我喜欢尾风CSS。对我来说,不可能使用不同的东西开发UI。它只是不起作用。
尾风CSS最好的部分是,它允许在一个文件中将JS,HTML和CSS组合。这一独特的功能使共享尾风组件变得轻而易举。
我收集了5个图书馆的列表,这些图书馆具有精美的尾风CSS组件,您可以免费将其复制到代码中 -
检查它们â€
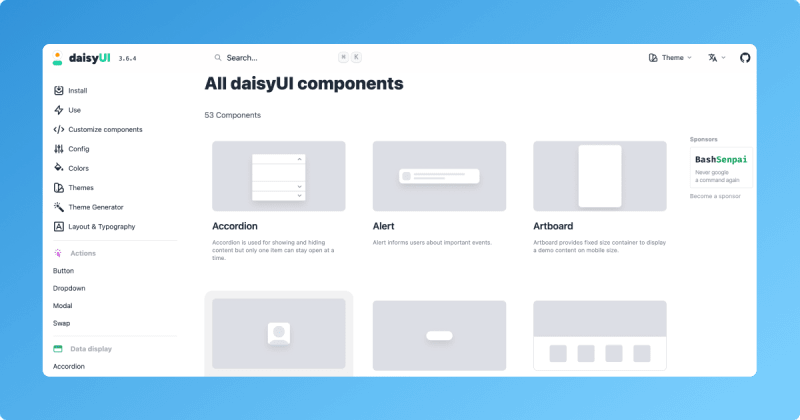
1. Daisyui
- 53个组件,用于操作,数据显示,数据输入,布局,导航,甚至模型ð®
- 易于自定义的组件和样式系统
- 自定义主题和主题生成器
在这里找到组件:
https://daisyui.com/
2.流咬
- 330桌子,页脚,CTA,定价,常见问题以及更多 的免费和优质组件
- 独立的libs for React,Vue和其他有助于实施互动性的框架ð
- 460+ SVG和JSX图标
在这里找到组件:
https://flowbite.com/
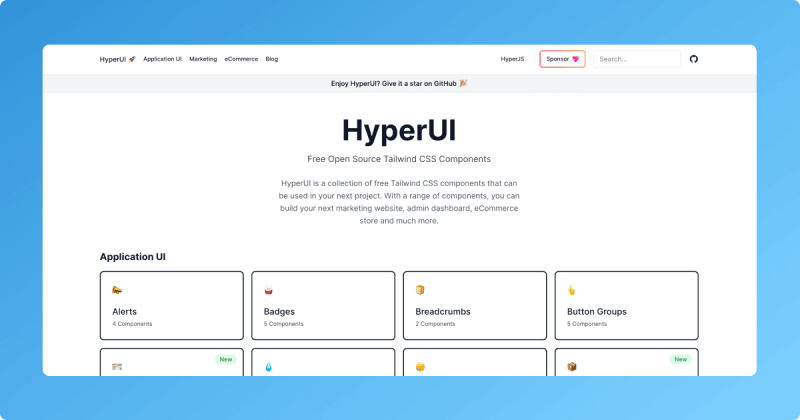
3. HyperUI
- 应用程序UI,营销网站和电子商务的组件
- 开箱即用的响应能力,黑暗模式和对Alpine.jsð的支持
在这里找到组件:
https://www.hyperui.dev/
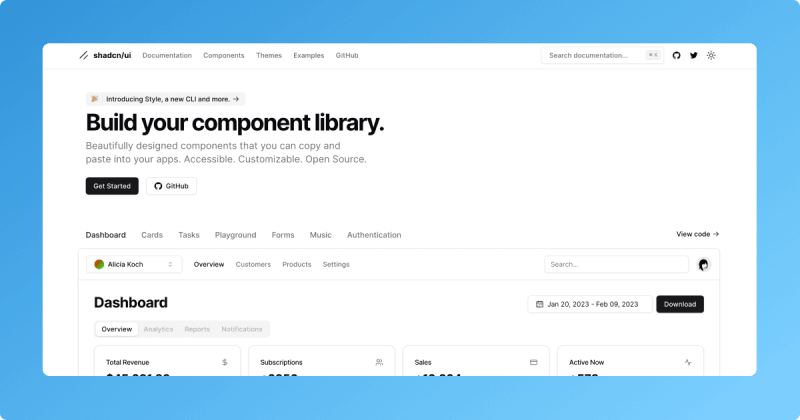
4. shadcn/ui
我最喜欢的一个ðü
- 40+可访问和像素完美的组件,用于Next.js和Remix
- 容易自定义的主题和样式
- 方便的cliðÖ,开箱即用的黑模式,更多
在这里找到组件:
https://ui.shadcn.com/
5.尾风元素
- 500+材料UI样式组件由尾风CSSð® 构建
- 与任何框架兼容 +独立react lib
- 完全开源,支持主题和黑暗模式
在这里找到组件:
https://tailwind-elements.com/
那是一个包裹!
如果您喜欢这样的内容,请查看我每周的newsletter,我在这里分享建立开源产品并尝试与他们赚钱的学习
欢呼ð¥
igor