曾经想编写自己的网络浏览器扩展程序?是否想制作下一个“ AI Web工具”,为同事的自动化,分叉现有项目吗?找到了您想尝试的浏览器商店不可用的扩展名?
您可以直接从本地文件夹安装扩展。在发布商店之前,有用是获得更快反馈循环的最佳方法。您可能最终获得较高的评分,即发行时的扩展更加抛光。
关于浏览器兼容性的注释
虽然这些屏幕截图使用Google Chrome,但它们也将在所有基于“ Chromium”的Web浏览器(例如Brave,Vivaldi,ungoogled-chromium等)上工作。Window的边缘也兼容,尽管更改了一些按钮位置。
。。Firefox&Forks不超出本文的范围。
步骤1:准备好文件夹
如果您要在同一台计算机上开发,请注意本地存储库的文件夹并移动到第1步。
如果您想在github上测试另一个回购:
(我们将以我的项目为例。)
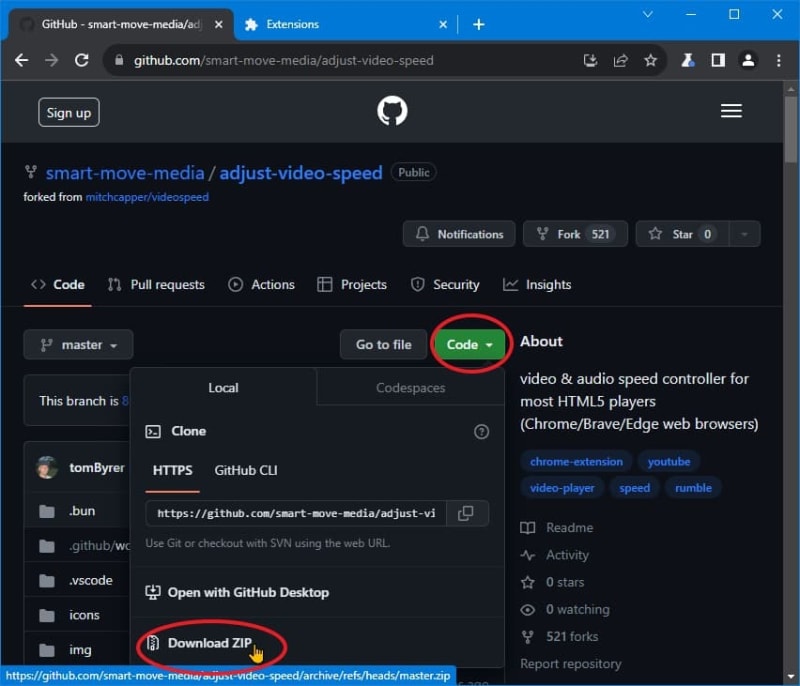
- 打开回购网页,例如:https://github.com/smart-move-media/adjust-video-speed
- 下载项目文件夹
-
git clonethe repo - 或下载zip,然后解开档案包装;请参阅下图:
-
步骤2:“负载打开”扩展文件夹
- 打开扩展程序浏览器页面
- 在菜单中查找链接,或打开网页
chrome://extensions或brave://extensions2
- 在菜单中查找链接,或打开网页
- 在上右上的“ 开发人员模式”
- 单击[加载打开包装]按钮(请参阅屏幕截图)
- 使用文件选择器打开项目文件夹
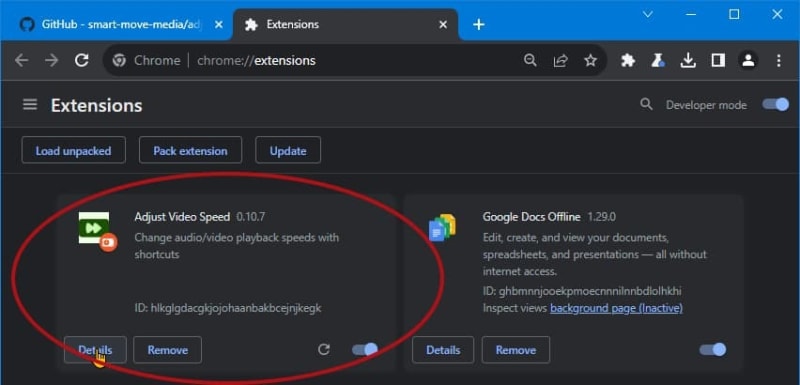
现在应该像这样列出新扩展名(使用我的示例调整视频速度):
步骤3:测试加载扩展
让我们寻找您刚刚加载的东西是否有效。读数或其他文档应具有有关扩展的样子的屏幕截图。
在我的读书中,我给出了一个YouTube link和屏幕截图示例,说明了速度指示器应在哪里(在左上角):

我还提供指向其他视频托管平台(例如rumble,odysee)进行进一步测试的链接。
高级:打开扩展选项
通常,扩展名将具有自己的UI来打开其选项页面(通常是通过工具栏图标菜单)。但是几乎所有都可以通过浏览器的[详细信息]按钮打开:

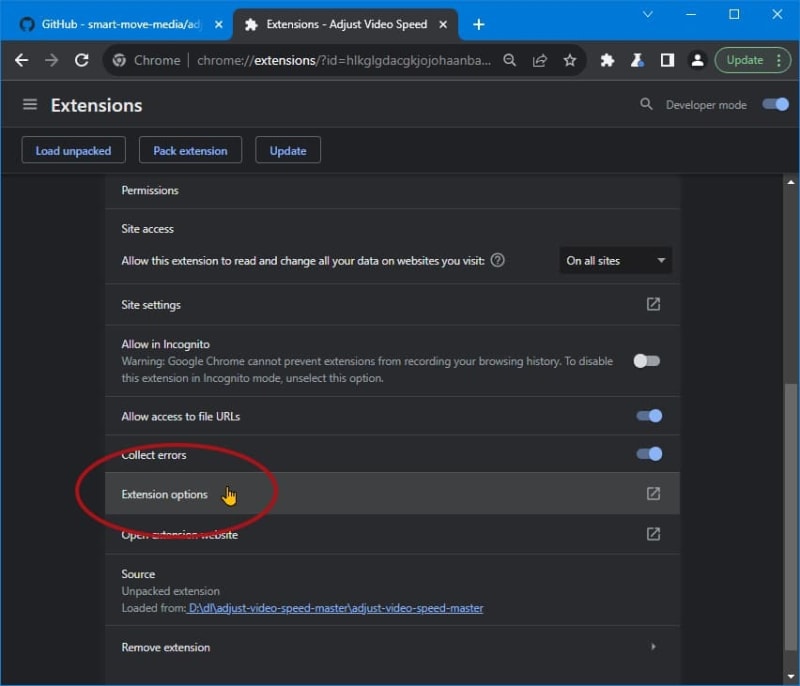
然后,您必须向下滚动并单击[扩展选项]按钮才能打开UI:
结论:
因此,希望我已经解锁了从本地文件夹中安装Web浏览器扩展程序的奥秘!如果您足够勇敢,请为您的新扩展名添加评论,以便他人尝试!