一如既往,NX团队一直在努力工作,我们在这里启动最新版本:NX 16.8!这绝对是新功能。我们将在下面深入了解所有这些,但请务必在YouTube上查看我们的最新版本视频!
如果您还有更多问题 - 请务必在我们最新的NX Live停下来问他们在那里!您可以从下面的链接注册通知!
NX社区新闻!
在我们跳入功能之前,请务必插入以充分利用our NEW discord server中的NX!
请确保与Jay Bell(NX Champion,前NX Community Slack Admin和当前NX Discord Admin)结帐我们的直播:
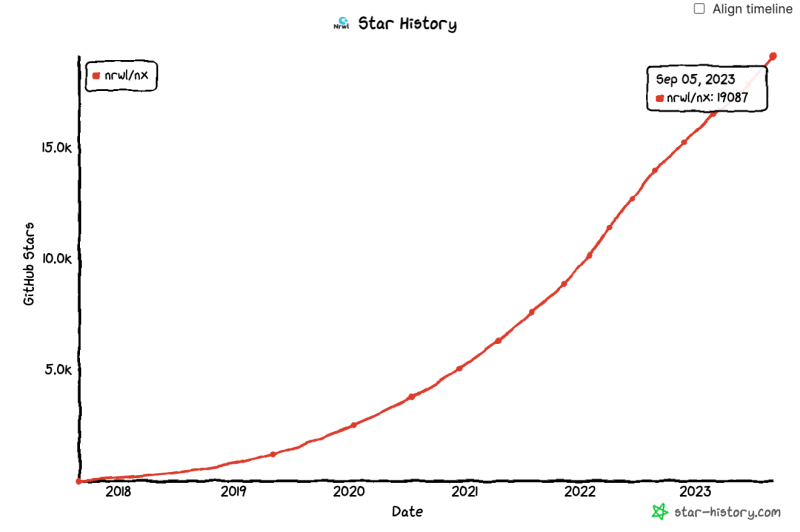
nx也在20k github星星please help us get there!
上新项目生成器行为:NX Generator中的项目创建路径和名称
好吧,进入NX的最新更新,最大的变化是以NX项目生成器的形式出现的。
最初,所有NX工作区都有一个目录结构,该目录结构始终保存在apps/目录中,而库则保存在libs/目录中。
多年来,我们发现这太僵硬了,因此我们使这些位置更加可配置。我们在nx.json文件中添加了一个workspaceLayout类别,您可以在其中设置appDir和libDir选项以自定义这些目录的名称。
我们还简化了NX项目的定义是其中任何具有project.json文件的目录,从而允许将项目嵌套到您的文件类别中,并完全放弃应用程序或LIB Directories!
使用NX 16.8,我们在此workspaceLayout类别中介绍了一个全新选项:projectNameAndRootFormat,您可以选择应用项目名称as-provided或derived的选项。
如果您不在nx.json文件中设置此选项,我们的发电机现在将提示您如何设置:
- 您项目的名称(如项目的
project.json文件中) - 将项目放入您的文件系统
您可以通过在nx.json文件的workspaceLayout类别中设置projectNameAndRootFormat或通过在生成命令中提供它来避免上述额外提示:
> nx g app my-app --projectNameAndRootFormat=as-provided
这将改变发电机和新的NX工作区的某些默认行为。默认情况下,新工作区将设置为as-provided,因此长期的NX用户可能会注意到,如果他们创建一个新的工作区并开始生成应用程序或libs,现在它们将在工作区的根部生成,而不是在apps/或libs/中生成目录就像以前一样。
要获得遗产行为,请确保将projectNameAndRootFormat更改为derived和/或使用name选项设置项目名称,以及directory选项,以为您的新项目设置目标目录的完整路径:
> nx g app --name=my-app --directory=apps/my-app
包装打字稿库 - 次要入口点,ESM,CJS
nx从一开始就一直拥有一流的打字稿支持。首先,您从来不必担心键入定义文件被正确包含或设置TS支持。但是,有些方面可能会很棘手,例如定义和正确导出次要入口点或以多种格式(ESM和CJ)包装。这就是为什么我们进行了一些研究以使其更容易。
package.json格式支持export field,它是main属性的现代替代品,允许具有多个此类入口点。
{
"exports": {
"./package.json": "./package.json",
".": "./src/index.js",
"./foo": "./src/foo.js",
"./bar": "./src/bar.js"
}
}
为了使维护这些更容易,我们为@nx/js软件包添加了两个新选项:additionalEntryPoints和generateExportsField。这是一个例子:
// packages/my-awesome-lib/project.json
{
"name": "my-awesome-lib",
"targets": {
"build": {
"executor": "@nx/js:tsc",
...
