大多数前端开发人员都在为如何从用户那里收集数据而努力,而更难的是管理数据。我们中的一些人试图使用提供试验的第三方服务来执行此任务。
但是我们有更好的方法来收集数据并处理数据。我们都在日常生活中使用该服务。我们要使用的服务是Google表:)
你不是震惊吗? ð
现在,让我们开始,这是一个逐步的教程:
1。创建一个Google Sheet :首先是创建Google表。您可以使用此link创建新的电子表格。您可以使用任何名称创建表并根据要收集数据的详细信息来命名列。
例如,如果我们想收集名称,电子邮件和联系电话,那么我们可以使用字段名称,电子邮件和号码创建列。
2。创建Google Apps脚本:
- >单击“扩展名”,然后从下拉菜单中打开应用程序脚本。
- >现在,将项目名称重命名为:Submit Form to Google Sheets。确保您正在使用相同的名称以避免错误。
- >重命名后,现在删除空函数myFunction()的定义。 IDE现在应该为空。
- >现在,粘贴下面给出的代码:
var sheetName = 'Sheet1'
var scriptProp = PropertiesService.getScriptProperties()
function intialSetup () {
var activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() + 1
var newRow = headers.map(function(header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
3。运行设置:在上述步骤中添加代码后,现在我们必须运行设置并提供一些授权。
- >为此,我们必须在选择初始设置后单击运行。
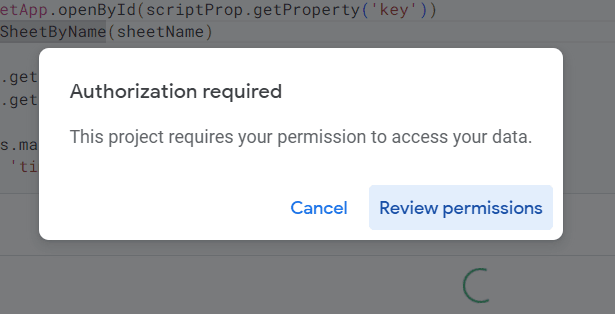
- >它会给我们一个弹出窗口,要求审查权限:
- >它可能会向您显示这样的警告:
- >但是我们必须单击“高级”,然后允许它进一步发展,它会要求很少的权限,我们必须单击“允许”。
- >如果我们在屏幕上获得了这种类型的结果,则意味着设置成功:
制作所有内容后,我们需要在表单的提交中运行
doPost(),为此,我们必须添加一个触发器。
4。添加触发器:为了添加触发器,我们需要遵循以下步骤:
- >转到触发器,在左侧栏上,然后单击它,然后单击add a new trigger。
- >在Choose which function to run中,选择 dopost 和在Select event source中,从 vendrysheet 和Select event type中进行选择,在表单上选择 incorm submit submit submit 。
。
- >单击“保存”,然后,它可能会要求您再次获得许可审查。
5。部署项目:制作所有必需的配置后,我们需要部署我们的项目。
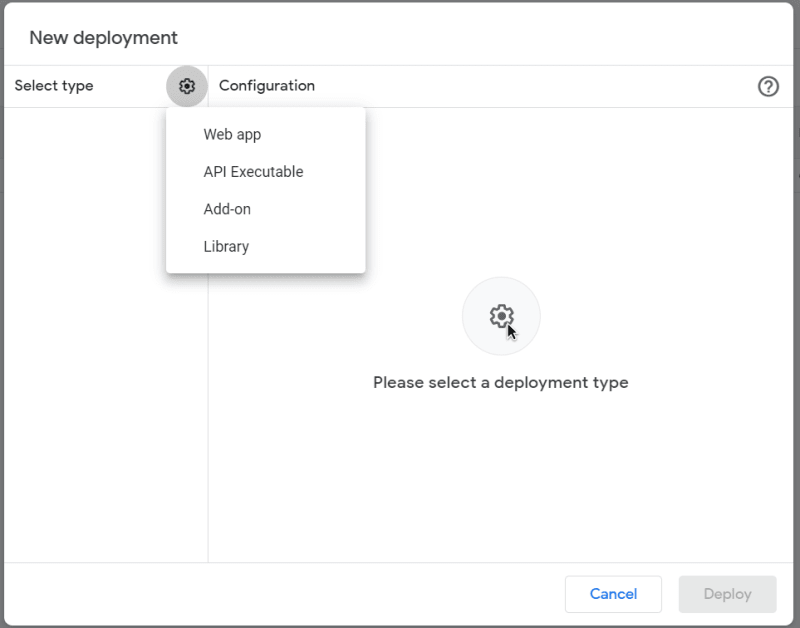
- >选择Web App在选择类型中:
- >然后,在访问领域,选择Anyone。
- >现在,您将收到类似的链接,将其复制并将其存储在安全的地方:
6。 html表格:打开index.html并粘贴表单和表单处理的代码:
<form name="submit-to-google-sheet">
<input name="name" type="text" placeholder="Name" required>
<input name="email" type="email" placeholder="Email" required>
<input name="number" type="number" placeholder="Number" required>
<button type="submit">Send</button>
</form>
<script>
const scriptURL = '<SCRIPT URL>'
const form = document.forms['submit-to-google-sheet']
form.addEventListener('submit', e => {
e.preventDefault()
fetch(scriptURL, { method: 'POST', body: new FormData(form)})
.then(response => console.log('Success!', response))
.catch(error => console.error('Error!', error.message))
})
</script>
现在,您可以测试表格并检查Google表中的输出。