介绍
在CSS方面的专业知识以及为企业实施必要的UI组件的能力是前端开发人员的重要技能,这使您成为理想工作的候选人。本文涵盖了我在前端开发人员工作面试中遇到的“问题:答案”格式中的41个问题。
本文是针对前端开发人员的面试问题的第二部分。如果您还没有阅读有关JavaScript面试问题的文章,我建议使用提供的链接进行检查-52 Frontend Interview Questions - JavaScript
1. display属性的值是什么?它们如何工作?
CSS属性“显示”确定应如何显示特定的HTML元素。
-
display: none-最简单的值。根本不显示该元素。 -
display: block-块元素垂直堆叠,一个在另一个上方。该块试图扩展到全部可用宽度。 -
display: inline-将元素依次放置在同一条线上。元素的宽度和高度取决于其内容,不能手动更改。 -
display: inline-block-元素是内联的,但是它的宽度和高度可以更改。 -
display: flex- flexbox用法。建议查看链接。 -
display: grid-网格使用。建议还要查看链接。
还有其他值,但很少使用。
Learn more
Learn more
And even more
2.什么是flexbox?
flexbox是一个布局模块,它提供了一种灵活的方式,可以在容器中排列和对齐元素。它允许轻松操纵大小,位置和间距的元素,使其非常适合创建响应式和动态的布局。使用Flexbox,您可以轻松地创建复杂而多方向的布局,而无需依赖浮点或定位黑客。它提供了一组强大的属性和值,使您能够控制容器中元素的流和对齐。
3.什么是网格?
网格是一个布局系统,可让您为网页创建复杂的,基于网格的设计。 CSS网格布局提供了二维网格结构,您可以在其中定义行和列以位于网格中的位置和对齐元素。
使用网格,您可以将网页分为单元格网格,指定每个单元格的大小和对齐。这允许精确控制元素的放置和布置,从而更容易创建响应式和灵活的布局。
CSS网格的关键功能包括:
- 网格容器:保存网格项目并定义整体网格的母元素。
- 网格项目:放置在网格容器中的子元素。
- 网格线:将网格分为行和柱的水平和垂直线。
- 网格轨道:放置网格项的网格线之间的空间。
- 网格区域:用于放置多个网格项目的网格中的命名区域。
css网格提供了强大的功能,例如grid-template-columns,grid-template-rows,grid-gap和grid-template-areas,使您可以控制网格项目的尺寸,定位和顺序。它为布局提供了极大的灵活性和控制权,使其成为现代网络设计的流行选择。
4.什么是密钥帧?
密钥帧用于在动画期间定义特定的动画步骤或状态。它们允许您指定动画期间元素在各个时间点应具有的中间样式或属性值。
使用CSS中的@KeyFrames规则定义了键帧。在@KeyFrames规则中,您可以通过以特定百分比设置CSS属性和值来定义动画步骤,或使用代表 0%和 100%的from和to等关键字来定义动画步骤。 ,分别。
@keyframes slideIn {
from {
margin-bottom: 100%;
width: 250%;
}
to {
margin-bottom: 0%
width: 100%;
}
5.什么是position属性?它可以接受什么值?每个价值的行为如何?
位置属性使您可以将元素从其正常静态位置移动。默认情况下,元素被认为具有静态定位。这是一些最受欢迎的定位。
- 相对定位将元素相对于其正常位置移动。要应用相对定位,您需要指定CSS属性位置:相对和坐标左/右/顶/底部。
.container {
position: relative;
top: 5px;
right: 5px;
}
- 绝对定位会导致元素从其原始位置消失并重新定位。其他元素的定位就好像这个元素不存在。新位置的坐标顶/底/左/右/右/右/右/右与最近的位置母体相对,该父母是静态以外的位置的父。如果没有这样的父,则相对于文档计算坐标。
.container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
- 固定定位将块冻结到适当的位置,因此,当页面滚动时,固定元素保持位置,并且不会与页面滚动。
.container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
- 粘性定位类似于固定定位,但它附着在特定块而不是整个文档中。
6.如何创建自定义复选框?
在复选框之前,将创建标签并将其附加到输入上。然后,输入是隐藏的,并且标签根据需要进行样式。
<input id="first" type="checkbox" name="first" checked hidden />
<label for="first">Checkbox checked</label>
7.如何居中?
有几种方法,但是最简单的方法是使用display: flex进行父元素。
.parent {
display: flex;
align-items: center;
justify-content: center.
