您能想象运送新的面向用户的仪表板只是让您的用户遇到了一个可视化,而可视化需要几秒钟甚至几分钟才能加载?没办法,对吗?您的用户会因错过的机会,效率被破坏的机会而沮丧,并且根据过时的信息和可怕的用户体验延迟了决定。
可悲的是,这是许多在产品中建造仪表板的人的现状。如果您不知道如何构建实时数据体系结构,那么您将被效率低下的旧式商业智能平台所困扰,这些平台可以与面向用户的功能保持同步。
这种情况与当今的real-time analytics landscape的对比并不是更鲜明的,这强调了使您的用户立即访问数据分析是多么重要。
在这篇文章中,我们将在面向用户的应用程序中从头开始构建实时仪表板。而且我们不是以老式的方式做的,哦,不!我们正在使用一些我个人喜欢的技术:Tinybird,Tremor和Next.js。 这篇文章将仅使用这三个工具构建实时仪表板的所有步骤。您可以在这里跟随任何先验知识或资源,或者如果您想与现有项目合作并增加现有项目,则可以克隆此GitHub repo(这是本指南的结晶,然后是一些)。 ,顺便说一句,您可以免费完成所有这些。 ðρ 在我们跳入之前,让我们谈论一个实时仪表板的含义,以及为什么大多数仪表板实时的实时。在这里,您可以在这里跳过。 实时仪表板是一个交互式的real-time data visualization,它显示不断更新的指标。它结合了仅几秒钟的数据,几乎可以立即刷新,并且可以一次支持许多并发的观众。与传统的商业智能仪表板不同,该仪表板是定期或批处理的,实时仪表板在创建,处理或更改时会吸引数据,从而提供系统或过程的最新快照。 实时仪表板的主要组件包括: 说实话,大多数仪表板都是实时品种的。但是为什么? 问题是基础体系结构和数据处理方式。这是仪表板慢的主要原因: 大多数仪表板很慢,因为底层数据管道很慢。 要构建实时仪表板,您需要实时流式数据架构。有关构建此类架构的更多信息,请阅读此帖子。 好吧,我们正在建造什么?想象一下您是DocuSign竞争对手。您正在建立一个SaaS来破坏文档签名空间,并且作为其中的一部分,您想为用户提供一个实时数据分析仪表板,以便他们可以监视其如何,何时,何时何地以及他们的情况实时文档。 让S构建仪表板。 这样做,我们将使用: 这是我们今天建立的内容: 要从头开始构建实时仪表板,您将按照以下步骤进行操作: 在开始之前,您将需要安装以下先决条件: 有关安装这些信息的信息,请查看其文档:Node.js和Python。 安装了这些内容后,请创建一个新的Next.js应用程序。在此演示中,我将使用普通的JavaScript文件(无打字稿)和尾风CSS。 提示时,选择“是”的应用程序路由器,并且“否”以自定义默认导入别名。 接下来,在您的下一个项目中创建一些文件夹。我们将它们用于以后创建的Tinybird资源。 tinybird是基于我们的实时仪表板的real-time data platform。如果您是create a free account here的Tinybird的新手。创建一个帐户后,将提示您创建一个工作区。继续前进。您可以选择想要托管工作空间的区域,我建议您选择最接近您和用户的地理位置的区域。我在 Tinybird CLI是一种命令行工具,可让您与Tinybird的API进行交互。您将使用它来创建和管理基于实时仪表板的数据项目资源。 要安装tinybird cli,运行以下命令: 选择创建工作区的区域。然后,您将提示您的管理令牌。转到https://ui.tinybird.co/tokens(或美国东部地区的https://ui.us-east.tinybird.co/tokens),然后复制具有行政权利的令牌。将其粘贴到CLI中,然后按Enter。 您将在工作空间中验证,您的身份详细信息将保存在当前工作目录中的 如果您使用现有数据流构建实时数据仪表板,那么您将不需要遵循此步骤。但是,由于我是为假设文档签名SaaS构建仪表板,因此我需要一些模拟数据来使用! 