我们过去通过创建3个文件(用于HTML,CSS和JavaScript)并开始编码来启动前端项目的快乐时光已经过去了。前端开发与大量框架(和元框架)都变得越来越复杂,每个框架(和元框架)都有自己的(非标准)语法,处理器,构建工具和配置文件。这些都是很棒的工具,每个工具都解决了一组真正的问题。但是,对于想要开始前端开发职业的新来者而言,生态系统变得压倒性。
本文最初发表在LiveCodes blog。
大纲
- JavaScript Fatigue
- In Search for a Solution
- What is LiveCodes?
- Demo
- Language Support
- Development Environment
- AI Code Assistant
- Sharing/Exporting/Deploying Projects
- Embedded Playgrounds
- Can I Use it to Make a Full Website?
- Does it Work Offline?
- Open-Source
- Conclusion
JavaScript疲劳
现代JavaScript的快速扩展的生态系统可能会使新的前端开发人员吓倒。每个新工具添加的复杂性正在增加,以至于人们开始服用multiple courses学习构建工具,而不是学习他们使用的技术!这就是past few years的情况,似乎并没有改善。
为什么要学习新知识的初级Web开发人员需要运行终端命令并下载宇宙中最重的对象,只是为了开始?!
随后出现了配置地狱,需要配置数十亿个不同的事物以共同工作。只是为了开始一个helly-world项目!
生产量表项目可能需要进行此类环境设置,但是学习,探索,原型制作,实验,再现问题,共享或教学不应需要它。
寻找解决方案
为了简化本地环境设置,许多平台提供了在线IDE/游乐场,以抽象构建过程并允许用户编写代码并查看其结果。这些是很棒的工具,它们确实解决了问题的一部分。但是,总是缺少一些东西。由于在其服务器上发生了许多处理(例如编译,捆绑等),因此总是存在限制(例如,项目数量,私人项目数量,处理能力/内存,停机时间等)。
。要克服这些限制,用户要么需要支付订阅费用,要么在开源解决方案中,用户必须自助托管工具并处理复杂性本身(并且仍支付托管提供者的费用)。
作为开发人员,我可以理解为什么我需要为托管用户网站的服务器付费。但是,为什么我需要为服务器付费写代码呢?我可以使用本地设备。我只需要消除复杂性! ðρ
其他替代方案能够运行用户设备上浏览器内部的所有处理,这确实是向前迈出的一步。但是,这需要下载整个NodeJS运行时,然后每次加载操场时也下载宇宙中最重的对象(见上文)。而且您仍然需要浏览配置地狱(另请参见上文)。只是为了开始一个helly-world项目!
这是LiveCodes进入场景的地方。
披露:我是livecodes的作者。
什么是livecodes?
LiveCodes是feature-rich,open-source,client-side,支持80+ languages and frameworks的代码游乐场。查看announcement以获取详细信息。
用户选择任何受支持的语言/框架时,该语言的编译器将下载并在浏览器中运行。之后,所有代码更改均在用户设备上本地编译。
编译或处理不需要服务器回合。无需下载nodejs运行时。没有npm installs。没有构建步骤。没有配置地狱。它只是有效!
LiveCodes是一个客户端应用,不需要服务器。这使其可以是免费的 没有限制使用 没有广告 and 无需帐户 。
另一个附加的好处是隐私。默认情况下,用livecodes创建的所有项目都是私有的。除非用户选择share,export或deploy,否则用livecodes编写的代码不会离开本地设备。
可以从新框架开始无缝体验的大量starter templates。此外,任何project都可以保存为user template。
 live-codes
/
livecodes
live-codes
/
livecodes
刚起作用的代码操场!
LiveCodes
Code Playground That Just Works!
a feature-rich,开源,客户端 react,vue,svelte,sulte,solid,pyspectript,python,go,ruby,php,php和80+ languages/frameworks。 P>
What makes LiveCodes different?
刚起作用的代码操场!
- 无需配置服务器(或支付!)
- 没有数据库维护(或付费!)
- 没有安装
- 没有配置文件
- 没有构建步骤
- 无订阅费(免费和开源)
- 无需帐户 *
- 使用限制(无限私人项目)
- 80多种语言/框架/处理器
- 大型功能和集成
- 从多种来源导入代码
- 使用NPM,deno.land/x,github等的模块
- 轻松将其嵌入您的网页
- 它在浏览器(客户端) 中运行
* GitHub帐户仅适用于使用GitHub Integration的功能。
快速启动
独立应用
...并享受所有features!
