中编程非常简单; CodeBehind框架的结构非常接近常见的脚本语言的框架,脚本语言程序员可以使用此框架在ASP.NET Core下编写代码;此外,为Elanat创建ASP.NET核心附加组件非常容易,并且脚本编写语言程序员很快就可以使用Elanat并在ASP.NET Core或其他脚本语言下创建自己的附加组件。
默认情况下,Elanat使用PY,PHP,PL和RB扩展名来支持Python,PHP,Perl和Ruby,并且使用NJS扩展名来支持Nodejs。
。Elanat中的脚本语言仅在Windows操作系统上支持。将来可能会添加Linux支持。
在本文中,我们将向您解释如何为Python和PHP编程语言创建一个附加组件(当然,解释其中一种就足够了)。其他编程语言,例如Nodejs,Perl和Ruby也是相同的,只有编码会有所不同!
如何在Elanat中创建Python附加组件?
步骤1:
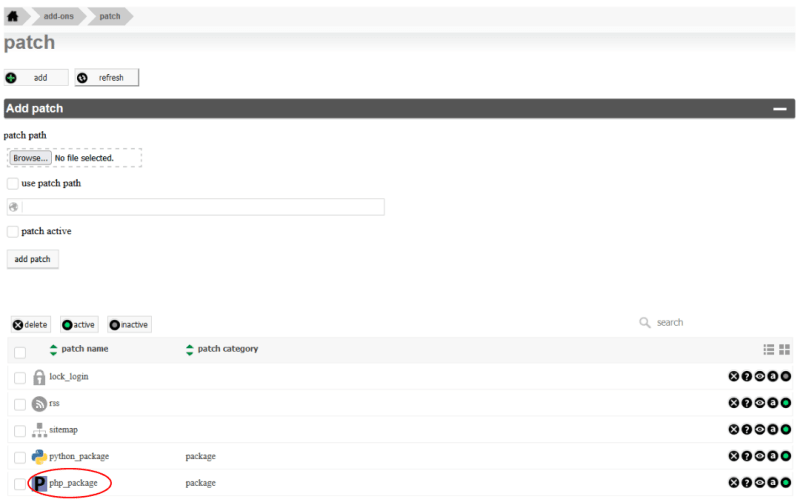
从Elanat补丁组件中的链接下方添加Python软件包。
https://elanat.net/content/29/Python Package Windows.html
注意:Elanat还支持文件路径,只需复制下载链接,而无需下载。
步骤2:在文件中以Python编程语言编写您的编程代码,并用PY扩展保存。
a = "Hello world!";
b = "Elanat created by ASP.NET";
c = "Create Python add-ons in Elanat!";
print(a + "<br>");
print(b + "<br>");
print(c);
步骤3:在页面组件中添加python文件。
注意:Elanat中有八种类型的附加组件,不包括模板,样式,语言包和其他项目。 Elanat中的页面是一种附加组件。您可以仅在页面附加组件和插件附加组件中添加使用非ZIP扩展名的文件。如果您的附加组件需要更多文件,则应下载同一插件模型的原始zip文件并替换值。
您可以参考以下文章:
https://elanat.net/content/2/How create plugin add-on in Elanat framework.html
Elanat下载中心页面中的附加原始文件:
https://elanat.net/page_content/download_center
步骤4:查看它!
如何在Elanat中创建PHP附加组件?
步骤1:
从Elanat补丁组件中的下面链接添加PHP软件包。
https://elanat.net/content/25/PHP Package Windows.html
注意:Elanat还支持文件路径,只需复制下载链接,而无需下载。
步骤2:在文件中以PHP编程语言编写您的编程代码,并用PHP扩展保存。
<?php
$a = "Hello world!";
$b = "Elanat created by ASP.NET";
$c = "Create PHP add-ons in Elanat!";
echo $a . "<br>";
echo $b . "<br>";
echo $c;
?>
步骤3:在页面组件中添加PHP文件。
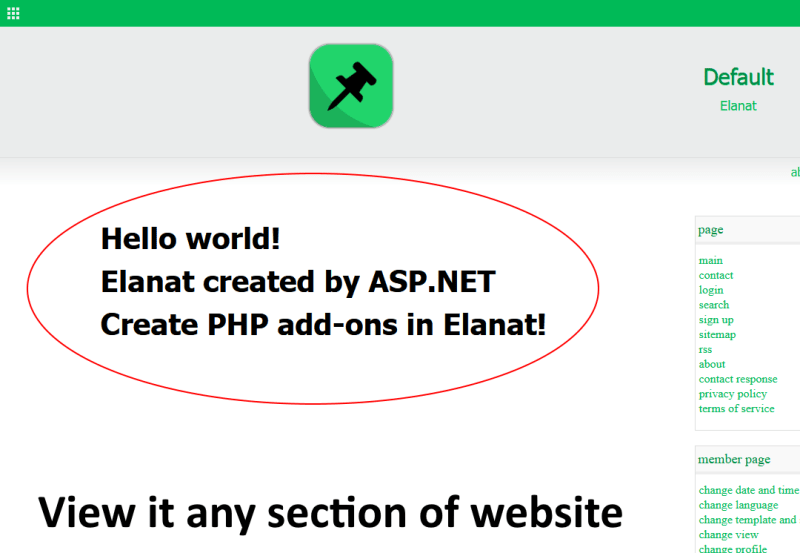
步骤4:查看它!
访问查询字符串和表单数据将如下:
python
import sys
print(sys.argv[1]) # QueryString
print(sys.argv[2]) # FormData
https://elanat.net/content/29/Python Package Windows.html
php
<?php
echo $argv[1]; // QueryString
echo $argv[2]; // FormData
?>
PHP软件包下载链接:
https://elanat.net/content/25/PHP Package Windows.html
nodejs
console.log(process.argv[2]); // QueryString
console.log(process.argv[3]); // FormData
nodejs软件包下载链接:
https://elanat.net/content/26/Node.js Package Windows.html
perl
print @ARGV[0]; # QueryString
print @ARGV[1]; # FormData
perl软件包下载链接:
https://elanat.net/content/27/Perl Package Windows.html
Ruby
puts (ARGV[0]) # QueryString
puts (ARGV[1]) # FormData
Ruby软件包下载链接:
https://elanat.net/content/28/Ruby Package Windows.html
查询字符串和表单数据添加为以下字符串:
name1 = value1,name2 = value2,name3 = value3 ... name = value
在Elanat的下一个版本中,此系统还将支持会话和cookie除查询字符串并形成数据。
github中的附加原始文件:
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/component/component_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/module/module_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/plugin/plugin_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/page/page_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/patch/patch_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/extra_helper/extra_helper_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/editor_template/editor_template_raw
https://github.com/elanatframework/Elanat_add-ons/tree/elanat_framework/fetch/fetch_raw