}
8.什么是transition属性?
过渡使您可以在元素的两个状态之间定义过渡状态。可以使用伪级(例如:hover或:active)定义不同的状态,或使用JavaScript动态设置。
9.什么是box-sizing?
CSS属性盒大小确定如何计算元件的总宽度和高度。设置为border-box时,宽度和高度属性包括内容,填充和边界,但不包括边距。
10.什么是内联风格?
这是直接用HTML编写的内联样式,它们具有最高优先级(不包括!重要)。
<p style="color: yellow;">This is p tag</p>
11. border和outline有什么区别?
- 轮廓不会影响元素的位置及其尺寸。
- 轮廓不允许在元素的特定侧设置边框(仅一次在各个方面)。
- 大纲不应用边界拉迪乌斯物业设置的角舍入。
12.您对响应式Web设计有何了解?
响应式Web设计是指设计和开发网站的方法,使他们能够适应和响应各种屏幕尺寸和设备。它涉及创建灵活的布局,使用流体网格以及采用媒体查询来确保在不同设备和分辨率上进行最佳查看体验。这种方法旨在为用户提供无缝且用户友好的浏览体验,无论他们使用的设备如何。
13.浏览器如何处理网页?
当浏览器处理网页时,它会通过几个步骤:
- 解析HTML 。接收到的HTML文档用于形成 dom (文档对象模型)
- 样式被加载和识别,形成 cssom (CSS对象模型)。
- 基于DOM和CSSOM,形成了渲染树,这是一组渲染对象(在壁虎中的Webkit和webkit和“ frame”中称为“渲染器”或“渲染对象”)。渲染树复制了DOM的结构,但不包括无形元素(例如
<head>或display:none;元素)。每个文本行也表示为渲染树中的单独渲染器。每个渲染对象都包含其相应的DOM对象(或文本块)和该对象的计算样式。简而言之,渲染树描述了dom的视觉表示。 - 页面上的位置是针对渲染树中每个元素计算的 - 这称为布局。浏览器使用流量方法,在大多数情况下,只需要一个通过即可定位所有元素(表需要更多通过)。
- 最后,所有这些都是在浏览器中渲染的 - 这称为绘画。
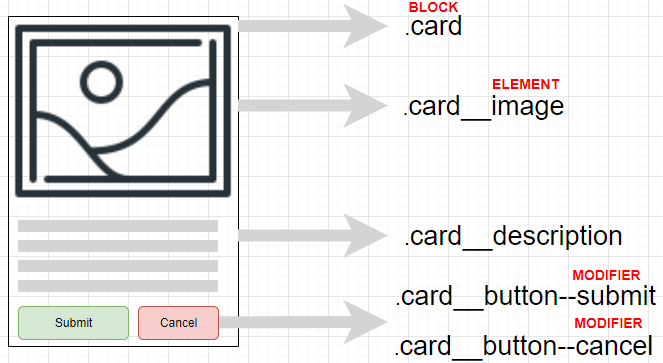
14.什么是BEM(块元素修饰符)?
bem(块,元素,修饰符)是一种基于组件的Web开发方法。它基于将界面分为独立块的原理。它允许轻松快速开发任何复杂性并重复使用现有代码的接口,避免使用“复制纸”。

15.内联元素和块元素有什么区别?
HTML中的元素也分为块和内联元素。块元素是作为网页的构建块的元素。它们用于将网页的内容分离为逻辑块,例如菜单,标题,内容块,页脚等。块元素写在新线路上。在浏览器中的这些元素之前和之后,自动添加了线断裂。
Block elements include <address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <output>,<p>,<pre>,<section>,<table>,<tfoot>,<ul>和<video>。所有块元素都有打开和关闭的标签。
内联元素在元素中标记内容的一部分。它们仅占据标签定义的有限空间,并且浏览器不会自动添加线路断路。
Inline elements include <a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <script>, <select>,<small>,<span>,<strong>,<sub>,<sup>,<textarea>,<time>,<tt>和<var>。
16. margin和padding有什么区别?
边距 - 外部边缘。
填充 - 内部边缘。
17. overflow属性的目的是什么?什么时候应该使用?
CSS属性overflow确定是否应剪切溢出的块元素的内容,提供滚动条或简单地显示。
18.什么是vh和vw单元?
vh和vw是相对单位,表示:
vh-浏览器窗口高度的1%。
vw-浏览器窗口宽度的1%。
19.如何改变光标的外观?
