您是否曾经想创建自己的数字乐器?在本教程中,我们将潜入音频综合世界,并在浏览器中构建一个简单的音乐合成器。只需几个功能,您就可以产生各种音调和旋律,创造自己独特的音乐体验。
在开始之前,为什么不快速听听我们将要构建的内容?查看实时演示:
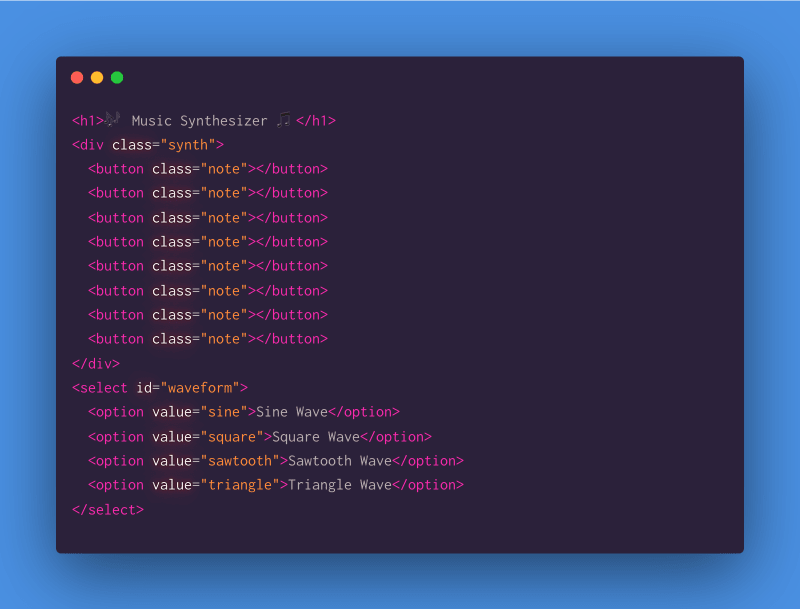
HTML标记
HTML标记为我们的音乐合成器用户界面提供了基础。它由一个引人入胜的标题,一行表示键盘注释的按钮和一个下拉菜单以选择不同的声音波形。
设置初始变量
- 冷0: 此功能只需从下拉列表返回当前选择的波形类型即可。它有助于我们跟踪我们正在使用的声波形状。
-
selectedWaveform:此变量存储所选的波形类型(最初设置为从下拉列表中设置为默认的选择值)。 -
audioContext:这是AudioContext的实例,AudioContext是处理音频操作的中心组件。 活动振荡器:此对象跟踪活动振荡器(当前播放的声音)。
createOscillatorNode函数:
在这里,我们定义了一个在音频上下文中设置振荡器和增益节点的函数。振荡器就像声波的心脏一样,增益节点控制其体积。我们指定波形类型,频率并逐渐增加体积以避免突然咔嗒声。
播放功能
-
playSound:此功能采用频率作为输入,并以该频率播放声音。如果尚未活动,它使用createOscillatorNode函数来创建振荡器。这有助于我们避免声音重叠。 -
stopSound:当我们释放按钮或将光标移开时,我们称之为此功能。它可以顺利降低声音的音量,以避免突然截断并停止振荡器,从而确保清晰的停止。
setupButtonListeners函数:
在此功能中,我们为每个音符按钮设置了侦听器。按下按钮时,它会触发playSound函数,当您释放它或移开时,它会触发stopSound函数。这使您可以对声音进行交互式控制。
恭喜,您刚刚开始进入音频综合世界!
无论您是音乐爱好者还是好奇的开发人员,该教程都使您能够创建,实验和探索数字领域的声音艺术。
快乐编码!