介绍
您是否曾经想过,一旦发送到摘要,Shazam如何立即识别一首歌?ðäFacebook如何自动显示您的Instagram照片?这些惊人的技术壮举背后的概念与您的设备存储世界上的每首歌曲或图像都不是关于API的引人入胜的概念(应用程序编程接口)。
在本文中,我们将踏上探索API的内部运作,了解其各种建筑类型的旅程,并欣赏为什么掌握它们是软件开发领域的必要性。我们将专门研究Fetch API,这是一种JavaScript方法,可作为您的应用程序和外部服务器之间的桥梁,实现无缝通信。
套管,让我们深入研究这个惊人的概念。
什么是API?
According to IBM是API或应用程序编程接口,是一组定义的规则,可以使不同的应用程序相互通信。它充当一个中介层,该层处理系统之间的数据传输,让公司向外部第三方开发人员,业务合作伙伴和公司内部部门打开其应用程序数据和功能。
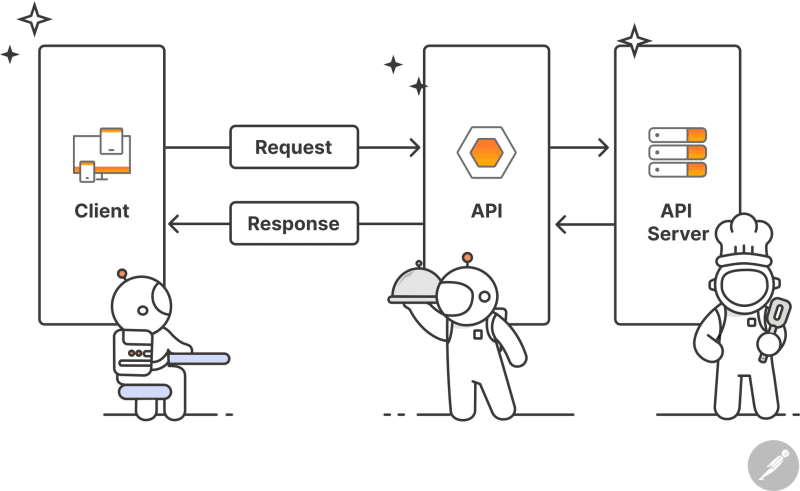
API只是将您的订单发送给厨师的服务员,然后在准备就绪时为您提供食物。在这种情况下,我们假设厨师是我们的服务器,而您是您的订单:客户端。服务员充当客户端和服务器之间的API-(调解器),允许这两方之间的通信。
API体系结构的类型
API根据其遵循的一组协议进行分类,该协议控制允许的数据格式和命令。这些类别之间的重要API如下所示:
1。 REST API
代表性状态转移API是当今最流行和广泛使用的API。它使用HTTP请求交换数据。此API遵循其余指南,其中一些用于下面。
-
Client Server Interaction:客户端服务器的交互应采取客户端的请求形式,并从服务器中采取响应。服务器永远不允许提出请求,而客户端从未允许做出响应。 -
Uniform Interface:要确保任何客户端与任何服务器之间的互操作性,所有请求都必须使用HTTP作为通信格式。所有服务器响应都必须采用JavaScript对象符号格式。 -
Stateless:服务器和客户端之间的交互与所有其他交互不同。服务器不会存储过去交互中的任何数据。
2。 SOAP :这些API采用简单的对象访问协议在网络上发送数据。它使用XML在整个网络上编码数据。它准确地指定了如何在网络上共享数据。与REST API相比,这使数据交换非常安全。由于其严格的限制,该API难以实施,因此在开发人员中不太受欢迎。它通常用于内部数据共享,这需要高水平的安全性。 Amazon Web Services API是SOAP API的示例。
3。 GraphQl :图形查询语言使客户能够仅请求他们需要的数据,从而更容易随着时间的推移发展API并启用强大的开发人员工具。鉴于我们正在使用GitHub的API,因此您可以使用GraphQl仅获取用户名或存储库描述,而无需收到其他数据以外的其他数据。这些API是有效的,并提高了应用程序性能。
为什么要大师API
在2013年,企业可供公开使用10,000多个API,这是2010年的四倍。您可能可以猜测目前有多少个API。
随着许多公司对API进行投资,对API具有更深入的了解成为软件行业的必要性。
API是我们今天生活的世界的重要组成部分。它们在互联网上无处不在,从使用它们进行简单的活动,例如登录或与Google或Apple这样的第三方应用程序注册到您的帐户,再到将PayPal或消息系统等付款系统集成到您的应用程序中。它们还构成了Spotify,Netflix和X(Twitter)等复杂应用程序的骨干。
提取API
提取API用于通过网络获取资源。这是用于向服务器提出请求的JavaScript方法。它提供了一个灵活的接口,使我们的应用程序更容易与服务器通信。
fetch api如何工作?