"options": {
"main": "packages/my-awesome-lib/src/index.ts",
...
"additionalEntryPoints": ["packages/my-awesome-lib/src/foo.ts"],
"generateExportsField": true
},
},
...
}
}
构建库时,@nx/js:tsc执行程序会自动将正确的exports定义添加到结果的package.json中。
这使维护exports字段变得容易,如果我们想要添加多种格式,这将变得更加相关。通过切换到@nx/rollup:rollup执行程序,我们还可以添加format选项,并将esm和cjs定义为我们想要拥有的目标格式。请注意,我们仍然保留additionalEntryPoints和generateExportsField。
// packages/my-awesome-lib/project.json
{
"name": "my-awesome-lib",
"targets": {
"build": {
"executor": "@nx/rollup:rollup",
...
"options": {
"main": "packages/my-awesome-lib/src/index.ts",
...
"format": ["esm", "cjs"],
"additionalEntryPoints": ["packages/my-awesome-lib/src/foo.ts"],
"generateExportsField": true
},
},
...
}
}
使用nx build my-awesome-lib编译包装后,我们将在我们的dist文件夹中获取以下输出。
my-awesome-lib
└─ .
├─ README.md
├─ foo.cjs.d.ts
├─ foo.cjs.js
├─ foo.esm.js
├─ index.cjs.d.ts
├─ index.cjs.js
├─ index.esm.js
├─ package.json
└─ src
├─ foo.d.ts
├─ index.d.ts
└─ lib
└─ my-awesome-lib.d.ts
,我们的package.json看起来如下:
{
"name": "my-awesome-lib",
"version": "0.0.1",
...
"type": "commonjs",
"main": "./index.cjs.js",
"typings": "./src/index.d.ts",
"exports": {