CSS属性cursor用于更改光标的外观。
.container {
cursor: pointer;
}
20.如何更改Flexbox容器的轴方向?
CSS属性flex-direction用于更改Flexbox容器轴的方向。
21.是什么决定了元素的大小?
元素的大小是根据其内容,内部填充,边框和外边缘的宽度和高度构建的。
22.如何将一个元素相对于另一个元素定位?
要控制子元素的定位,请将位置属性设置为relative,然后使用顶部/右/底部/左/左/左/左/左/左/左/
.element {
position: relative;
top: 20px;
left: 20px;
}
23. Flexbox的主要属性是什么?
Flexbox的主要属性是:
-
display:将元素指定为弯曲容器。 -
flex-direction:指定了flex项目的方向(行,行逆转,列,列 - 倒数)。 -
flex-wrap:指定flex项目是否应包装(Nowrap,wrap,wrap-reververs)。 -
justify-content:指定了如何沿主轴对齐的flex项目(flex-start,flex-end,center,中心,中间,空间空间)。 -
align-items:指定了如何沿横轴对齐(flex-start,flex-end,中心,基线,拉伸)。 )。
-
align-content:指定有额外空间时如何沿横轴对齐多行的弹性项目(flex start,flex-end,中心,中间,中间,空间范围,伸展)。 -
flex-grow:指定弹性项目相对于其他项目可以增长多少。 -
flex-shrink:指定弹性项目相对于其他项目可以收缩多少。 -
flex-basis:指定弹性项目的初始大小,然后再分发剩余空间。 -
order:指定了flex项目在其容器中出现的顺序。
这些属性可以通过动态调整容器中的flex项目的大小和位置来允许灵活和响应的布局。
24.如何从列表中删除项目符号?
对于相应的列表元素,将list-style-type属性设置为无。这是一个例子:
ul {
list-style-type: none;
}
25.您对选择器特异性有什么了解?
选择器特异性确定样式表中选择器的优先级。选择器越具体,其优先级就越高。每个选择器都有一个重量:
元素选择器 - 1
类选择器 - 10
ID选择器 - 100
内联样式 - 1000
!
26.哪些CSS样式对浏览器的性能最高?
大量连接的字体,阴影,动画和透明度。
27.什么是伪级,您知道哪些级?
伪级描述了元素的特征,例如动态状态(例如,单击链接),语言编码(例如,法语中的段落)等。它们不显示在源文档中,也不属于DOM树。最常用的是:hover,:focus,:checked,:disabled等。
28.如何将块旋转90度?
要将块元素旋转90度,您可以将transform属性与rotate函数一起使用。
.block {
transform: rotate(90deg);
}
这将使块元素顺时针旋转90度。您可以通过更改rotate函数内的值来调整角度。
Learn more
29.您知道什么伪元素?
CSS中的伪元素是添加到选择器中的关键字,该关键字允许造型所选元素的特定部分。例如,伪元素::first-line可用于更改段落的第一行字体。
最常用的伪元素是:::after,::before,::placeholder,::first-letter。
p::first-line {
color: blue;
text-transform: uppercase;
}
30.什么是!important,您对此有何看法?
!important声明用于给出样式规则的最高优先级,覆盖了与之冲突的任何其他规则。当应用于CSS属性时,!important确保将使用指定的值,无论其他规则的特异性或顺序如何。
!important通常由于某些潜在缺点而抑制使用:
-
特异性问题:使用
!important可能导致特异性冲突,并使将来很难维护或覆盖样式。 -
调试难度:当多个样式表或规则使用
!important时,诊断和故障排除样式问题变得更加困难。 -
不灵活性:它限制了样式表的灵活性和模块化,使更改或将不同的样式应用于特定元素而不修改现有的
!important规则。 -
代码可读性和可伸缩性:过度使用
!important可以使代码库井井有条和更难阅读,尤其是在较大的项目中。
通常,除非绝对必要,否则最好避免使用!important,而是利用适当的特异性和级联原理来实现所需的样式效果。
31. <script>,<script async>和<script defer>有什么区别?
