他们说图像是一千个单词,但是当您有一千个图像时,您需要提出有趣的方式来显示它们。所以这就是我想到的:
这是一个旅行地图组件,是使用打字稿开发的较大Mern堆栈应用程序的一部分。它使用React-Simple-Maps库为各个欧洲国家显示标记。要使用NPM安装,请使用:
npm i -S react-simple-maps
让我们分解要使用的三个主要文件:
文件1(Markers.ts):
在第一个文件中,我们定义了一个称为标记的数组。阵列中的每个元素都代表着欧洲国家的地理标记。这些标记具有诸如坐标(纬度和经度),填充颜色和文本标签之类的属性,这对于在地图上渲染至关重要。
const markers = [
{ coordinates: [-3.1883, 55.9533], fill: "#F53", text: "Scotland" },
{ coordinates: [-1.7278, 53.5074], fill: "#05C", text: "England" },
{ coordinates: [-8.2603, 53.3498], fill: "#0AC", text: "Ireland" }
// Add more coordinates for other European countries here
];
export default markers;
文件2(travelmap.tsx):
现在,转到travelmap.tsx。这是负责呈现旅行图的主要反应组件。它从其他文件中导入数据,包括travelmapdata.tsx和markers.ts。它使用React-Minple-Maps库进行地图渲染。该组件分为两列,左侧显示有关地图的一些信息,右侧显示了实际地图本身。
反应简单地图的盒子非常基本,但是有很大的工作空间。我已经在本文底部发布了一个链接,以便您也可以尝试!您需要获取地图所需的所有代码如下:
import React from "react"
import { ComposableMap, Geographies, Geography } from "react-simple-maps"
const geoUrl =
"https://raw.githubusercontent.com/deldersveld/topojson/master/world-countries.json"
export default function MapChart() {
return (
<ComposableMap>
<Geographies geography={geoUrl}>
{({ geographies }) =>
geographies.map((geo) => (
<Geography key={geo.rsmKey} geography={geo} />
))
}
</Geographies>
</ComposableMap>
)
}
简单。您可以立即使用一些不同的功能,例如“注释”和“ graticule”,但是我最感兴趣的是“标记”。它使您可以在选择的坐标上放置一个圆圈。而且,如果您还记得的话,我创建了一个完整的文件,这些文件充满了我希望使用的坐标。
将我们带到我们的第三文件:
文件3(travelmapdata.tsx):
该组件处理数据获取和处理。它使用Axios提出HTTP请求来检索与旅行有关的图像数据。然后,它计算与每个国家关联的图像数量,并将此数据传递到主地图组件(TravelMap.tsx)。
useEffect(() => {
axios
.get<ImageData[]>("http://localhost:5000/images/")
.then((response) => {
// Count occurrences of each country
const countryCounts: { [key: string]: number } = {};
response.data.forEach((data) => {
if (data.country in countryCounts) {
countryCounts[data.country] += 1;
} else {
countryCounts[data.country] = 1;
}
});
如果其他条件正在寻找要出现的同一国家名称。我们需要工作才能工作,否则每个国家只会像在那里拍了1张照片一样出现。
// Convert the countryCounts object to the array of CountryData
const uniqueCountriesData: CountryData[] = Object.keys(countryCounts).map(
(country) => ({
country,
count: countryCounts[country],
})
);
// Call the prop function with the uniqueCountriesData
onCountryData(uniqueCountriesData);
setIsLoading(false); // Data has been fetched, so set isLoading to false
})
.catch((error) => {
console.log(error);
});
}, []); // Add onCountryData as a dependency for useEffect
if (isLoading) {
return <p>Loading...</p>; // Display a loading message while fetching data
}
我添加了IS加载状态,因为一个大型项目可能具有数千幅图像,最好实现它以显示裸露的地图!
已经创建了一个CRUD应用程序,该应用程序允许用户将图像上传到网站并为他们提供位置和标题。
对于每个图像都上传到网站,将数据段保存在一个看起来像这样的mongoDB数据库中:
{
"_id":{"$oid":"646c6bc493d04bd54d458413"},
"src":"0ed50ffd-a196-4c28-9d1e-9e3c30579c76-1684827076823.jpg",
"width":{"$numberInt":"150"},
"height":{"$numberInt":"150"},
"country":"Scotland",