要获取模拟数据,我使用了JavaScript Faker库(相同的库Mockingbird,tinybird的free, open-source mock data stream generator)。 我们将在链接的存储库中使用koude5脚本来创建一些模拟帐户和签名数据,然后将其发送到Tinybird。 但是,在我们这样做之前,让我们窥视此代码以了解它的作用。 此外,该代码生成有关文档签名过程的模拟数据事件,具有可变状态值,例如 最后,发电机将使用一些加权值创建并发送签名的最终状态: 现在从存储库下载koude5文件,或将代码复制到一个名为 您可能已经注意到,此脚本利用几个助手功能访问您的tinybird令牌,并使用Tinybird Events API使用HTTP请求将数据发送到Tinybird。这些辅助功能位于存储库中的koude17文件中。下载并将其添加到 下面是通过事件API将数据发送到tinybird的辅助函数的代码。 tinybird事件API有用,有两个原因: 您还需要安装伪造库: 要运行此文件并开始向Tinybird发送模拟数据,您将在 请注意,由于我们的代码使用ES模块,因此我们需要将 完成后,您的 另外,由于我们将类型设置为 要开始将此模拟数据发送到tinybird,请从您的本地项目目录中运行以下命令(假设您将脚本添加到 您应该开始看到被发送到Tinybird的模拟数据。 让此模拟数据生成器在后台运行,以便您可以在下一步中使用一些数据。 要验证数据是否正确流入tinybird,请检查tinybird数据源。在Tinybird UI中,导航到 同样,您可以使用Tinybird CLI监视数据源中创建的行。例如: 这将返回 您现在将事件流到tinybird中,这将确保您的实时仪表板可以访问新的数据。下一步是使用Tinybird Pipes构建实时指标。 在tinybird中,管道是一组链式的,可组合的sql节点,该过程是该过程,转换和丰富数据源中的数据。 这就是为什么您会爱管道: 现在是有趣的部分。使用SQL的链式节点来定义实时仪表板指标。例如,以下是一个节点,该节点可在指定的日期范围内通过 上面的SQL使用静态日期范围过滤器,但是如前所述,实时仪表板应该进行交互。我们希望我们的用户能够选择一个动态范围并实时刷新结果。 您可以在tinybird中使用其templating language进行此操作,它使您可以定义动态,键入查询参数,并添加自定义逻辑,例如 使用Tinybird模板语言来查看下面更新的SQL。我做了两个更改: 现在,命名此节点 在此节点下方,创建一个具有以下sql的新节点: 命名此节点 您现在有一个2节点管,该管道通过签名在日期范围内获得最高的 在UI的顶部,命名此管道 您想为仪表板构建一个API(应用程序编程接口),以确保无缝集成,可访问性和与其他应用程序或服务的互动。 这就是为什么实时API对于许多用户的快速仪表板如此重要: 使用tinybird,从您的管道中创建低延迟,高频率的REST API是微不足道的。只需打开要发布的管道,然后单击屏幕右上角的创建API端点按钮即可。然后选择要发布的节点,在这种情况下为 这样,您的API已创建!您将使用一个包含用法监视图,参数文档和示例使用的API页面。此外,API是通过自动生成的仅读取的AUTH令牌确保的。 现在让我们测试您的新API!从示例使用中复制HTTP端点,然后将其直接粘贴到您的浏览器中以查看响应。 在端点URL中,您会注意到 尝试更改浏览器地址栏中这些参数的值。当您更改日期或限制并刷新页面时,您应该查看响应查询的不同数据。此行为验证了动态过滤是否正常工作,从而使查询适应了不同的用户输入或需求。 如果您以JSON格式请求数据,您还会收到有关响应的一些元数据,包括有关查询延迟的统计信息: 在上面的示例中,API响应仅占1毫秒,这是快速仪表板的食谱!您可以利用此元数据继续监视仪表板查询性能并根据需要进行优化。 如果您想将Tinybird资源提取到本地目录中,以便可以使用git管理此项目,则可以按照以下方式进行操作。 在您的终端中,首先将Tinybird数据项目提取并将资源放入您的 您会看到证实3个资源(
什么是实时仪表板?
