简介
React框架非常受欢迎,因为它可以构建动态用户界面。在学习的旅程中,您将遇到组件的概念及其交流方式。将组件视为构建React用户界面的基础。
在本教程中,您将学习:
-
react及其组件。
-
React组件之间的道具和数据传输的概念。
-
有效的组件使用道具进行通信。
所有代码示例都可以访问here
先决条件。
-
JavaScript ES6语法的基本知识
-
基本命令行知识。
-
html的基本知识
很高兴有:
- 基本的反应知识。
反应及其成分
什么是反应?
React是一个开源前端JavaScript框架,包含用于创建动态用户界面的可重复使用功能。它由Facebook于2013年创建,已成为最广泛使用的前端框架。
什么是反应组件?
React组件是用于实现特定功能并构建用户界面的隔离功能的隔离块。为了达到所需的动态状态,他们需要接收数据以与自己互动。它们可以由开发人员创建和更新。更新组件模型会更新用户浏览器。将组件模型视为顶部具有组件的树。顶部的组件称为root/parent组件。
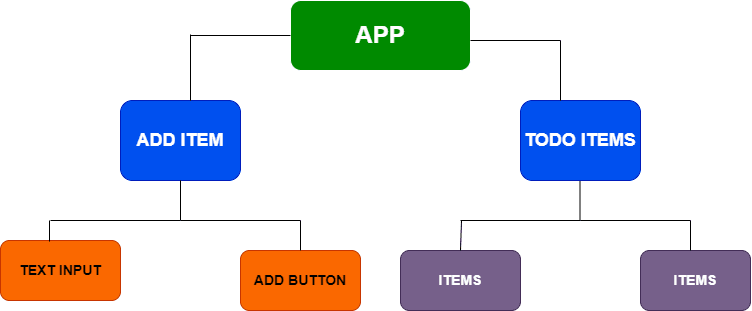
以上图表示一个简单的todo列表组件树结构。
顶部的 app 组件代表root/parent组件。它监督一切。它包含两个孩子组成部分:添加项目和 todo tode。
添加项目包含两个组成部分:文本输入 - 文本字段,您可以在其中编写新项目,添加按钮 - 一个添加您拥有的内容的按钮写入您的待办事项清单。
todo项目还包含两个组件。组件是添加的待办事项项目。请注意,在这种情况下,它可能超过两个。
单击按钮时,事件发生在组件上,它们可能会影响代码库的其他部分。例如,当单击添加按钮时,它告诉 app 组件添加新任务。输入的文本通过 app 组件发送到 todo项目。此操作添加了一个新项目,然后随着组件的更改而更新UI。
总而言之,React组件是帮助我们创建动态网站和应用程序的基础。他们一起工作以确保应用程序显示和功能良好。
为什么我们需要在组件之间传递数据?
反应主要取决于其组件模型。但是,这些组件将如何相互反应?例如,从上面的示例中,添加按钮组件将如何知道当事件触发时应将数据发送到 todo todo atem 组件?这是数据传递的地方。这是构建高效且动态的用户界面的关键方面。它使您可以通过创建可重复使用和模块化组件来构建可以更简单的复杂UI。
理解反应中的道具
要有效地使用道具,重要的是要了解其工作原理,包括如何使用组件之间的数据。
反应中道具的概念
props(属性)是一种将数据从一个组件传递到另一个组件的技术。使用道具,父组件可以与子组件共享数据。然后,儿童组件将此数据渲染到UI。
道具是不变的。当传递给子组件时,无法更新它们,但仍可访问和使用。此属性有助于维持父母和子女组件之间的明确分离。
道具如何适应REACT中的数据流?
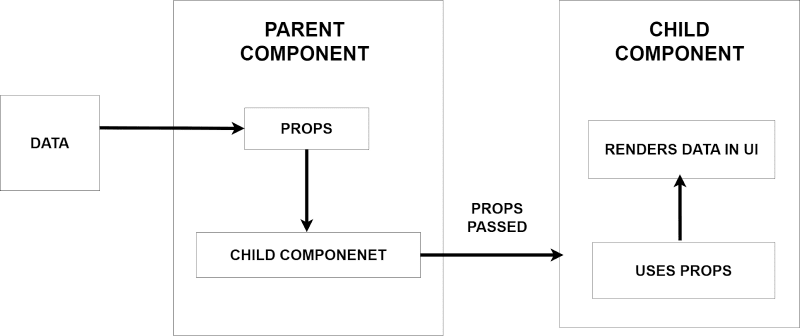
在反应中,数据以单向方式流动。它仅从父组件传播到子组件。这是一个逐步的过程,即数据如何流动反应组件中的数据。
-
数据流从父组件开始。这些数据可以来自API
-
母体组件中的数据通过道具传输到其子组件。
-
子组件接收,访问和使用数据。这是数据消耗发生的地方。数据被渲染为UI元素或其他功能。
-
然后将数据动态渲染为UI上的内容。它与Javascript XML(JSX)插值以在屏幕上显示数据。
-
父母组件中的数据变化导致新的数据流向子女组件,从而使应用程序重新渲染。
-
由于数据流是单向的,因此该流量停止在儿童组件上。
将数据从父母转移到子女组件
如所讨论的,在组件之间传递数据是React中的重要特征。要掌握它,请先用终端中的Vite工具制作一个简单的React应用程序,然后输入npm create vite@latest reactProps -- --template react.