浏览器加载并逐渐显示HTML,尤其是在慢速的Internet连接中引人注目的。浏览器在显示之前不等待整个页面加载;相反,它显示已加载的部分。
如果浏览器遇到<script>标签,则标准通常要求在显示剩余页面内容之前先执行它。这意味着加载从上到下同步发生。
如果脚本是外部的,则浏览器不会在执行脚本之前显示下面的内容。
使用async和defer属性时,浏览器开始异步加载脚本,而不会延迟html的显示。
但是,当脚本执行顺序很重要时,使用defer。脚本将同步但顺序加载。另一个区别是,defer仅在浏览器处理整个HTML后才执行,而async也会立即开始加载,甚至在HTML完成加载之前。
32.如何在不转移相邻元素的情况下增加悬停元素的大小?
要增加悬停元素的大小而不会转移相邻元素,您可以将transform属性与scale函数一起使用。
.element {
transition: transform 0.3s ease;
}
.element:hover {
transform: scale(1.2);
}
在此示例中,transition属性为转换添加了平滑的过渡效果。悬停在元素上时,transform: scale(1.2)规则将元素缩放20%,使其更大而不会影响布局或移动相邻元素。
通过使用transform: scale(),元素的大小在保持其在布局中的原始位置时会增加。
33.什么是媒体查询?
在需要根据其显示类型(例如打印机,监视器或智能手机)以及特定的设备特性(例如浏览器窗口宽度)或外部环境条件(例如环境照明)。鉴于大量与Internet连接的设备,媒体查询是创建网站和应用程序的关键工具,这些网站和应用程序将在用户使用的所有可用设备上正常运行。
@media screen and (max-width: 768px) {
flex-direction: column;
}
34.建议使用哪些数据属性?
当要在HTML元素中存储自定义数据时,建议使用数据属性。当需要将其他信息附加到未由现有html属性代表的元素上时,应使用它们。
数据属性以data-的前缀为前缀,并且可以随后有任何名称。建议遵循描述性,有意义的命名约定,并避免与现有或未来标准HTML属性的潜在冲突。例如,如果您想在电子商务网站上存储有关特定产品的信息,则可以使用data-product-id之类的数据属性来存储产品的唯一标识符。
通过使用数据属性,您可以轻松访问和操纵此自定义数据。它提供了一种在不修改标准HTML属性或结构的情况下增强网站或应用程序的功能和行为的方法。
<article
id="some-article"
data-columns="4"
data-index-number="213124"
data-parent="wrapper">
…
</article>
35.如何创建无限动画?
要创建一个无限的动画,您可以使用animation属性并将animation-iteration-count的值设置为infinite。
.element {
animation: myAnimation 2s infinite;
}
@keyframes myAnimation {
/* Define the animation keyframes */
}
36.什么是属性选择器?
属性选择器基于属性或其值的存在选择元素。
a[href="https://example.org"] {
color: green;
}
span[lang='en-US'] {
color: blue;
}
37.如何使用disabled属性更改按钮的样式?
要选择具有属性“禁用”集的元素,您需要使用属性选择器。
button[disabled] {
color: blue;
}
38.如何更改<input>元素的<span>元素的样式?
相邻的选择器是为此目的而设计的。网页上的相邻元素在文档代码中互相关注时称为“相邻”。
input + span {
color: blue;
}
39.可以使用哪个选择器将样式应用于页面上的每个元素?
有时,有必要将相同的样式应用于网页上的所有元素,例如设置字体或文本格式。在这种情况下,可以使用通用选择器,该选择器匹配网页上的任何元素。
用表示通用选择器,使用星号(*)符号,语法如下。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
40.您知道哪些CSS预处理程序是什么?
预处理器是一个程序,它采用以预处理器语言编写的输入代码,并输出可以给出我们浏览器的CSS。如果您知道如何使用它们,则预处理程序简化了样式的过程。
有几位预处理器的代表,例如 sass/scss (.sass,.scss), sill (.less)和 stylus (.stylus)。经常,预处理器为CSS添加了新功能:
- Nesting
- Mixins
- 其他功能
- 模块化
- 变量
41.预处理器中有什么混合物?
混合蛋白是一个函数,该函数采用参数并将规则依赖于这些参数,以给给定的选择器。 Mixins允许您创建CSS声明组,您必须在网站上多次使用。您甚至可以将变量传递到混合物中以使其更灵活。
结论
为这些CSS问题做准备,研究所涵盖的主题以及审查相关资源可以提高您成功通过访谈的机会。这篇文章是有关面试问题的一系列帖子的第二部分。下一个将是关于我面临的反应面试问题。
我期待您的反应和评论。
祝您面试好运!
