介绍
在编程中很常见的情况是在我们必须将图像上传到托管服务中以在我们的项目中使用的情况,这可能会占用宝贵的时间并减慢编码过程。在本教程中,我将指导您如何使用Unsplash API作为主要示例,从而在项目中直接使用API的图像。
。先决条件
设置API
要开始,我们需要使用API提供商创建一个开发人员帐户。在这种情况下,我们使用的是Unplash API。现在,前往documentation链接。您应该看到下面的页面。前往“创建开发人员帐户”,然后单击“加入”遵循提供的说明,并接受API使用的条款。
注意:您应该先用Unsplash创建一个帐户。
也重要的是要知道,您只能为演示应用程序和生产应用程序提出 50个请求每小时可以访问 5,000个请求 。如果您需要提出更多请求,则可以升级限制或联系支持团队。对于我们的教程,我们只为简单画廊获取图像。
让我们进入编码方面。
编码和解释
首先,我们从代码的HTLM部分开始,该部分看起来像这样
<section id="gallery">
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
<div><img class="image" alt=""></div>
</section>
在此代码块中,我们有一个包含10个div元素的部分,每个元素都包含一个图像元素。这些图像元素当前为空,但是我们将在代码稍后添加图像的源文件。
造型我们的画廊
现在,我们需要设置图像以使它们看起来更合适。将以下代码粘贴到您的Codepen中的CSS部分
/* Portfolio */
#gallery {
width:1200px;
margin-left:30px;
margin: auto;
padding-bottom: 30px;
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
box-shadow: 0 1px 5px rgba(104, 104, 104, 0.8);
}
#gallery img {
height:150px;
width: 100%;
box-shadow: 0 1px 5px rgba(104, 104, 104, 0.8);
}
在此CSS块中,我们以1200像素的宽度和30像素的左侧边距为水平居中设置了我们的画廊。我们使用响应式网格布局,该布局适应200像素的最小柱宽度,并在含图像的Divs之间具有20像素间隙。最后,我们将盒子阴影应用于图像和div元素以获得可见性。
获取图像
没有JavaScript方面与我们的API交互并获取图像,我们的代码将无法完成。我们的JS代码块应该看起来像:
// Unsplash Images API request
const apiKey = 'Your API Key';
const images = document.querySelectorAll('.image');
fetch(`https://api.unsplash.com/photos/random?query=restaurant&count=10&client_id=${apiKey}`)
.then(response => response.json())
.then(data => {
data.forEach((photo, index) => {
images[index].src = photo.urls.regular;
});
});
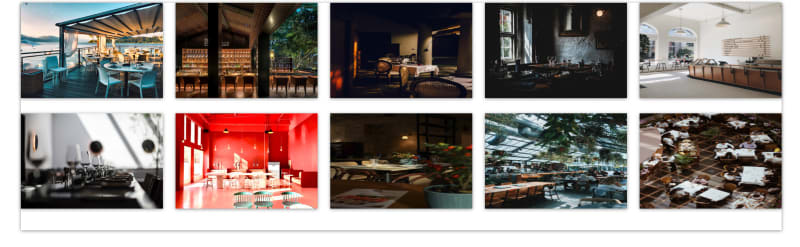
这应该是将所有代码放在一起的输出
您可以通过将我们的请求包装到函数'getImages'中,然后将其设置为以不同的间隔来请求图像,例如:
//getImages Function
function getImages() {
fetch(`https://api.unsplash.com/photos/random?query=food&count=10&client_id=${apiKey}`)
.then(response => response.json())
.then(data => {
data.forEach((photo, index) => {
images[index].src = photo.urls.regular;
});
});
}
// Set interval
getImages();
setInterval(getImages, 10000);
在这里,我们以10秒的间隔(1000毫秒)请求新图像。
结论
我们涵盖了获取图像的基本方面,这可以应用于其他API,除了unslpash之外,涉及的方法相同,您所需要的只是请求服务器的API键。现在,您可以开始在即将到来的项目或应用程序中实现此目标。
如果您喜欢这篇文章,请在此处和我的GitHub
上关注我快乐编码!