为什么大多数仪表板慢?
教程:构建实时数据分析仪表板
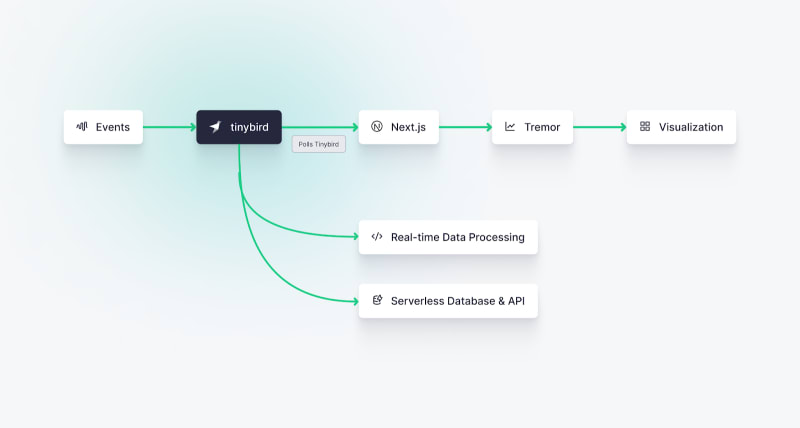
技术堆栈

如何从头开始构建实时仪表板
步骤0:安装先决条件
初始化您的下一个项目。
npx create-next-app signatures-dashboard --js --tailwind --eslint --src-dir
cd signatures-dashboard
mkdir data-project data-project/utils
创建一个Tinybird帐户和工作空间
EU地区创建了我的我,并将其命名为signatures_dashboard。
安装小鸟CLI
python3 -mvenv .e
. .e/bin/activate
pip install tinybird-cli
tb auth –interactive
.tinyb文件中。确保通过将其添加到.gitignore文件:
来确保.tinyb文件不会公开暴露
echo ".tinyb" >> .gitignore
步骤1:创建模拟数据流
mockDataGenerator.js脚本生成模拟用户帐户,其中具有account_id,organization,phone_number等字段,以及与帐户识别方式相关的各种认证状态:
const generateAccountPayload = () => {
const status = ["active", "inactive", "pending"];
const id = faker.number.int({ min: 10000, max: 99999 });
account_id_list.push(id);
return {
account_id: id,
organization: faker.company.name(),
status: status[faker.number.int({ min: 0, max: 2 })],
role: faker.person.jobTitle(),
certified_SMS: faker.datatype.boolean(),
phone: faker.phone.number(),
email: faker.internet.email(),
person: faker.person.fullName(),
certified_email: faker.datatype.boolean(),
photo_id_certified: faker.datatype.boolean(),
created_on: (faker.date.between({ from: '2020-01-01', to: '2023-12-31' })).toISOString().substring(0, 10),
timestamp: Date.now(),
}
}
in_queue,signing,expired和error等:
const generateSignaturePayload = (account_id, status, signatureType, signature_id, since, until, created_on) => {
return {
signature_id,
account_id,
status,
signatureType,
since: since.toISOString().substring(0, 10),
until: until.toISOString().substring(0, 10),
created_on: created_on.toISOString().substring(0, 10),
timestamp: Date.now(),
uuid: faker.string.uuid(),
}
}
const finalStatus = faker.helpers.weightedArrayElement([
{ weight: 7.5, value: 'completed' },
{ weight: 1, value: 'expired' },
{ weight: 0.5, value: 'canceled' },
{ weight: 0.5, value: 'declined' },
{ weight: 0.5, value: 'error' },
]) // 7.5/10 chance of being completed, 1/10 chance of being expired, 0.5/10 chance of being canceled, declined or error
mockDataGenerator.js的新文件中,然后将其放入data-project目录。
cd data-project
ls
# mockDataGenerator.js utils
data-project/utils目录中。
export async function send_data_to_tinybird(name, token, payload) {
const events_url = "https://api.tinybird.co/v0/events?name=";
return fetch(events_url + name, {
method: "POST",
body: JSON.stringify(payload),
headers: {
