BUN是从头开始构建的新JavaScript运行时,以服务现代JavaScript生态系统。
但是我们真的需要更多的JavaScript工具吗?
好吧,JavaScript空间与15年前首次发布时完全不同。
-
ECMAScript的年度新版本。 - TypeScript由于增强的开发人员体验而成为常态。
- 在几乎每个开发框架中使用JSX。
这些迫使JavaScript Runtimes成为lighter和faster。
Deno-现代运行时间
不久前,我们得到了Deno。虽然它只是不逆转为de-no,但它的作用远不止于此。
它的功能在其网站上列出:
但是,Deno基本上失败了,因为:
deno从用户的角度真正具有“次要功能”。它具有更干净的代码库,用完了最新的最佳实践,并且具有更好的安全性,但是这些东西实际上只是用户的“功能”,而不是本身的产品。
面包背后的技术
bun是JavaScript运行时。但是实际上是什么意思?
它从引擎开始 - 运行JavaScript代码的运行时组件。
我们都知道V8,Chrome和nodejs背后的JS引擎。
但是bun使用不同的东西-JavascriptCore。
JavaScript Core是Appleð为Safari浏览器构建的Performance🚀 focused解决方案
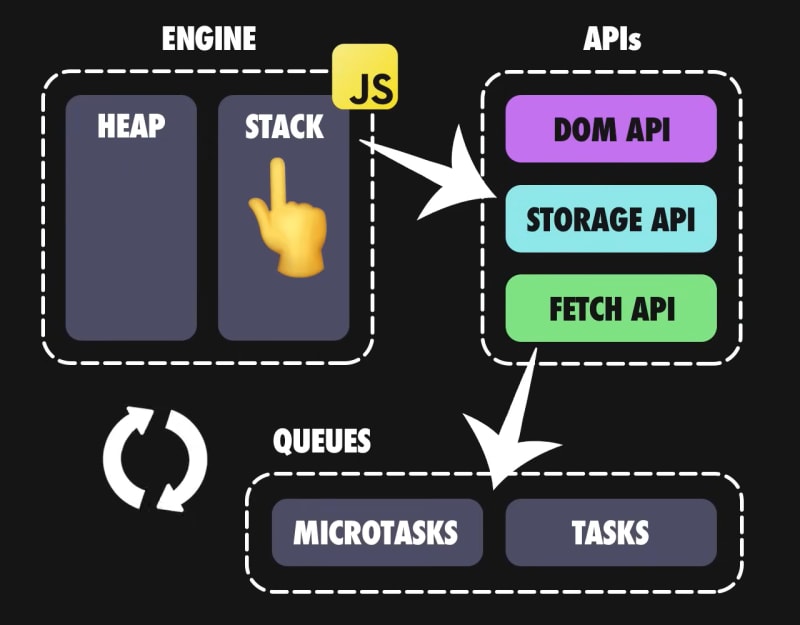
JS引擎无法独立工作。因此,它将与外部API和消息队列和臭名昭著的事件循环结合在一起,以创建JavaScript运行时。
在BUN中,这是使用Zig从头开始实现的,Zig是low-level通用语言,例如C或Rust来构建快速应用程序。
上述实现在开始和运行时提供了更好的性能和内存管理,再加上令人振奋的速度的承诺,您拥有Nodejs的真正竞争对手。
面包的特征
bun有很多很棒的功能使它值得。
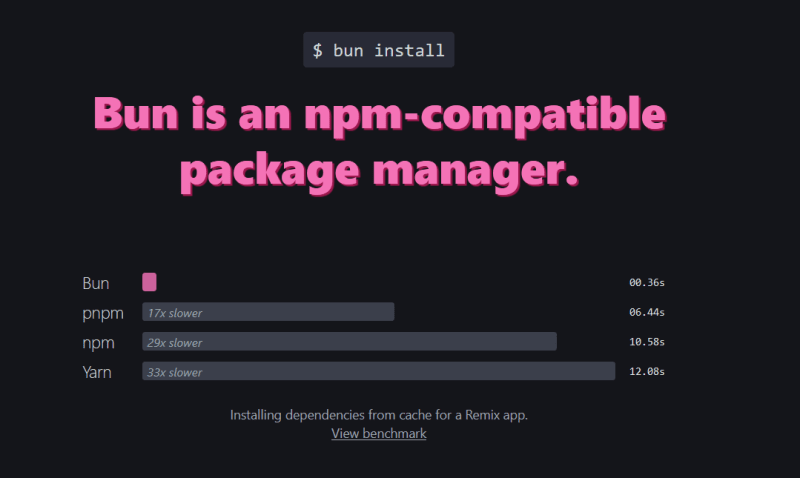
1.支持Nodejs软件包ð
bun就像是对nodejs的倒入替换,这要归功于本机的节点模块的本机实现
bun还将package.json文件用于依赖项,因此从nodejs和bun install的学习曲线确实很快ð
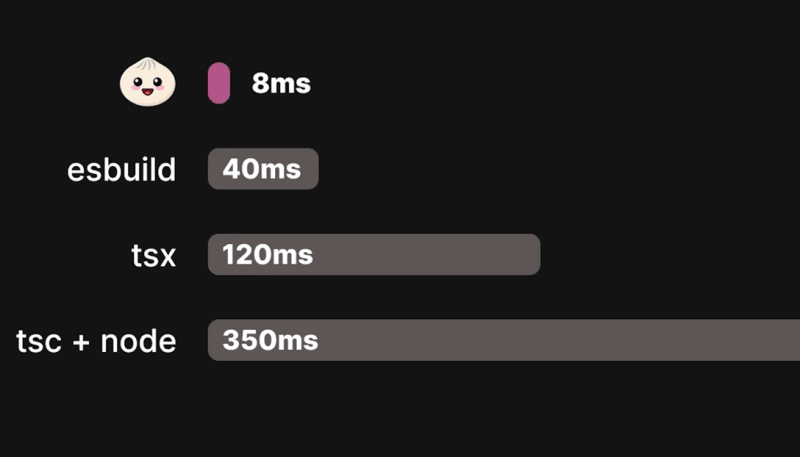
2.内置的打字稿支持,这是快速的â€
bun黎明之前,跑步的打字稿乏味而缓慢。 BUN带有对项目中运行打字稿的内置支持,并使其更快。
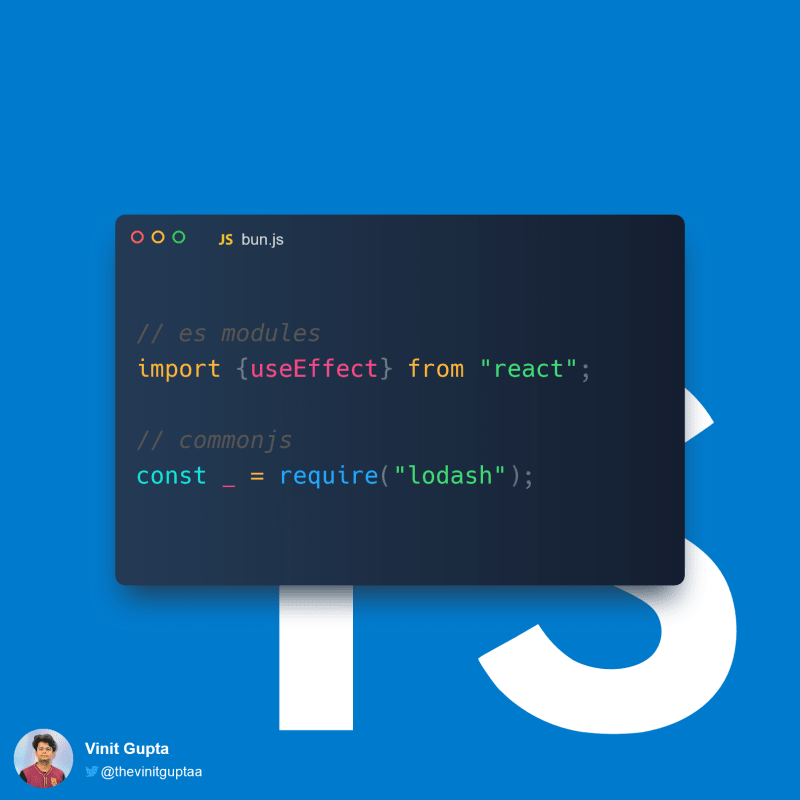
3.支持commonj和eSmodules(myfavorite)ð