"subregion":"East Kilbride",
"caption":"Skateboarding",
}
在这里,我们为所有图像都有一个唯一的ID,然后将URL的末端连接到存储的图像的网址上。我还选择在我的数据中包括“宽度”和“高度”,但这是针对该应用程序另一部分的砖石图像库(如果人们有兴趣,我将写一篇文章!)。对我们来说,“国家”可能是最重要的领域,我们将进一步看到它与代码一起发挥作用。 “子区域”和“标题”也用于美学目的。
如果您不希望创建mongoDB和后端来管理它,则可以将上面的文本复制并保存在单独的文件中,并使用其他虚拟数据。这将使您与本文一起工作。我不会在这篇文章中介绍Crud应用程序,但是如果人们有兴趣,我可以再写一篇文章。本文的目的是讨论可视化旅行数据的代码,特别是每个国家 /地区拍摄的照片数量。
因此,我们可以返回第二个文件travelmap.tsx。我们有我们的坐标,我们的图像及其数据从API中获取,现在我们只需要显示它们即可。让我们看看我是如何做的。
<ComposableMap
projection="geoMercator"
projectionConfig={{
scale: 775,
center: [0, 54], // Center of the map on initial load
}}
width={800}
height={700}
>
<Geographies geography={geoUrl}>
{({ geographies }: any) =>
geographies.map((geo: any) => (
<Geography
key={geo.rsmKey}
geography={geo}
fill="#355233"
stroke="#3C629E"
/>
))
}
</Geographies>
{/* Render Markers for each country */}
{uniqueCountryData.map((countryData) => {
console.log("Rendering Marker for:", countryData.country);
const marker = markers.find(
(marker) => marker.text === countryData.country
);
if (marker) {
return (
<Marker
key={countryData.country}
coordinates={marker.coordinates}
>
<circle r={countryData.count.toString()} fill={marker.fill} />
<text
textAnchor="start"
y={-15}
x={5}
style={{ fontFamily: "Roboto, sans-serif", fill: "#fff", fontWeight:'bold' }}
>
{marker.text}
</text>
<text x={5} style={{ fontFamily: "Roboto, sans-serif", fill: "#A0BCEB", fontWeight:'lighter' }}> Photos: {countryData.count.toString()}
</text>
</Marker>
);
}
return null;
})}
</ComposableMap>
因此,在这里,我们将其作为渲染图的根元素。它使用“投影”来指定将显示的地图类型。该地图使用“比例”来控制映射最初的缩放,并“中心”确定地图加载时的中心点。在这里,它设置为[0,54],这意味着地图将以纬度为54和经度为0。
。用于根据Geourl提供的数据来渲染地图上的地理形状。它从指定的URL获取地理数据并相应地形状。
{({ geographies }: any) => ... }:
这是将地理对象作为参数的函数。它用于绘制每个地理形状并将渲染逻辑应用于它。
在地理位置中,对于每个地理形状(GEO),构成组件都会呈现。
键设置为geo.rsmkey,以确保React可以有效地更新和重新渲染组件。
地理指定形状呈现。
填充集的地理形状的填充颜色。
中风设置了地理形状的中风(边界)颜色。
{uniqueCountryData.map((countryData) => { ... })}:
本节在Uniquecountrydata阵列上迭代,其中包含有关国家的信息和每个国家的照片数量。
在映射功能中:
它将消息记录到每个正在处理的国家 /地区的控制台,这对于调试可能很有用。
它使用countrydata.country作为参考来搜索标记阵列中的相应标记。
如果找到匹配标记,则将渲染组件在指定的坐标处放置在地图上。
用于在地图上渲染标记。
钥匙设置为countrydata.country以唯一识别标记。
坐标指定应放置标记的纬度和经度。
元素内部用于创建一个与该国拍摄的照片数量成正比的圆形标记。照片越多,圆就越大!重要的是(r)表示为字符串而不是数字,因为如果(r)为数字,则不会以正确的大小呈现。如果是我不确定为什么它不会接受数字而不是字符串,而我所有的Google搜索都没有产生结果。如果您知道原因,请在下面发表评论!
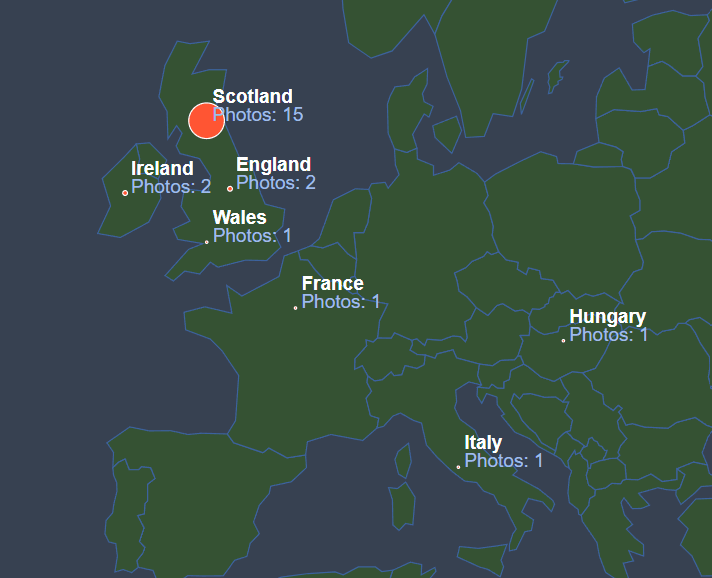
最后,我们有两个元素用于显示国家名称和标记旁边的照片计数。当所有代码一起工作时,这就是我们得到的:
我希望这能激发您看到可以提出的简单映射。我认为现在可能必须更改其名称,因为它不再那么简单了!
这是我正在进行的项目的一部分。完成服务器并运行服务器后,我将拥有一个指向整个站点的工作链接。如果您对此有任何疑问,或者想了解更多,请与我联系!我已经链接了下面的GIT回购,以及用于简单映射的文档。
结论
我们使用React-Simple-Maps库深入研究了代码驱动的地图可视化世界。通过解剖地理标记,数据检索和动态渲染,我们制作了一个沉浸式旅行地图。
当您冒险进入编码项目时,请记住,React-Simple-Maps是使用数据创建交互式地图的强大工具。无论是显示旅行记忆还是可视化复杂数据集,该库都提供了基础。
我希望这篇文章能够为您提供知识来开始您的编码冒险。要深入了解该代码,请探索我的GitHub存储库。有关更多见解和资源,请咨询下面链接的React-Minple-Maps文档。
愉快的编码,愿您的项目以创新的基于地图的解决方案蓬勃发展!