Authorization: `Bearer ${token}`,
},
})
.then((res) => res.json())
.catch((error) => console.log(error));
}
npm install @faker-js/faker
package.json文件中创建一个自定义脚本。因此,打开该文件并将以下内容添加到scripts:
“seed”: “node data-project/mockDataGenerator.js”
”type”: “module”添加到package.json文件中,以便能够运行脚本并访问模块。有关原因的更多信息,您可以阅读this helpful post。package.json应该看起来像这样:
{
"name": "signatures-dashboard",
"version": "0.1.0",
"private": true,
"type": "module",
"scripts": {
"seed": "node data-project/mockDataGenerator.js",
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@faker-js/faker": "^8.0.2",
"autoprefixer": "10.4.15",
"eslint": "8.48.0",
"eslint-config-next": "13.4.19",
"next": "13.4.19",
"postcss": "8.4.28",
"react": "18.2.0",
"react-dom": "18.2.0",
"tailwindcss": "3.3.3"
}
}
module,因此我们需要将我们的下一个。
mv next.config.js next.config.cjs
mv postcss.config.js postcss.config.cjs
package.json):
npm run seed
signatures和accounts数据源,以确认已收到数据。最新记录应可见。
tb sql “select count() from signatures”
signatures数据源中的当前行数。如果您重新模拟数据创建正在工作(并且仍在后台运行),则会看到该数字提高。
步骤2:在Tinybird中使用SQL构建仪表板指标
+)图标。account_id过滤和分组签名数据,然后按总数订购结果。
SELECT
account_id,
count() AS total
FROM signatures
WHERE
fromUnixTimestamp64Milli(timestamp)
BETWEEN '2023-01-01'
AND '2024-01-01'
GROUP BY account_id
HAVING total > 0
ORDER BY total DESC
使您的查询更加动态
if/else语句等。
if defined语句。该条款告诉管道仅在传递某个参数时才能执行语句。在这种情况下,我创建的逻辑是,如果传递了称为completed的布尔标签,则管道会计算完整的签名数。否则,它计算所有签名。date_from和date_to查询参数(Date类型),该参数将根据传递的日期值动态更改过滤器。
SELECT
account_id,
{% if defined(completed) %}
countIf(status = 'completed') total
{% else %}
count() total
{% end %}
FROM signatures
WHERE
fromUnixTimestamp64Milli(timestamp)
BETWEEN {{
Date(
date_from,
'2023-01-01',
description="Initial date",
required=True,
)
}}
AND {{
Date(
date_to,
'2024-01-01',
description="End date",
required=True
)
}}
GROUP BY account_id
HAVING total > 0
ORDER BY total DESC
retrieve_signatures。
SELECT
organization,
sum(total) AS org_total
FROM retrieve_signatures
LEFT JOIN accounts ON accounts.account_id = retrieve_signatures.account_id
GROUP BY organization
ORDER BY org_total DESC
LIMIT {{Int8(limit, 10, description="The number of rows accounts to retrieve", required=False)}}
endpoint。<limit>组织,或者取决于您是否通过completed查询参数。ranking_of_top_organizations_creating_signatures。
步骤3:使用tinybird发布指标为API
endpoint。date_from和date_to参数。这些控制查询的日期范围,可以对其进行修改以相应地过滤结果。您还会看到limit参数,该参数控制返回多少行。
"statistics": {
"elapsed": 0.001110996,