使用此命令cd reactProps 。
接下来是通过执行此命令npm install 。
文件树应该看起来像这样。
创建组件
首先,在SRC文件夹中打开 app.jsx 文件,然后将代码替换为下面的代码。所有代码示例将在此文件上运行。
src/app.jsx
const App = () => {
return (
<div>
<p>Hello world</p>
</div>
)
}
export default App
此代码定义一个名为App.的功能性反应组件。此组件呈现一个div,其中包含带有文本的h1元素,带有文本 hello world 和一个带有文本的p元素我是一个react组件。使其在代码库的其他部分中可用,必须导出文件。
在 src 文件夹的 main.jsx 文件中,以下代码块从 app.jsx 文件中导入App component App组件在div元素中的内容,具有 public/index.html 的root的id值。
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)
这是代码输出的内容。
您可以从项目文件夹中删除 app.css 和 index.css 文件,因为所有代码示例均在 src/app.jsx上执行em> file。
将道具传递给组件
开始,从'prop-types'库导入propTypes。该库确保正确的道具类型传递给组件。
之后,构建一个名为Message的组件,该组件将接受名为greeting的道具并在其中显示一条消息。使用返回语句,告诉组件要渲染的内容。
最后,指出greeting组件可以接受任何React节点,并在使用Message组件时使其成为要求。一个反应节点可以是各种各样的事物,例如字符串,数字,JSX等。
src/app.jsx
import propTypes from 'prop-types'
const Message = (props) => {
return (
<div>
<p>{props.greeting}</p>
</div>
)
}
Message.propTypes = {
greeting: propTypes.node.isRequired
}
在 src/app.jsx 文件中,将DIV元素内的代码替换为App组件中的代码。
<Message greeting="Greetings from the Child Component" />
这是代码输出的内容。
破坏道具对象
JavaScript ES6破坏语法可以从Props对象中提取特定的道具。在这里,名称和年龄道具被直接删除。
src/app.jsx
const Profiles = ({ name, age }) => {
return (
<div>
<p>
Hello {name}. Your age is {age}
</p>
</div>
)
}
Profiles.propTypes = {
name: propTypes.node.isRequired,
age: propTypes.node.isRequired
}
用下面的代码替换父组件中的div元素中的代码。
src/app.jsx
<Profiles name={name} age={age} />
设置prop 的默认值
默认值可以设置为儿童组件中的道具,在未指定未指定的情况下提供后备。例如,在配置文件组件中,您可以将“ John Doe”的默认值设置为名称Prop。如果未定义,则名称Prop将假定“ John Doe”的价值。查看下面的代码以获取其工作原理的示例。
src/app.jsx
const Profiles = ({ name = 'John Doe', age }) => {
}
用JSX扩散语法传播道具
jsx扩散语法是一种从父和子组成部分传递属性的技术。这涉及到将属性收集和扩展到子组件的父组件。您将在下面的示例中检查此技术。
首先,从prop-types软件包导入PropTypes模块。它定义了该组件的预期道具类型。
然后创建一个名为Avatar的组件,该组件接收一个道具并显示有关某人的信息。接收的道具对象被分解为person道具。然后,组件中的div元素显示在屏幕上。
最后,对于此组件,为其分配一个propTypes属性。该属性确认了即将到来的person道具。 person Prop可能是各种类型的,并且在使用组件时需要。
src/app.jsx
import PropTypes from "prop-types"
const Avatar = (props) => {
const { person } = props
return (
<div>
<p>Name: {person.name}</p>
<p>Age: {person.age}</p>
<p>Occupation: {person.occupation}</p>
<p>Country: {person.country}</p>
</div>
)
}
Avatar.propTypes = {
person: PropTypes.node.isRequired,
}
创建一个名为Profile的新组件。该组件将接收道具并使用差异语法显示Avatar组件,而不是传递单独显示的单个项目。
src/app.jsx
function Profile(props) {
return (
<div>
<Avatar {...props} />
</div>
)
}
要完成此设置,有必要创建名为App的最终组件。该组件定义一个对象,该对象包含具有多个属性的avatarProps对象。 App组件显示通过差异语法接受avatarProps的Profile组件。
始终记住导出父组件以确保合适的功能。
export default App
这是代码输出的内容。
在上面的示例中,使用了两次传播语法。该语法允许收到的所有道具一次从Profile组件传递到Avatar组件,从而消除了单独列出它们的需求。
使用vrave语法将avatarProps对象传递给Profile组件,其属性将其作为单独的道具传输到Profile组件。此方法提供了将所有道具从顶部组件(即 app 组件)转发到Avatar组件的好处。
通过JSX作为儿童prop
要在组件中渲染JSX内容,JSX用作子道具。它位于组件的开口和关闭标签之间,并且由组件的渲染逻辑视为动态内容。
要实现此功能,创建一个名为Modal的组件使用children Prop来接收和渲染其标签之间传递的JSX内容。请注意,使用模态组件时必须提供children。为此目的有必要导入PropTypes。
src/app.jsx
import PropTypes from "prop-types"
const Modal = ({ children }) => {
return <div>{children}</div>
}
Modal.propTypes = {
children: PropTypes.node.isRequired,
}
Modal组件由App组件呈现,其开放标签和关闭标签之间定义了JSX元素。
src/app.jsx
const App = () => {
return (
<div>
<Modal>
<h2>Welcome to the Modal!</h2>
<p>This is some content within the modal.</p>
</Modal>
</div>
)
}
export default App
这是代码输出的内容。
结论。
本指南向您介绍了React组件的世界及其在显示动态用户界面中所扮演的角色。您被介绍给道具界并澄清了其背后的概念。
了解父母和子女组件之间如何传递信息和数据将在您的反应掌握旅程中派上用场。它比这更复杂了,所以要自己做好准备。
好消息是它建立在本指南中已经处理过的基金会上。接下来,您想了解什么?在评论中让我知道。
发现本文有帮助?
随时在网上找到我的问题和澄清。
感谢您的阅读。