根据我为各种客户建造和交付系统的经验,具体取决于他们的要求或偏好,我不可避免地会使用UI框架和库,例如Ant Design和Tailwind。通常,我必须在每个组件的顶部构建。如果您独自工作,那不是一个大问题。但是,当团队合作时,事情会很快变得复杂。因此,我开始研究不同的方法,这些方法可以为我领导的项目提供开发灵活性和系统可维护性。我选择原子设计方法,并想分享为什么它对我有用。
Atomic Design是一种创建设计系统的方法,可以将用户界面分解为小型,可重复使用的组件,即:
- 原子
- 分子
- 有机体
- 模板
- 页
通过采用模块化设计方法,原子设计可帮助团队创建一致,可扩展和可维护的UI。
在这篇文章中,为简单起见,我们将仅使用HTML在Vue.js中实现原子设计。我将从原子设计的基础开始,然后演示如何在vue.js中应用其原则。
在文章的末尾,您将获得一个由标头,表格和页脚组成的页面。您可以在此处使用示例应用于任何UI框架。
您可能会注意到每个组件周围都有边界。这是有意的,因此您可以确定是原子,分子还是有机体。
原子设计解剖
原子设计由五个级别组成,代表UIS的构件。在此示例中,我创建了一个倒树结构来可视化每种解剖结构的连接方式。
- Page
- Full Layout Template
- Header Organism
- Logo Atom
- Search Form Molecule
- TextBox Atom
- Button Atom
- Content Organsim
- Form Molecule
- 2x TextBox Atoms
- Button Atom
- Footer Organism
- Copyright Atom
- Subscribe Form Molecule
- TextBox Atom
- Button Atom
1。原子
原子是UI的最小单元,而不会在不失去其含义的情况下进一步分解。原子的示例包括图标,按钮,标签,输入和排版。
在vue.js中,可以将原子作为可重复使用的组件创建,这些组件接受以自定义其外观和行为的道具。在这种情况下,我们有一些原子要准备:
- 文本框

<template>
<div class="component-wrapper" data-name="textBoxAtom">
<label>{{ label }}: <input type="text" :placeholder="placeHolder" /></label>
</div>
</template>
<script>
export default {
name: 'TextBoxAtom',
props: {
label: {
type: String,
default: 'labelName'
},
placeHolder: String,
},
};
</script>
<style scoped>
input{
padding: 0.75em 2em;
}
</style>
- 按钮

<template>
<div class="component-wrapper" data-name="buttonAtom">
<button :disabled="disabled">
<slot>Button</slot>
</button>
</div>
</template>
<script>
export default {
name: 'ButtonAtom',
props: {
type: String,
size: String,
disabled: Boolean,
},
};
</script>
<style scoped>
button {
color: #4fc08d;
}
button {
background: none;
border: solid 1px;
border-radius: 2em;
font: inherit;
padding: 0.5em 2em;
}
</style>
- 徽标

<template>
<div class="component-wrapper" data-name="logoAtom">
<img :src="computedImageUrl" alt="logo"/>
</div>
</template>
<script>
export default {
props: {
width: {
type: Number,
default: 50
},
height: {
type: Number,
default: 50
}
},
computed: {
computedImageUrl() {
return `https://picsum.photos/${this.width}/${this.height}`
}
}
};
</script>
要仔细观察,您可以查看Atoms collection中的代码。
2。分子
分子是两个或多个原子的组合,它们共同执行特定功能。在vue.js中,可以通过将原子作为父成分内的子组成来创建分子。分子的示例包括表格,搜索栏,导航菜单和卡片。
参考上面的示例,我们需要结合原子以创建以下分子:
- 订阅形式分子

<template>
<form class="component-wrapper" data-name="subscribeFormMolecules">
<TextboxAtom label="Email" />
<ButtonAtom>Subscribe</ButtonAtom>
</form>
</template>
<script>
import TextboxAtom from "https://codepen.io/haroonth/pen/LYXgdKg.js";
import ButtonAtom from "https://codepen.io/haroonth/pen/BaGqrJg.js";
export default {
components: { ButtonAtom, TextboxAtom }
};
</script>
<style scoped>
form {
display: inline-flex;
}
</style>
- 搜索形式分子