"./package.json": "./package.json",
".": {
"import": "./index.esm.js",
"default": "./index.cjs.js"
},
"./foo": {
"import": "./foo.esm.js",
"default": "./foo.cjs.js"
}
},
"module": "./index.esm.js"
}
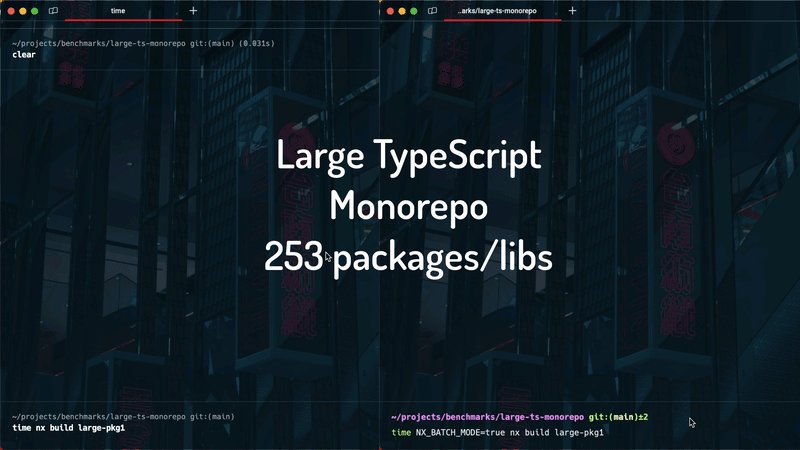
高性能打字稿汇编:介绍批处理模式和基于锈的依赖分辨率
速度在我们的DNA中!打字稿的汇编可能很慢,这主要是由于tsc是一个昂贵的操作。您会在一个MonorePo中觉得这一点,在该Monorepo中,您有多个正在独立编译的项目,从而启动了数十个tsc编译器的流程。
为此,打字稿团队引入了Project References,该Project References通过缓存中间结果来执行渐进汇编。但是,这带有一些caveats you need to be aware of,并且可以在大型代码库上手动维护可能很强烈。
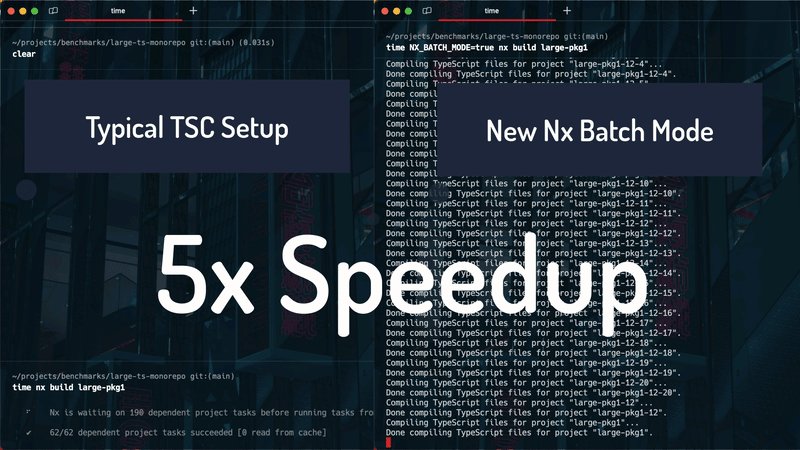
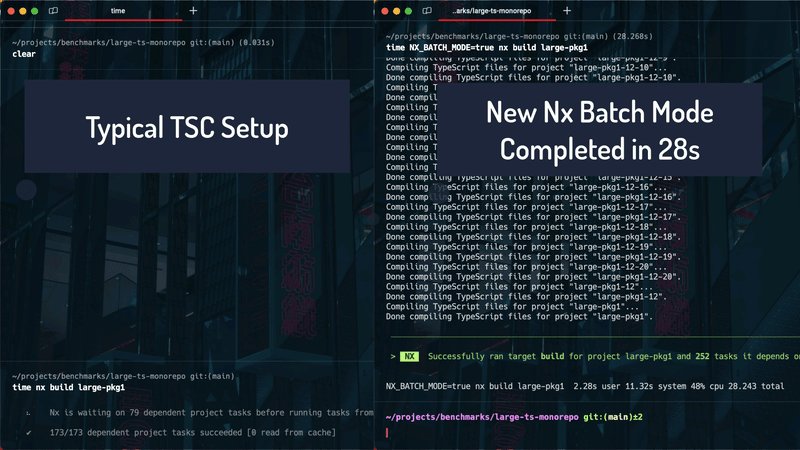
我们想使其透明,而不是用户需要担心的事情。这就是为什么我们介绍"Batch Mode"的原因。批处理模式仍然是实验性的,您可以通过添加环境变量NX_BATCH_MODE=true:
来使用@nx/js:tsc执行程序为任何项目启用它。
> NX_BATCH_MODE=true nx run-many --target=build
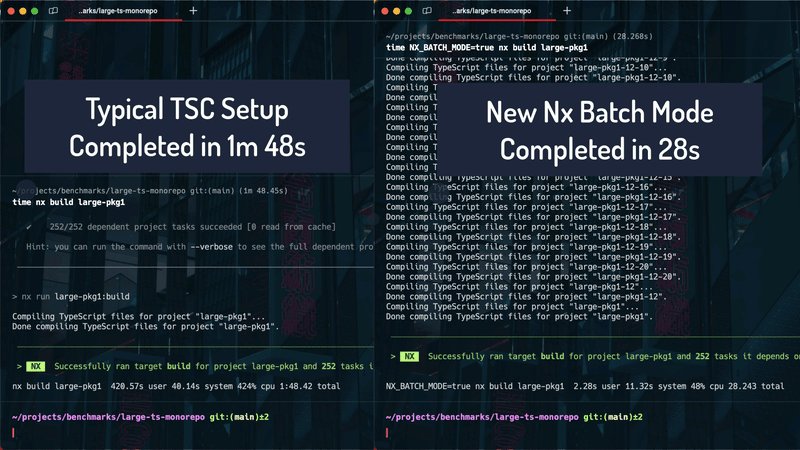
启用批处理模式时,nx利用基础的project graph为您在幕后生成打字稿项目参考,以充分利用TS增量构建。结果很棒。根据our benchmarks的说法,批处理模式有可能对大型monorepos加快拼写汇编的速度高达5倍。
除了批处理模式外,现在使用更快,更准确的生锈实现的打字稿依赖项的处理是。这对大多数用户应该是透明的 - 除了您的monorepo变得更快!
新的NX插件:剧作家
出现了一个新的NX插件!
nx现在支持剧作家作为E2E选项,以及我们对柏树的长期支持!
首先,这意味着我们在生成新的前端应用程序时添加了剧作家作为选项:
如果要在工作区中的现有项目中添加剧作家,也可以通过安装插件(在此使用npm)来完成此操作:
npm add -D @nx/playwright
