使用Sveltekit构建完整的待办事项应用:将您的技能提升到一个新的水平
再次您好,热情的开发人员!我们穿越Svelte的奇观的旅程非常出色,但冒险仍在继续。今天,我们通过使用尖端的Sveltekit框架创建一个成熟的待办事项应用程序来加强游戏。当我们从头开始制作一个交互式Web应用程序时,请为自己提供变革性的体验!
制作用户友好的待办事项应用
我们的重点现在转移到了一个用户友好的待办事项应用程序的创建,这是Web开发中典型的项目。利用Sveltekit的力量,我们将亲眼目睹我们毫不费力地设计引人入胜的界面和管理用户互动。
Sveltekit入门
在深入了解细节之前,让我们使用Sveltekit设置我们的项目,Sveltekit是为无缝开发人员体验设计的未来框架。
- 初始化一个新的Sveltekit项目:
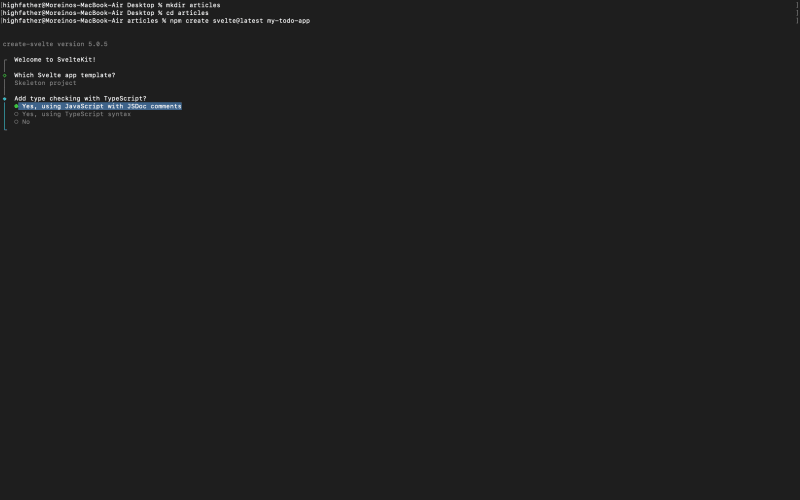
npm create svelte@latest my-todo-app
您将提示您选择Sveltekit演示应用程序和其他选项。
选择“骨架项目”选项,然后进入下一个提示。
选择:
是的,使用JSDOC注释的JavaScript并添加Code Linting的Eslint
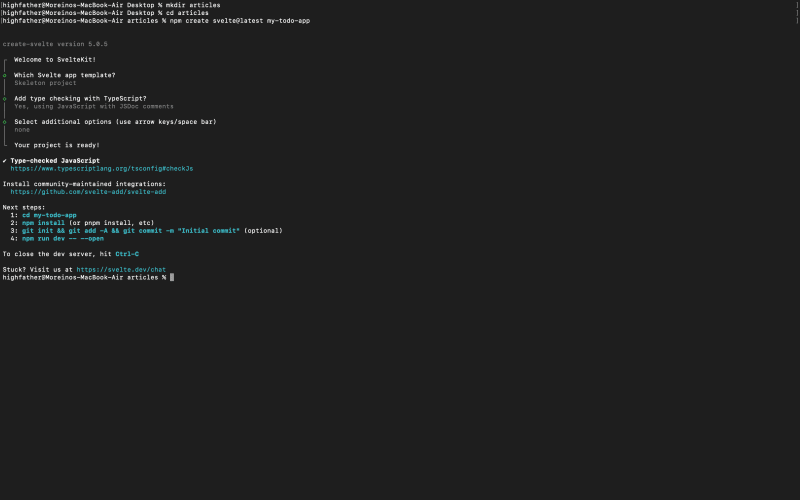
导航到我们新初始化的应用程序并安装所需的依赖项:
cd my-app
npm install
现在,运行下面的命令启动您的项目:
npm run dev -- --open
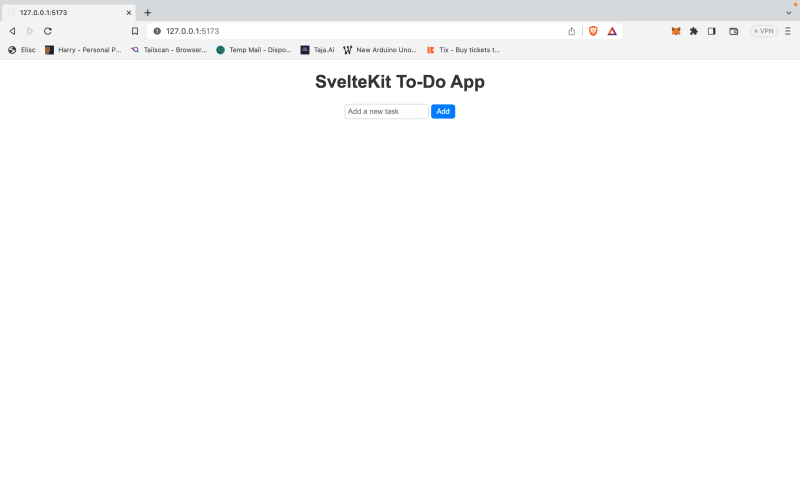
这将使用您的空Sveltekit应用打开浏览器窗口,如下所示:
恭喜!您现在已经设置了Sveltekit项目。让我们潜入创建待办事项应用程序。
构建待办事项应用程序
随着项目基金会的奠定,是时候开始制作我们的待办事项应用了。打开src/routes/+page.svelte文件,然后用以下内容替换其内容:
<script>
let tasks = [];
let newTask = '';
function addTask() {
if (newTask) {
tasks = [...tasks, newTask];
newTask = '';
}
}
function removeTask(index) {
tasks.splice(index, 1);
tasks = [...tasks]; // Update the tasks array to trigger reactivity
}
</script>
<main>
<h1>SvelteKit To-Do App</h1>
<div class="add-task">
<input class="task-input" bind:value={newTask} placeholder="Add a new task" />
<button class="add-button" on:click={addTask}>Add</button>
</div>
<ul class="task-list">
{#each tasks as task, index (task)}
<li class="task-item">
{task}
<button class="remove-button" on:click={() => removeTask(index)}>Remove</button>
</li>
{/each}
</ul>
</main>
<style>
main {
font-family: Arial, sans-serif;
text-align: center;
margin: 20px;
}
h1 {
color: #333;
}
.add-task {
margin-bottom: 20px;
}
.task-input {
padding: 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
.add-button {
padding: 5px 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.task-list {
list-style-type: none;
padding: 0;
}
.task-item {
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 10px;
}
.remove-button {
background-color: #dc3545;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
运行Sveltekit应用程序
使用待办事项应用程序,让我们见证它的魔力:
启动开发服务器:
npm run dev
打开浏览器并导航到http://127.0.0.1:5173。
**结论:释放Sveltekit的潜力
**恭喜,您通过用Sveltekit的力量制作完整的待办事项应用来实现了一项了不起的壮举! Sveltekit处理反应性和路由的便利性在现代网络开发中展示了其能力。
我们结束旅程时,请记住,Sveltekit提供了一个等待探索的可能性的世界。不断突破界限,集成动态功能并制作吸引用户的杰出Web应用程序。
感谢您加入我们的这一令人难以置信的旅程。您的技能已经发展出来,现在您有能力用巨大的Sveltekit驱动作品来塑造数字景观。愉快的编码!
Previous Day: Elevate Your Svelte App with Intelligent Interactions using ChatGPT API