<template>
<form class="component-wrapper" data-name="searchFormMolecules">
<InputAtom label="Search" />
<ButtonAtom>Search</ButtonAtom>
</form>
</template>
<script>
import InputAtom from "https://codepen.io/haroonth/pen/LYXgdKg.js";
import ButtonAtom from "https://codepen.io/haroonth/pen/BaGqrJg.js";
export default {
components: { ButtonAtom, InputAtom }
};
</script>
<style scoped>
form {
display: inline-flex;
}
</style>
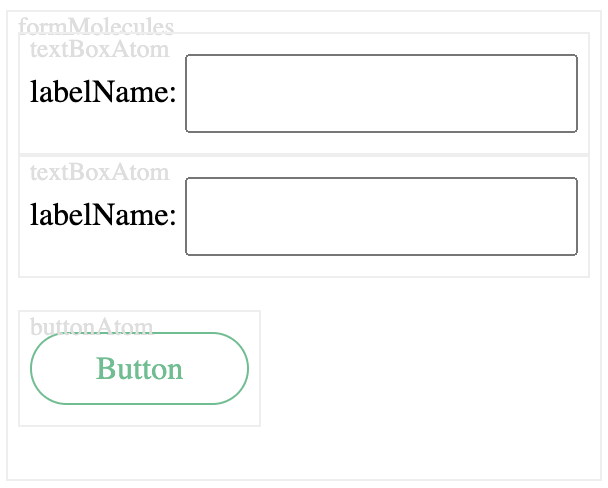
- 形成分子

<template>
<div class="form-molecule component-wrapper" data-name="formMolecules">
<div><InputAtom :label="nameLabel" :placeholder="namePlaceholder" /></div>
<div><InputAtom :label="emailLabel" :placeholder="emailPlaceholder" /></div>
<p>
<ButtonAtom :disabled="isSubmitDisabled">
{{ submitLabel || "Button" }}
</ButtonAtom>
</p>
</div>
</template>
<script>
import InputAtom from "https://codepen.io/haroonth/pen/LYXgdKg.js";
import ButtonAtom from "https://codepen.io/haroonth/pen/BaGqrJg.js";
export default {
name: "FormMolecule",
components: {
InputAtom,
ButtonAtom
},
props: {
nameLabel: String,
namePlaceholder: String,
emailLabel: String,
emailPlaceholder: String,
submitLabel: String,
isSubmitDisabled: Boolean
}
};
</script>
您可以在Molecules collection中找到代码。
3。生物
生物是形成UI不同部分的分子组合,例如标头,页脚,侧边栏和内容块。在vue.js中,可以通过在布局组件中将分子作为子组成组成来创建生物。
对于此练习,需要三个生物。
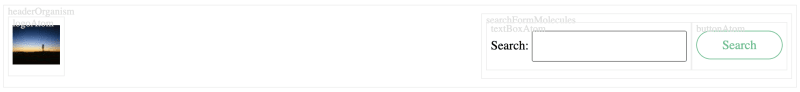
- 标题有机体

<template>
<header class="component-wrapper" data-name="headerOrganism">
<LogoAtom width="60" />
<SearchFormMoecules />
</header>
</template>
<script>
import SearchFormMoecules from "https://codepen.io/haroonth/pen/zYMmjqa.js";
import LogoAtom from "https://codepen.io/haroonth/pen/xxQMbeJ.js";
export default {
components: { SearchFormMoecules, LogoAtom }
};
</script>
<style scoped>
header {
min-height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
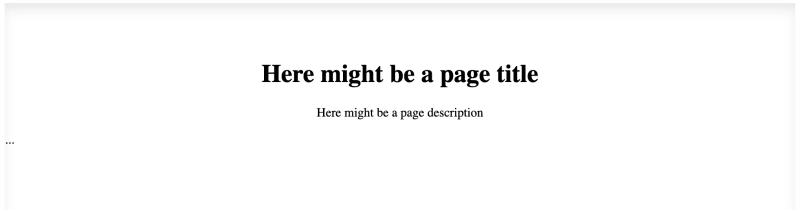
- 内容生物

<template>
<div class="page-organism">
<div class="content-wrapper-title">
<h1><slot name="title">Here might be a page title</slot></h1>
<p><slot name="description">Here might be a page description</slot></p>
</div>
<slot>...</slot>
<!-- This might includes some molecules or atoms -->
</div>
</template>
<script>
export default {
name: "ContentOrganism",
components: {}
};
</script>
<style scoped>
.page-organism {
padding-top: 50px;
padding-bottom: 80px;
box-shadow: inset 0px 10px 15px -3px rgba(0, 0, 0, 0.1);
}
.content-wrapper-title {
text-align: center;
}
</style>
- 页脚生物