然后运行我们的新发电机将剧作家添加到您的项目(在这里,我将其添加到我的应用程序中,称为my-app):
nx g @nx/playwright:configuration --project=my-app
这将为您设置剧作家,并使用playwright在您的项目中添加e2e目标!
新集成:Netlify的改进的MonorePo体验
在Netlify的企业层上,大约46%的构建是monorepos,大多数利用Nx和Lerna。认识到这一趋势,Netlify专注于增强MonorePo项目的设置和部署体验。特别是他们从事“自动MonorePo检测”功能。当您将项目连接到GitHub时,NetLify会自动检测该项目是否是MonorePo的一部分,读取相关设置并预先配置您的项目。这消除了对手动设置的需求。此功能还通过Netlify CLI扩展到本地开发。
NX团队的Juri Strumpflohner与Netlify的Lukas Holzer坐下来讨论MonorePos是什么,何时您可能需要它们,他们的挑战和好处以及NX提供的工具支持。但这不只是说话;他们还带您通过设置新的NX MonorePo,添加NetLify Edge功能,并通过网站和本地通过新改进的NetLify CLI进行部署到NetLify。
如果您喜欢博客文章,请在Netlify博客上查看"Elevating enterprise deployment: Introducing an enhanced monorepo experience on Netlify"。
新的NX控制台功能:交互式图形功能
如果您不熟悉-NX控制台是我们对VsCode (1.4 million installations!!)和JetBrains Products (Intellij/WebStorm/etc - 52 thousand downloads!)的IDE增强。
nx控制台提供了用于运行任务和为您的NX MonorePos生成代码的图形用户界面,并且还提供了查看项目图的功能
和任务图
在您的IDE内部!
截至我们最新版本,NX Console添加了在项目图中添加按钮的新功能,将您直接带到项目图中的所选项目:
并给您一个“播放按钮”来运行任务图中的任何任务:
增强:故事书支持互动测试
Storybook 7向他们的平台介绍了新的Interaction Testing!
NX Storybook插件现已通过storybook-configuration Generator上的新的interactionTests选项增强,该选项将在您使用NX为您的组件生成故事时为您自动设置这些交互测试!
