当我第一次了解FormKit时,我不确定是否了解其用例。现在,在构建了很少的应用程序之后,我可以真正地说这是一件很棒的软件!
一般的想法是拥有一个形式构建框架,其中所有表单逻辑均由FormKit提供,以便我们可以专注于样式和调整(而不是从头开始构建整个形式过程)。
我认为,这些工具真的很棒,因为它们将某些网络技术和过程直接运送到您的家门口,而您只需要按照自己的意愿进行造型。在通用的UI图书馆的世界中,几乎所有这些都在做同样的事情,例如FormKit等图书馆确实闪耀! â€
在本文中,我将与您分享一个总体想法,以便您可以在项目中自己尝试ð
什么是FormKit?
formKit远远超过一个UI库。它是VUE开发人员的全面建筑框架,它使创作高质量的准备就绪的形式更快,更容易访问,具有更好的DX和UX和更少的代码。它很容易学习,并具有准备生产的功能,例如输入,验证规则和提交/错误处理。
下面,您可以看到一个简短的视频介绍到FormKit,以及它解决了什么问题:
表格看起来很简单。毕竟,A
和标签是所有需要的。然而,经验丰富的工程师知道,实施准备生产的形式是乏味而复杂的。 FormKit的主要功能旨在解决这些问题,同时为开发人员提供高效且令人愉悦的形式:- 单个组件:FormKit均设计了所有输入的单个组件。
- 可访问性:默认情况下,我们输出一个自以为是的可访问标记。
- 验证:带有即时反馈的大量内置验证规则。
- 模式:强大的模式格式以存储和生成形式。
- 样式:精美的主题。
- 可扩展性:易于扩展任何功能。
- 社区:将帮助您解决问题的友好社区。
让我们看下一节,看看我们如何在Vue中使用它!
用FormKit构建项目
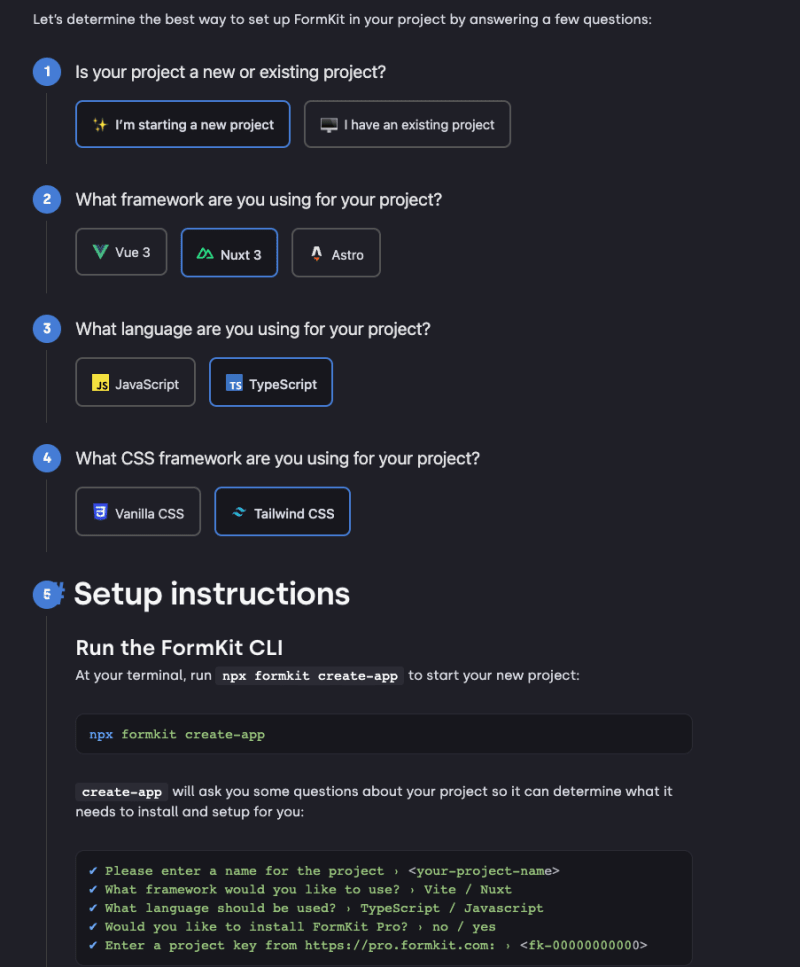
当我第一次查看formkit文档时,我真的对它的质量感到惊讶。一切都很干净,直到点。更不用说可以在Vue,Nuxt或Astro建立项目的伟大向导,您可以在下面查看:
这将指导您完成安装和设置的过程,以便您可以轻松地开始构建表格。
formkit有一个很棒的页面,向您展示了如何构建我将链接here
的第一个形式我不会复制所有示例(它们在官方文档中得到了很好的解释),但我只想向您展示一件事。
使用FormKit,您可以构建任何类型的表单。看看最基本的示例:
<FormKit type="text" />
现在,看看这个更高级的情况:
<FormKit
type="range"
name="strength"
id="strength"
label="Strength"
value="5"
validation="min:2|max:9"
validation-visibility="live"
min="1"
max="10"
step="1"
help="How many strength points should this character have?"
/>
它很棒的是,您正在使用一个组件,并且可以按照所需的方式自定义它。而且您有任何类型或用例的文档!
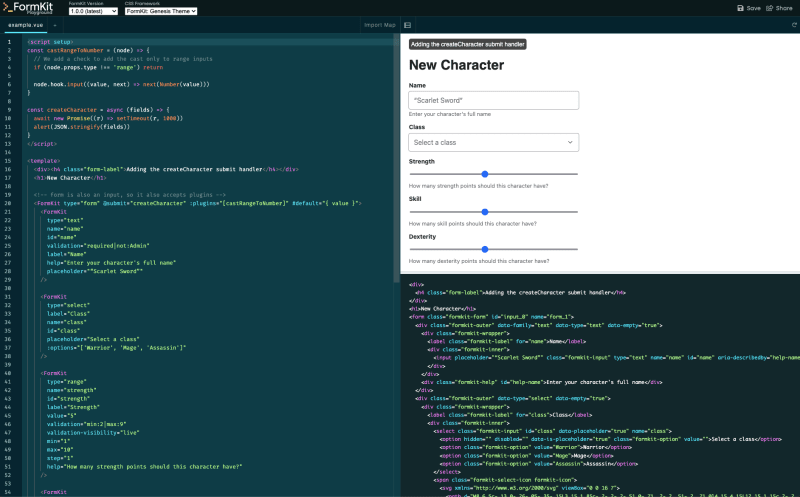
如果您想自己尝试formkit而不将其添加到项目中,则FormKit拥有一个很棒的游乐场,可以在其中进行测试,建立形式并查看它们的行为:
您可以检查一下here
如果您正在寻找有关FormKit的更多材料,请查看Vueschool here
的以下课程概括
FormKit提供了许多人免费使用的大量功能。如果您正在寻找更高级和企业的用例,它们还具有 Pro 层,您可以在其中访问这些高级组件。您可以检查更多详细信息here
我真的建议您尝试一下,因为它处理了您自己需要创建的所有内容,例如逻辑,可访问性,验证等等!