介绍
Angular是一种流行的前端框架,为开发人员提供了强大的工具集,以构建动态和交互式Web应用程序。在Angular提供的众多功能中,@Input和@Output装饰师在促进组件之间无缝沟通的能力方面脱颖而出。了解如何有效利用这些装饰物对于开发模块化,可维护和可扩展的角度应用至关重要。在本文中,我们将深入研究@Input和@Output链的世界,探索它们的复杂性并提供实用的例子。
目录
-
了解
@Input装饰- 基本用法
- 将数据从父母传递到子女
- 数据流中的MECE原理
-
利用
@Output装饰- 从孩子到父母的散发事件
- 双向数据与
ngModel绑定6
-
构建强大的应用程序
- 组件互动策略
- FAQ部分:常见的陷阱和解决方案
1.了解@Input装饰器
基本用法
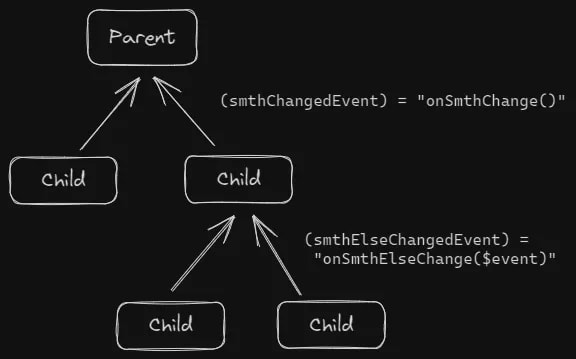
在角度,组件是应用程序的构件。他们可以使用@Input和@Output装饰器相互通信。 @Input装饰器允许父组件将数据传递给其子组件。通过使用@Input()装饰属性,我们创建了一个启用数据传输的绑定点。
将数据从父母传递给孩子
假设我们有一个名为ParentComponent的父组件和一个名为ChildComponent的子组件。要将数据从父母传递给孩子,请按照以下步骤:
parentcomponent
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<app-child [message]="parentMessage"></app-child>
`,
})
export class ParentComponent {
parentMessage = 'Hello from Parent!';
}
儿童组成
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<p>{{ messageFromParent }}</p>
`,
})
export class ChildComponent {
@Input() messageFromParent: string = '';
}
在此示例中,使用属性绑定将parentMessage传递给子组件。然后,儿童组件通过@Input装饰器接收数据并显示。
数据流中的MECE原理
MECE(相互排斥,详尽)的原则表明,应组织,非冗余和完整的数据流。将此原理应用于@Input链涉及确保每个数据具有独特的目的并避免组件之间的重叠责任。
2.利用@Output装饰师
从孩子到父母的散发事件
虽然@Input促进了从父母到子女的数据流,但是@Output Decorator使儿童组件能够将数据或事件发送给其父部件。这对于儿童组件中的用户互动需要触发父组件中的操作的方案特别有用。
ChildComponent(使用@Output)
import { Component, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<button (click)="sendMessage()">Send Message to Parent</button>
`,
})
export class ChildComponent {
@Output() messageToParent = new EventEmitter<string>();
sendMessage() {
this.messageToParent.emit('Hello from Child!');
}
}
parentcomponent
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<app-child (messageToParent)="handleMessage($event)"></app-child>
<p>{{ messageFromChild }}</p>
`,
})
export class ParentComponent {
messageFromChild: string = '';
handleMessage(message: string) {
this.messageFromChild = message;
}
}
在此示例中,当单击按钮时,儿童组件使用messageToParent发射器发出事件。父组件会聆听此事件,并通过相应地更新其状态来做出响应。
双向数据与ngModel结合6
Angular还提供了一种使用ngModel指令实现双向数据绑定的方便方法。这简化了父母和子女组件之间的相互作用。
parentcomponent
import { Component } from '@angular/core';
@Component({
selector: 'app-parent',
template: `
<app-child [(message)]="sharedMessage"></app-child>
<p>{{ sharedMessage }}</p>
`,
})
export class ParentComponent {
sharedMessage = 'Hello from Parent!';
}
儿童组成
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<input [(ngModel)]="message" />
`,
})
export class ChildComponent {
@Input() message: string = '';
}
在这种情况下,由于双向数据绑定,子组件的输入字段中的更改立即反映在父组件的sharedMessage属性中。
3.构建强大的应用
组件互动策略
有效的组件交互对于创建可维护应用程序至关重要。利用以下策略来增强您的组件体系结构:
-
智能和愚蠢的组件:将组件分为两个类别 - 智能组件(容器)和愚蠢的组件(呈现)。智能组件处理数据逻辑和与服务的互动,而愚蠢的组件专注于渲染数据和发射事件。
-
状态管理:实施诸如Angular的
ngrx或RxJS之类的状态管理解决方案来处理复杂的数据流并确保单向数据流。 -
事件总线:创建一个共享服务,充当事件总线,以促进未直接连接的组件之间的通信。
常见问题解答部分:常见的陷阱和解决方案
问:我可以将@Input和@Output与其他装饰器一起使用@ViewChild?
是的,你可以。但是,请确保您了解组件的生命周期以及执行这些装饰器的顺序。通过周到地组织您的代码来避免潜在的冲突。
问:属性绑定和双向数据绑定有什么区别?
属性绑定允许数据从母体流向子组件,而双向数据绑定结合了属性绑定和事件绑定,使数据能够双向流动。双向数据绑定通常与表单和用户输入一起使用。
问:如何在无关组件之间传递数据?
考虑使用持有数据或使用可观察物进行交流更改的共享服务。这样,组件可以访问和更新数据而无需直接亲子关系。
结论
在角度掌握@Input和@Output装饰器是成为熟练的角度开发人员的关键步骤。通过了解这些装饰器背后的原理并将其应用于您的组件体系结构,您可以创建井井有条,模块化和交互式应用程序。请记住要遵循最佳实践,保持组件的集中精力,并采用确保您的应用程序保持强大和可扩展的策略。