<template>
<footer class="component-wrapper" data-name="footerOrganism">
<CopyrightAtom />
<SubscribeFormMoecules />
</footer>
</template>
<script>
import SubscribeFormMoecules from "https://codepen.io/haroonth/pen/ExOrarL.js";
import LogoAtom from "https://codepen.io/haroonth/pen/xxQMbeJ.js";
import CopyrightAtom from "https://codepen.io/haroonth/pen/gOQqOBj.js";
export default {
components: { SubscribeFormMoecules, LogoAtom, CopyrightAtom }
};
</script>
<style scoped>
footer {
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
通常,这是我创建的collection of organisms' codes。
4。模板
模板是通过指定区域内的生物的放置和大小来定义页面的布局和组成的结构,例如标头,页脚和内容区域。
在vue.js中,模板可以作为父组件创建,这些父组件接受儿童组件的命名插槽。将3个生物应用于 em>模板概念,这就是它的外观。
<template>
<div class="full-layout-template">
<HeaderOrganism />
<ContentOrganism class="content">
<template #title>
<slot name="title">default title</slot>
</template>
<template #description>
<slot name="description">default description</slot>
</template>
<slot />
</ContentOrganism>
<FooterOrganism class="page-footer" />
</div>
</template>
<script>
import HeaderOrganism from "https://codepen.io/haroonth/pen/WNYaJGR.js";
import ContentOrganism from "https://codepen.io/haroonth/pen/vYQbOeO.js";
import FooterOrganism from "https://codepen.io/haroonth/pen/RwqvPRN.js";
export default {
name: "FullLayoutTemplate",
components: {
HeaderOrganism,
ContentOrganism,
FooterOrganism
}
};
</script>
<style scoped>
.full-layout-template {
display: flex;
flex-direction: column;
min-height: 90vh;
}
.content {
flex: 1 0 auto;
}
.page-footer {
flex-shrink: 0;
}
</style>
这是模板的CodePen's link
5。页
页面是UI的最终介绍,将模板与特定内容结合在一起以形成完整视图。在原子设计中,页面就像代表用户独特体验的模板实例。
在vue.js中,可以通过复制模板并用实际内容替换其插槽来创建页面。虽然在此示例中,我仅更改内容有机体的内容,您可以选择更改全部或没有内容。
<template>
<FullLayoutTemplate>
<template #title>{{ title }}</template>
<template #description>{{ description }}</template>
<div class="fixed-width">
<FormMolecule nameLabel="Name" emailLabel="Email" submitLabel="Save" />
</div>
</FullLayoutTemplate>
</template>
<script>
import FullLayoutTemplate from "https://codepen.io/haroonth/pen/GRwzpxx.js";
import FormMolecule from "https://codepen.io/haroonth/pen/PoxyRMo.js";
export default {
name: "HomePage",
components: {
FullLayoutTemplate,
FormMolecule
},
data() {
return {
title: "Welcome to my example",
description: "This is an example of Atomic Design in Vue.js",
copyright: "Copyright © 2023"
};
}
};
</script>
<style scoped>
* {
font-family: Avenir, Helvetica, Arial, sans-serif;
}
.fixed-width {
max-width: 350px;
margin: 0 auto;
}
</style>
这是页面的CodePen's link
vue.js中原子设计的好处
通过在vue.js中使用原子设计,您可以获得几个好处,例如:
-
一致性:通过创建可重复使用的组件,您可以确保UI在所有页面上看起来和行为始终如一。
-
可伸缩性:通过将UIS分成小块,您可以轻松添加,删除或更新组件,而不会影响系统的其他部分。
-
可维护性:通过将组件组织到文件夹和文件中,您可以轻松地从系统的其他部分隔离地找到,编辑或调试它们。
-
可重用性:通过创建独立组件,您可以在其他项目中重复使用它们或与社区共享,从而节省时间和精力。
原子设计是一种强大的方法,可以帮助您在vue.js中设计更好的UIS。通过遵循其原则,您可以创建可重复使用,模块化和可扩展的组件,使您的代码更加可维护,并且用户更加满意。因此,请继续尝试,然后让我知道它如何为您工作!
Berryjam:VUE 3&NUXT的UI组件分析仪
您有兴趣了解有关使用UI组件的更多信息,或者您的前端团队如何利用可共享的UI组件,请查看Berryjam。它是免费的!
你能帮我么?
如果您认为这篇文章很有用,您是否可以考虑由Berryjam的Github repo主演 - 这将意味着世界并鼓励我创建更多内容。
预先感谢您! ð