"rows_read": 4738,
"bytes_read": 101594
}
将您的Tinybird项目拉入您的本地目录
data-project目录:
tb pull –auto
mv datasources pipes data-project/
signatures.datasource,accounts.datasource和ranking_of_top_organizations_creating_signatures.pipe)被写入两个子文件夹,datasources和pipes,它们是使用--auto Flag创建的。
当您在tinybird UI中添加其他资源时,只需使用相同的命令从tinybird中提取文件。然后,您可以将它们添加到您的git提交中,然后将它们推到远程存储库中。
如果您在本地创建数据项目资源,则可以将其推到使用tb push的Tinybird服务器上。有关CLI中的Tinybird数据项目的更多信息,请查看this CLI quick start guide。
步骤4:使用Tremor和Next.js创建实时仪表板组件
现在,您拥有带有实时仪表板指标的低延迟API,请使用Next.js和Tremor创建可视化层。这两个工具为我们提供了一个可扩展且响应的接口,可以有效地与Tinybird的API集成以动态显示数据。
这是您可以开始的方法:
在您的下一个应用程序中添加震颤
我们将使用震颤创建一个简单的条形图,该图表显示每个组织的签名计数。震颤为您提供了美丽的React图表组件,您可以轻松地部署并根据需要进行自定义。
首先使用CLI安装震颤:
npx @tremor/cli@latest init
选择Next作为您的框架,并允许震颤覆盖您现有的tailwind.config.js。
设置环境变量
接下来,您需要添加tinybird主机和管理令牌作为环境变量,以便您可以在本地运行该项目。将以下内容添加到您的.env.local文件:
NEXT_PUBLIC_TINYBIRD_HOST=your_tinybird_host # (e.g. api.tinybird.co)
NEXT_PUBLIC_TINYBIRD_TOKEN=your_tinybird_token
设置您的index.js
让我们创建一个索引页来构建和显示我们的实时仪表板。
cd src/pages
code index.js
next.js可能已经制作了默认的index.js,在这种情况下,从清除其内容开始。
导入UI库
要构建仪表板组件,您需要从提供的库中导入各种UI元素和功能。确保您在文件开头导入的以下库和组件:
"use client";
import { Card, Text, Subtitle, Title, BarChart } from '@tremor/react';
import React, { useState, useEffect } from 'react';
请注意,我们使用
use client;指令来渲染客户端的组件。有关此的更多详细信息,请查看下一个。JS文档。
定义常数和国家
在主组件内,定义此特定组件所需的常数和状态。我们将为图表数据和查询的延迟设置状态(因此,我们可以看到此仪表板的速度!):
// Get your Tinybird host and token from the .env file
const TINYBIRD_HOST = process.env.NEXT_PUBLIC_TINYBIRD_HOST; // The host URL for the Tinybird API
const TINYBIRD_TOKEN = process.env.NEXT_PUBLIC_TINYBIRD_TOKEN; // The access token for authentication with the Tinybird API
export default function Dashboard() {
// React state hook for managing the "newSignaturesPerDay" data
// Initializes data with an array containing an object with default values for the top orgs creating signatures
const [ranking_of_top_organizations_creating_signatures, setData] = useState([{
"organization": "",
"org_total": 0,
}]);
// Initializes latency with an integer 0
const [latency, setLatency] = useState(0);
将仪表板连接到tinybird api
您需要编写一个函数来从tinybird获取数据。请注意,为了简洁起见,我们正在对日期进行硬编码,并在tinybird api中使用默认限制。如果您想从UI内部动态更新仪表板组件,则可以设置震颤datepicker和/或number input。
// Define hardcoded date range for the query
const dateFrom = new Date(2023, 0, 1); // Start date for the query (January 1st, 2023; JavaScript months are 0-indexed)