Fetch API是一种基于承诺的方法,也就是说:每当我们使用Fetch API时,它都会返回Promise对象。
这个诺言对象更像是一个现实的承诺,在我们承诺做某事的地方,因此,要承诺。最后,要么是我们做出的承诺要实现和解决,要么被失败和拒绝。这正是JavaScript承诺的工作方式。
承诺对象具有三个状态:
ðThe pending state:既不实现,也不拒绝
The Fulfilled:操作成功地进行了
The rejected state:操作失败。
承诺对象带有两个隐藏属性:value和onFulfilment array。值属性将响应对象从服务器中保存下来,而onFulfilment array在接收响应对象后要调用的函数。这些函数使用.then()方法添加到onFulfilment array中,并在更新valueproperty后立即被调用。
无需担心value和onFulfilment array属性,因为您永远不会使用它们。
实施获取API
fetch(URL, optional)
提取API需要两个参数。第一个参数是我们要获取资源的URL - 这是强制性。
fetch('https://www.example.com')
第二个参数是可选的,它包含我们要添加到URL中的其他信息。其他信息包括
- 方法:这告诉服务器客户端要执行的操作。他们包括
GET-从服务器检索资源。如果没有说明方法,这是默认方法。
POST-要求服务器创建新的资源
PUT-服务器上的更新资源
DELETE-删除服务器上的资源
fetch('https://www.example.com',{
method:'post'
})
- 标题:这提供了有关用户请求的元信息。这包括请求的时间,请求的大小,内容类型等。
fetch('https://www.example.com',{
method:'post',
headers:{
"Content-Type": "application/json"
}
})
- 正文:此处包括客户端要将服务器发送到服务器的数据。与标题和有关如何包括在内的标题和方法不同,用户可以完全自由地包含他们想要的任何东西。
fetch('https://www.example.com',{
method:'post',
headers:{
"Content-Type": "application/json"
},
body:{
"userName":"Gyau"
}
})
服务器返回response,然后将其解析到响应对象。该对象带有几个属性,可用于检查服务器的响应状态。其中一些属性包括ok属性,该属性将具有true的值,如果请求成功,则包含响应的HTTP Status response代码的status属性。
catch()方法在拒绝承诺时保留了要调用的函数。
fetch('https://www.example.com',{
method:'post',
headers:{
"Content-Type": "application/json"
},
body:{
"userName":"Gyau"
}
})
.then(response =>{
if(response.ok){
// Handling response
}else{
// Do something else
}
}
)
.catch(error=>{
// function to run when promise is rejected
}
)
例子
在下面的代码段中,我们正在使API进入Random User API,此API有助于生成随机用户来测试您的应用程序。
fetch("https://randomuser.me/api/")
下面的代码段中的then()方法使用.ok属性来确定请求是否成功。如果不是这样,它会引发错误。但是,如果是的话,它使用响应对象上的.json()方法将响应主体解析为json。
fetch("https://randomuser.me/api/")
.then(response=>{
if(!response.ok){
throw new Error("Failed")
}
return response.json()
})
.then(data => console.log(data))
.catch(error => alert(error))
响应对象的JSON主体作为参数传递给下一个.then()方法。然后按照功能体中指定的处理进行处理。在上面的代码中,我们只是主机将数据记录到控制台。
在提取或从fetch API的响应处理过程中,如果发生任何错误,它将传递给.catch()以处理错误。
结论
API是软件工程行业的重要组成部分,并且对它的本质以及如何使用Fetch API将其集成和同步系统有了更深入的了解。我希望这篇文章能够适当介绍API和Fetch API的概念。 Freecodecamp的教程已在本文的底部链接以进行进一步研究。
伙计们在那里愉快地编码。和平