我在一家外包公司工作,我们通常必须从头开始创建项目。每次开始此过程,我都会尝试研究需要选择的内容。由于我在React生态系统上有更多的经验,因此在本文中,我想回答以下问题:我现在如何启动一个React项目? ðρ
免责声明:以下文章反映了我的个人观点和经验。在做出技术选择时,请考虑特定于项目的因素和团队专业知识。
收集要求ð
让我们想象您像我一样,是外包公司或自由职业者的开发人员,您已经收到了创建一个新项目的命令。您需要在前端部分工作。您应该从哪里开始,如何选择一个框架? ð§
要问什么? ðü
- 需要支持哪些浏览器? ð
- 需要支持哪些设备? (移动,平板电脑,桌面)ð±ð»
- 语言支持? ð
- 您有任何设计或模型吗?框架的选择取决于这一点。 ð
- 黑暗主题? ð
- 有后端吗? ð
- 您需要服务器端渲染吗?这对SEO很重要。 ð
- 测试? ð§ª
- 与其他服务或API有任何特殊集成? ðρ
- 可访问性? �
这些问题适用于任何项目。这形成了基础,从这些答案中,您可以与客户建立对话。但是,所有应用程序的功能要求都不同。他们将确定您项目的内部内容以及系统内部零件的体系结构。例如,如果它是银行申请,它将涉及多种形式,而如果是购物应用程序,它将有许多产品卡。如果是图形编辑器,您需要考虑选择用于使用图形的库,等等。通常,收集有关该项目的尽可能多的信息。 ð
共同的要求ð
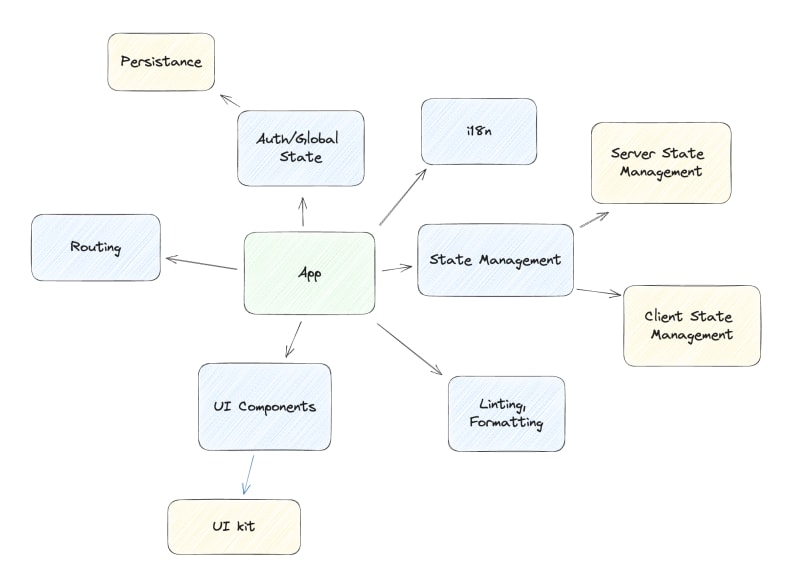
功能要求有所不同,但是应用程序的骨骼通常相同。这是任何项目中需要完成的工作的大约列表:
- 身份验证/全球状态
- Routing ð
- 国家管理ð
- UI组件ð
- i18n(国际化)ð
- 样式ð
- Linting, formatting ð§¹
这对我来说很有趣。您应该为每个要点选择哪些工具? ð
框架ð€
每次我从头开始这个故事,并尝试做出有关该框架的新决定。
值得一提的是,框架的选择取决于您团队的经验和您自己的经验。如果您和您的团队以前从未从事React.js项目,那么开始一个新项目,您将被付款可能是一项冒险的努力。如果您重视客户的钱和声誉,最好在您已经知道的事物中发展。为自己的项目保存实验。 ð¼ðâ
就我而言,我有 create-react-app 和 vite + react.js 的经验,不幸的是,我从来没有机会与<<强> next.js 。 ðð
对每个人来说,Vite在这次摊牌中赢得了胜利,这似乎很明显。但是我不会完全解雇创建反应应用,这就是原因。 ð¥
创建反应应用? ð
在我的最新项目中,我需要使用微额定范围来构建应用程序。开始在这一领域的研究,我发现用于支撑模块联合会的Vite插件不稳定。特别是,我面对一个仍在开放的issue,引起了对其用法的怀疑。同时, Create-react-app 与模块联合会一起工作,没有任何问题。那时我必须做出这个艰难的决定,忍受缓慢的Webpack构建,以支持稳定性。 ð