还记得那些日子,您必须将项目从旧的require语法转换为import语法吗?一些库仍然不完美地支持Typescript的导入语法。
这一切都随面包而消失。您可以写或两者都写。
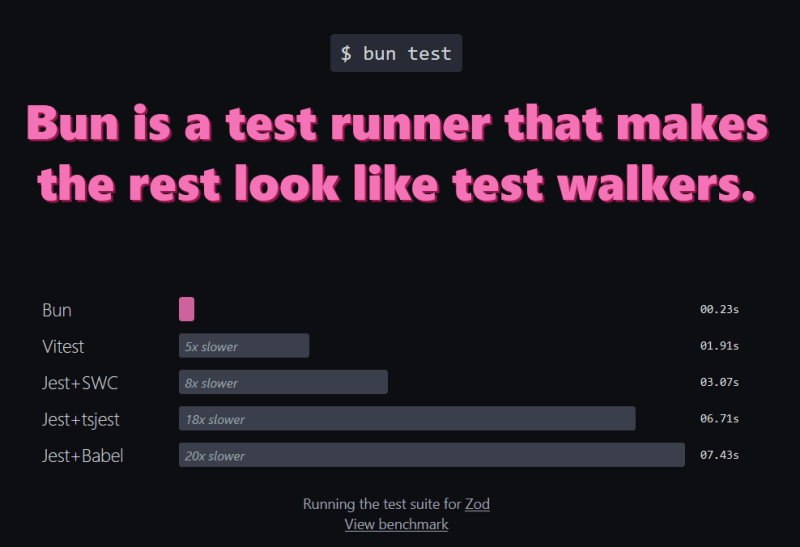
4.内置的测试支持ð
您喜欢测试驱动的开发吗?还是您只是从它开始?没关系。因为您不必去学习新的测试框架即可完成这项工作。
BUN带有内置的测试支持,因此与其他测试相比要快得多。
足够的谈话,让我们看看一些使用bun的示例
安装面包
安装面包很简单:
curl -fsSL https://bun.sh/install | bash
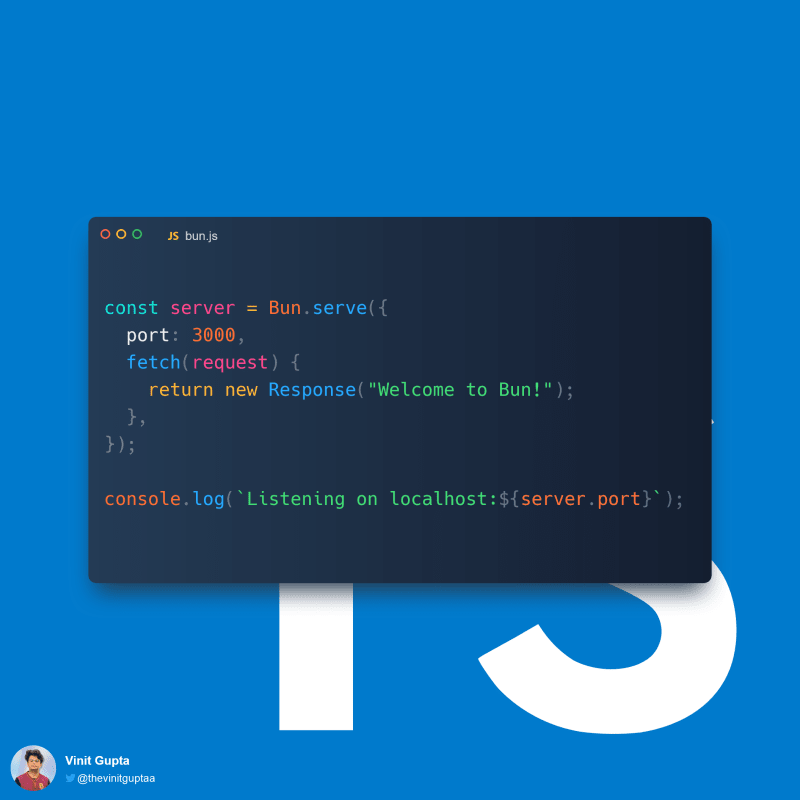
设置服务器
准备开发自己的服务了吗?创建一个新文件:server.ts并添加以下代码:
启动服务器
现在要开始收听请求,运行以下命令(无需单独转换为.js的中间步骤):
bun index.tsx
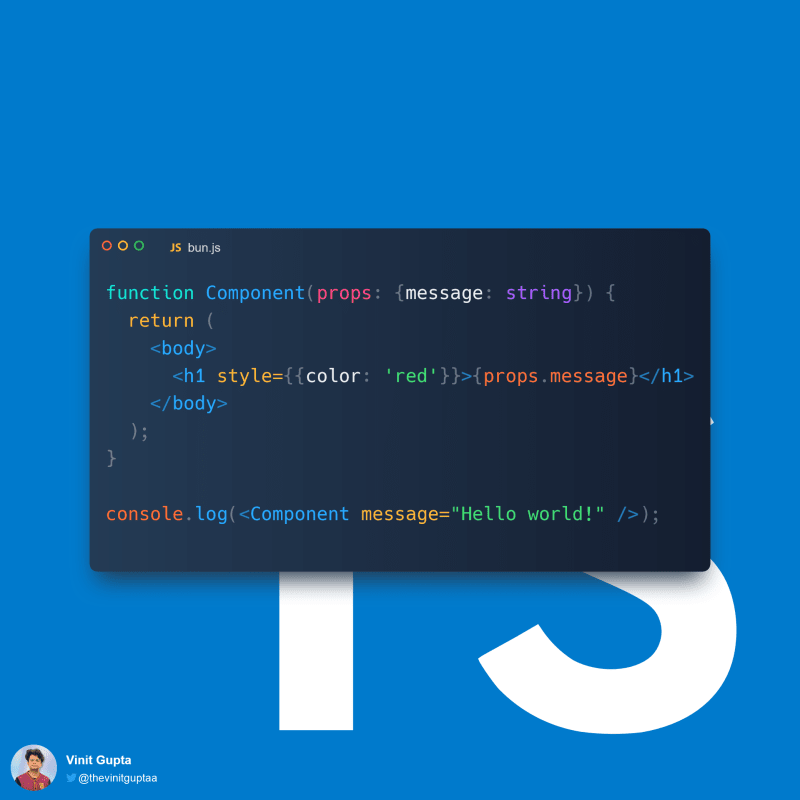
反应组件与面包
bun支持.jsx和.tsx文件。执行前BUN的内部转板器将JSX语法转换为Vanilla JavaScript。
随着上述功能,BUN准备成为JavaScript运行时市场的新规范。
您想在项目中使用bun吗?在此处查看他们的官方网站以入门和安装指南:Bun.js