您可以在此视频中查看有关Storybook交互测试的所有内容以及我们对此的NX支持:
nx始终通过我们的故事书 +柏树集成提供了类似的功能,您可以在其中设置柏树测试以测试您的故事书展示柜,尽管您可以使用互动测试替换此集成,但我们将继续支持我们的Storybook + Cypress集成前进!</p>
新发电机:转换为单星
在今年年初,我们增加了对NX独立应用程序的支持。这些设计是在不需要选择MonorePo设置的方式中使用NX功能的一种方式。
自介绍这些内容以来,我们已经从社区请求添加一个生成器以将您的独立工作区转换为MonorePo设置 - 支持增长到Emcompass的存储库不仅仅是1个应用程序。
这是我们新的koude50 generator发挥作用的地方!
> nx g convert-to-monorepo
这将确定当前在您的存储库中的所有库项目,并将其放置在libs/目录中,您可能会期望典型的NX MonorePo。它还将从工作区的根部将您的应用程序项目提升到apps/目录。
说完一切后,您现在应该能够立即向您的存储库添加其他应用程序!
文档增强:第三方插件质量指标
关于NX的伟大之处之一是可扩展性,以及可用于支持语言,框架和工具的广泛插件,核心NX团队不直接支持。
我们的文档网站已经托管了a registry of these plugins一段时间了,但是我们最近添加了NPM下载,GitHub Stars,发行日期和兼容NX版本:
我们希望这些对用户的质量质量是有价值的信号。
我们还添加了通过这些指标对注册表进行排序的功能
Go check it out now在我们的文档网站上直播!
文档增强:重新设计的介绍和示例
我们改善NX文档的使命继续:此版本对我们的Docs intro page进行了一些重大更新。
我们改善了NX周围的消息传递,并更突出地强调了将NX与其他工具区分开的core features。我们还链接了一个新的“什么是NX”视频。您应该检查一下ð
Intro页面的核心部分现在有一个专用部分用于“学习NX”,浮出水面的一些NX,NX Cloud和MonorePo视频以及我们有关MonorePos和单个项目NX Workspaces的深入教程。而且我们已经有更多的工作,所以请继续关注。
我们也为过去几个月中添加的所有新示例感到自豪。我们有一个全新的Nx Recipe仓库,其中包含各种示例项目,这些项目与不同的技术结合使用,甚至在JS生态系统之外(例如,使用Rust,Go and go and .net)。
。去选择您最感兴趣的人!
您可以在我们的“展示”部分找到所有示例,以及更多示例:https://nx.dev/showcase。
新发电机:Eslint Flat Config
ESLINT宣布了一个新的配置系统 - 绰号为“ Flat Config” - 其意图比当前的配置系统要熟悉且简单得多。您可以阅读有关此in their blog post的更多信息。
作为我们对ESLINT的持续支持的一部分,我们介绍了a new generator将您的NX MonorePo转换为此新系统:
> nx g convert-to-flat-config
Flat Config仍然是实验性的,因此您可以将其用作立即轻松预览新配置系统的一种方式。只需确保不要将原始配置与此新配置系统混合!
新的NX云概述视频
我们一直在为高级产品(NX Cloud)努力,其中一部分是我们自己稀有Matei的真棒视频,关于NX Cloud是什么!
请务必查看Nx Cloud landing site,以获取有关您使用Cloud功率解锁的所有其他功能的更多详细信息!
nx conf来
最后但并非最不重要的一点是,Nx Conf 2023快到了!我们将于9月26日从纽约市来找您!
请务必使用register to attend online FOR FREE,并确保检查我们的lineup of talks和speakers!
包起来
这就是伙计们!我们刚刚开始在NX上进行新的开发迭代,因此请务必订阅我们的YouTube频道以获取新功能Land时获得更新!直到下一次,请继续努力!
了解更多
- ð§ Nx Docs
- ð©âð» Nx GitHub
- ð¬ Nx Official Discord Server
- ð¹ Nx Youtube Channel
- ð¥ Free Egghead course
- ð Speed up your CI