因此,在此阶段,如果您需要模块联合支持,最好选择 create-react-app + craco 。是的,Next.js还对模块联合会有支持,据我所知,它有一个付费插件,但是为什么要使用Next.js进行轻量级的微额定呢?微货币始终是关于自定义和灵活性的,而Next.js更像是一个整体框架。此外,rspack看起来很有希望,从理论上讲,当模块联邦准备就绪时,从Webpack迁移。 ð
next.js? ð
next.js 是一个极好的框架。我一直想开始一个项目,因为它位于React.js生态系统的最前沿,并且保持最新状态是令人满意的。我已经确定了一些我会为项目选择下一步的情况:
- SEO. ð
- 小后端ð
如果您的网站是销售页面,投资组合页面或SEO至关重要的类似内容,则选择Next.js似乎是合理的。另外,如果您的后端不太复杂,并且您不需要很多服务器端逻辑,通常适用于投资组合网站,那么Next.js可能是一个不错的选择。在其他情况下,我会考虑不同的选择。
对我来说,此刻,Next.js中的服务器是前端开发人员的后端。换句话说,它适用于简单的东西,但是如果您拥有复杂的业务逻辑,那么您将达到需要单独的后端的地步,然后Next的所有优势。JS将消失。尤其是当今每个人都在Lambda功能上无服务器的后端。 ð
vite + react.js? ð
vite + react.js 目前是启动新项目的良好妥协。 Vite周围的社区不断增长,很可能,您将在开发过程中遇到的所有典型问题已经解决。您可以享受快速的建筑和热装。目前,唯一的缺点是模块联合会,正如我在“创建反应”部分中提到的那样。 ð
国家管理ð§
值得一提的是,国家管理需要分为两个部分:服务器状态管理和客户端状态管理。在我当前的应用程序中,我将这两个概念分开,并为其使用不同的工具。
服务器状态管理
选择用于服务器状态管理的工具时,您需要考虑您在后端上使用的内容。对于GraphQl,Apollo合适,对于REST API,有几个选项:
- RTK Query ð
- SWR ð¸ï¸
- react-query âï¸
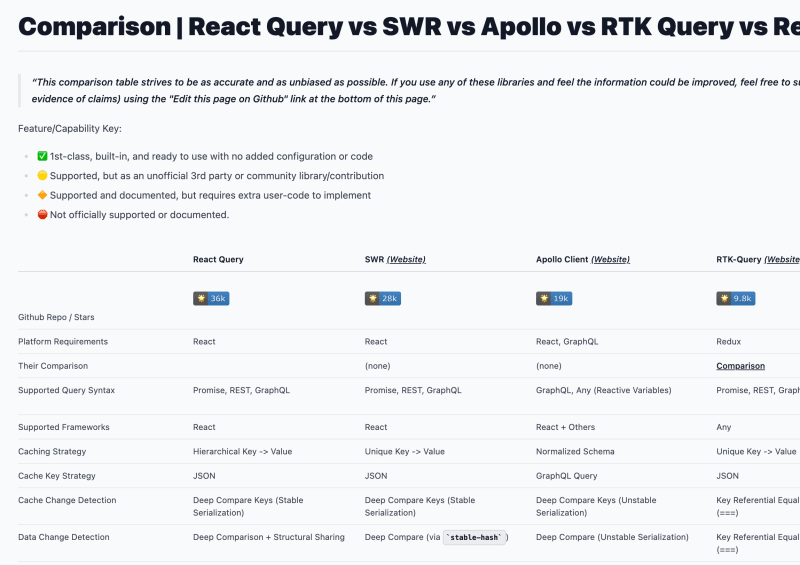
React-Query网站甚至具有这些工具的comparison table。
在我的项目中,我长期以来放弃了Redux,因此我不愿意选择 rtk-Query 。现在,我会为我的项目选择 React-Query ,因为它提供的功能比SWR更多。我做出了这种选择,以避免将来的风险,因为该应用程序的这一层通常在开发过程中更具变化具有挑战性。 ð§
客户状态管理