const dateTo = new Date(2023, 11, 31); // End date for the query (December 31st, 2023)
// Format for passing as a query parameter
const dateFromFormatted = dateFrom.toISOString().substring(0, 10);
const dateToFormatted = dateTo.toISOString().substring(0, 10);
// Constructing the URL for fetching data, including host, token, and date range
const topRankingOfOrganizationsCreatingSignaturesURL = `https://${TINYBIRD_HOST}/v0/pipes/ranking_of_top_organizations_creating_signatures.json?token=${TINYBIRD_TOKEN}&date_from=${dateFromFormatted}&date_to=${dateToFormatted}`;
// Function to fetch data from Tinybird URL
const fetchTinybirdUrl = async (fetchUrl, setData, setLatency) => {
const data = await fetch(fetchUrl); // Performing an asynchronous HTTP fetch request
const jsonData = await data.json(); // Parsing the response as JSON
console.log(jsonData.data); // Logging the parsed data for debugging purposes
console.log(jsonData.statistics.elapsed)
setData(jsonData.data); // Setting the state with the fetched data
setLatency(jsonData.statistics.elapsed) // Setting the state with the query latency from Tinybird
};
配置tinybird api调用
您需要为tinybird api调用定义特定URL,并使用fetchTinybirdUrl函数在useEffect挂钩中提取请求:
// useEffect hook to handle side-effects (in this case, fetching data) in a functional component
useEffect(() => {
// Calling the fetchTinybirdUrl function with the URL and state setter function
// The function fetches the data and updates the state
fetchTinybirdUrl(topRankingOfOrganizationsCreatingSignaturesURL, setData, setLatency)
}, [topRankingOfOrganizationsCreatingSignaturesURL]); // The effect will rerun if the value of topRankingOfOrganizationsCreatingSignaturesURL changes
渲染组件
最后,在组件的返回语句中包含渲染代码以显示“创建签名的顶级组织的排名”:
return (
<Card>
<Title>Top Organizations Creating Signatures</Title>
<Subtitle>
Ranked from highest to lowest
</Subtitle>
<BarChart
className="mt-6"
data={ranking_of_top_organizations_creating_signatures}
index="organization"
categories={["org_total"]}
colors={["blue", "red"]}
yAxisWidth={48}
showXAxis={true}
/>
<Text>Latency: {latency*1000} ms</Text>
</Card>
);
}
要查看您的实时仪表板组件,请运行以下内容:
npm run dev
在您的浏览器中导航到http://localhost:3000/。您应该看到这样的东西:
就是这样!您可以使用Tinybird,Tremor和Next.js创建一个实时仪表板组件。您会注意到仪表板通过查看组件下方的延迟号来迅速渲染。就我而言,Tinybird以40多毫秒的汇总返回了我的仪表板的数据,汇总了大约一百万行。对于相对不优化的查询来说还不错!
下一步
本教程向您展示了如何构建单个实时仪表板组件,但是您可能想添加其他组件和交互式元素。