对于客户状态管理,您需要为特定情况选择最合适的工具。试想一下有关国家管理的有多少问题 React-Query 已经为您回答。数据加载,加载状态等已被处理。这意味着您只需要处理交互性和UI元素行为,在大多数应用程序中通常并不是很复杂。本地React.js解决方案将在大多数地方起作用。但是,如果您需要解决更复杂的任务,例如具有许多状态和动作的代码编辑器,则需要选择一个帮助管理这些状态的工具。这是我要考虑的工具列表:
由于我对客户状态管理的要求不是很复杂,因此我会选择 Zustand 。它具有简单的API,适合我的大多数任务。但是,在应用程序的不同部分中使用不同的方法没有问题。例如,在一个部分中使用zustand,甚至在另一部分中使用MobX。 ð
UI组件ð -
选择用于使用UI组件的库时,您应始终从设计布局和要求开始。如果您有设计,请选择允许您实施的库。如果您没有设计,请选择一个库,该库使您可以快速创建UI组件并以后轻松自定义。这是我要考虑的库列表:
- Material UI ð¦
- Chakra UI ð
- Ant Design ð
- Tailwind UI ð
Ant Design几乎具有您需要的所有内容,但是有时自定义可能具有挑战性。另外,它带有用于形式处理和验证的工具,因此您不必单独考虑一下。这就是为什么我经常选择它。当然,还有另一个选择:创建自己的组件库。但是我认为您的任何客户都无法负担。
使用Storybook记录组件库也至关重要。这并不需要太多时间,但是将来对您和您的团队都会有所帮助。 ð
样式方法ð©©
自定义UI组件在很大程度上取决于您选择的组件库。就材料UI而言,您必须在JS方法中与他们的CSS一起生活,这并不完全喜欢。因为在某些情况下,您需要使用其他库中的组件,然后必须混合不同的样式方法。在一个项目中看起来很糟糕!因此,我将选择一个允许使用CSS模块的库,例如脉轮UI或ANT设计。这样,您将在整个项目中获得一致的样式方法。
tailwindcss?
我个人喜欢Tailwind,如果我必须创建组件库,我一定会选择它,因为它很方便。但是,正如我前面提到的,在我的项目中拥有一致性对我来说是必不可少的,而且我无力在CSS模块中写入一些东西,而其他内容则直接在标记中写下。因此,我不会为我的项目选择它。不过,我可以充满信心地说,这是一个很好的工具,如果您不怕实验,则可以在项目中尝试。 ð
结论ð
启动一个React项目涉及关键注意事项:
-
要求:收集全面的项目详细信息,从浏览器支持到设计资产。
-
常见组件:包括身份验证,路由,状态管理,UI元素,国际化,样式和代码质量工具。
-
框架:根据团队专业知识和项目要求明智地选择。实验最适合个人项目。
-
状态管理:将状态管理分为服务器端和客户端。诸如Apollo,RTK查询,SWR和React-Query之类的工具是无价的。
根据设计需求
-
样式:优先考虑一致的样式。考虑使用CSS模块的脉轮UI或ANT设计等工具。
总而言之,做出与项目目标保持一致的明智选择。记录决策,并适应不断发展的项目需求。 ð