如果您需要想法,请查看此项目的GitHub repository。它还有一些其他组件,包括新的可视化(以及支持它们的Tinybird Pipes)以及交互式数据范围选择器。
您还可以花费一些时间优化数据项目,以使用微调索引,实现的视图等,以更快的响应和最小的数据处理。有关optimizing SQL queries或构建Materialized Views的提示,请查看Tinybird docs。
包起来
如果您有兴趣构建实时仪表板或任何其他实时可视化,则需要数据堆和前端库,以保持步伐。在本教程中,您学会了如何使用现代工具来构建端到端的实时数据管道和仪表板。使用Tinybird,Tremor和Next.js,可以在不到一个小时的时间内从头开始构建实时仪表板。
tinybird,next.js和Thremor的组合为构建实时仪表板提供了有力的解决方案,但是这里的真正速度层是Tinybird。这是哪些Tinybird非常适合构建实时数据可视化:
- 实时数据摄入和处理:Tinybird可以实时处理大量数据。与传统的批处理ETL过程不同,它可以随时摄入,过程和分析数百万个事件。这意味着您的仪表板几乎可以立即反映变化,使洞察力保持新鲜和及时。
- 高度优化的查询引擎:Tinybird的查询引擎旨在以毫秒为单位执行复杂的分析查询。它可以处理过滤,汇总或加入数据而不会破坏汗水,这意味着您的仪表板会滞后刷新时间。
- 可扩展体系结构:tinybird是一个可扩展的,无服务器的实时数据平台。它可以根据需求灵活地扩展存储和计算资源。随着您的数据量和用户负载的增加,Tinybird会做出响应,以确保仪表板的快速仪表板。
- 与流源集成:Tinybird包含许多用于流数据源的一流连接器(例如Apache Kafka,Google Pub/Sub/sub,Amazon Kinesis等),因此您可以将来自多个源的数据直接统一到您的可视化层。
- 实时API出版物:Tinybird专为面向用户的应用程序而设计。使用tinybird,您可以将其集成到前端。
- 与Next.js和Tremor 的兼容性:Tinybird的体系结构和API旨在与Next.js和Tremor(例如Tremor)这样的现代前端框架无缝地工作。此集成创造了从数据摄入到可视化的流畅的用户体验。
- 易于使用:即使具有所有可靠的功能,开发人员仍然可以使用Tinybird。它简化的基于SQL的查询语言和有据可查的API意味着建造和维护实时仪表板不需要专业技能或广泛的培训。
如果您在实时数据处理中涉足或希望转移到仪表板的事件驱动的体系结构,则Tinybird可能适合您。它可以自由启动和设计,以帮助您快速构建实时数据管道。您可以sign up here(无信用卡,无时间限制)
一路上的某个地方?加入Tinybird Slack community寻求帮助。想深入研究小鸟吗? Tinybird docs是一个很好的起点。
其他资源
- Tinybird Documentation
- Tinybird Web Analytics Starter Kit
- Tremor Documentation
- Next.js Documentation
常见问题解答
用于创建实时仪表板的技术是什么,为什么?
该应用程序使用Tinybird进行实时数据摄入和实时分析,数据可视化的震颤以及Next.js作为功能齐全的反应框架。选择这些技术是因为它们在处理大量的实时数据,以用户友好的方式进行可视化并确保光滑且视觉上吸引人的渲染。
是什么使Tinybird对于技术堆栈中的实时数据处理至关重要?
tinybird提供实时数据摄入和处理,优化的查询执行,可扩展的体系结构,与流源的兼容性,与现代前端框架集成以及对开发人员的可访问性。它的体系结构是为实时分析仪表板量身定制的,使其成为此过程的重要组成部分。
如何设置Tinybird CLI?
设置Tinybird CLI涉及创建虚拟环境,激活它,使用PIP安装Tinybird CLI,用Tinybird进行身份验证,并保护Tinybird配置文件。帖子中提供了详细的说明。
模拟数据生成器的作用是什么?它如何工作?
模拟数据生成器通过生成随机帐户,模拟签名状态,确定最终状态并将有效载荷发送到tinybird来模拟签名流。它利用事件API将HTTP事件发送到Tinybird以进行有效的数据摄入。
为什么大多数数据仪表板都会放慢速度,该应用程序如何克服?
传统仪表板由于批处理ETL流程,复杂的BI工具,重型数据堆栈,设计较差的查询以及缺乏可扩展性的问题而缓慢。通过使用Tinybird,Next.js和Tremor,此应用程序通过实时处理,优化的查询和可扩展的体系结构克服了这些问题。
实时仪表板的主要组件是什么?
实时仪表板由数据源,实时数据处理引擎,实时可视化层和交互式控件组成。他们共同提供了关键指标和KPI的最新快照,使用户可以与数据进行交互并立即获得见解。
如何验证数据是否正常从数据播种机流到tinybird?
您可以通过检查tinybird中的signatures或accounts数据源来验证数据流,以确认已接收到数据并查看摄入指标。
帖子中描述的结构除了签名外是否还应用于其他用例?
是的,结构和技术几乎可以适应几乎所有需要实时数据处理的用例,从而使其具有高度的用途。
Tinybird身份验证令牌应该采取哪些预防措施?
管理令牌应保持安全,而不是共享或发布。通过将tinybird配置文件添加到.gitignore文件中,以确保它不会投入存储库来隐藏秘密。