嵌入式操场
添加此代码
演示
尝试与LiveCodes blog上的JSX进行反应的嵌入式LiveCodes游乐场的交互式演示。
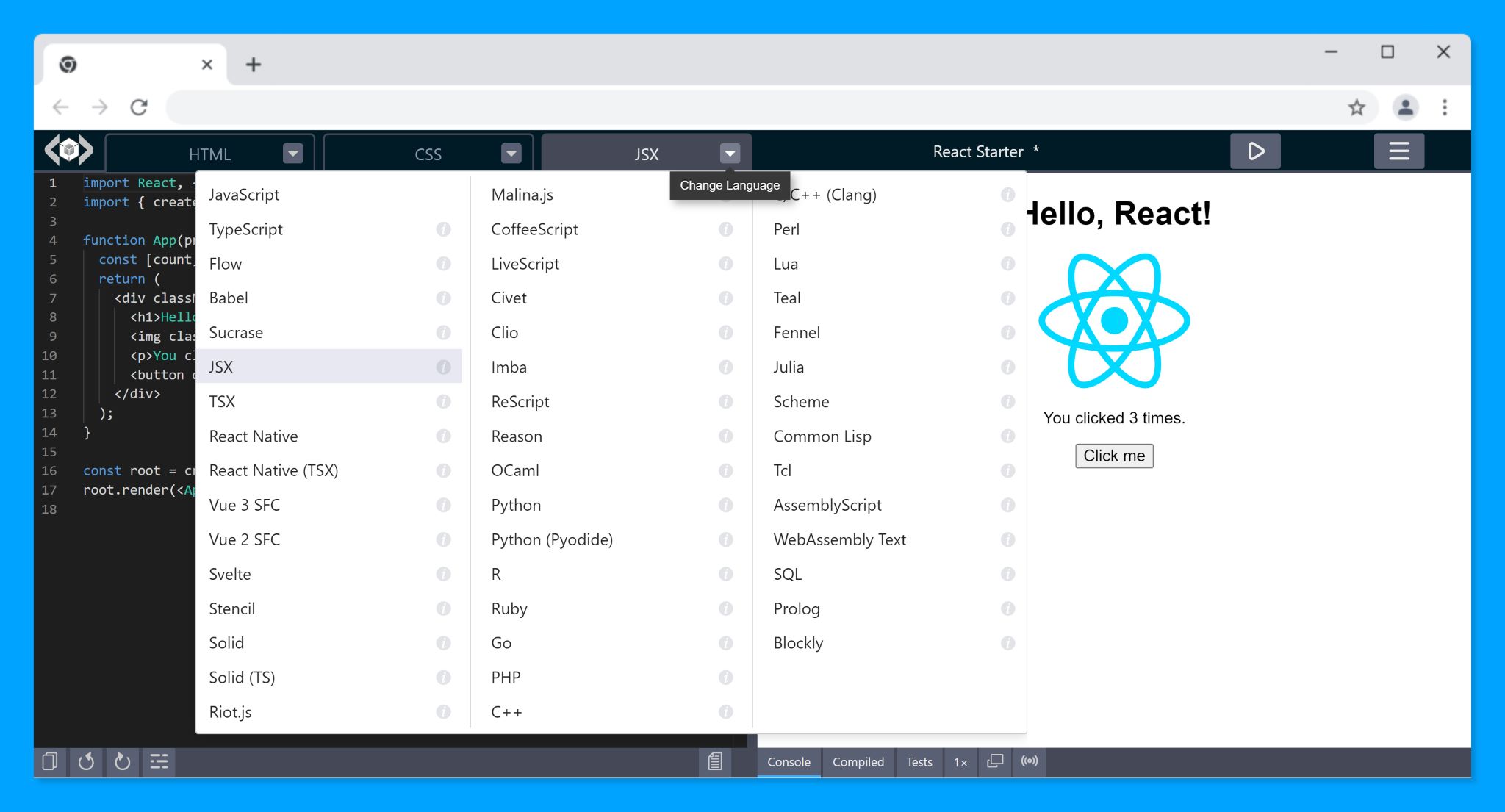
语言支持
当前,LiveCodes支持了80多种语言/框架。这些包括:
- 网络语言(HTML,CSS和JavaScript)
- Web Frameworks/库(例如React JSX/TSX,Vue SFC,Svelte SFC,Solid,MDX,Astro)。
- 转向JavaScript的语言(例如打字稿,Coffeescript,Livestript,reccript)。
- 产生CSS的语言/框架(例如SCSS,SILES,手写笔,尾管CSS,UNOCS)。
- CSS处理器(例如Postcss,Autoprefixer,Lightning CSS,CSS模块,CSSNANO)。
- 传统编程语言(例如Python,Ruby,GO,PHP,C ++,R,LUA,方案,Perl)。
- 数据操纵/逻辑语言(例如SQL,Prolog)。
- 创作/模板语言(例如Markdown,Asciidoc,Pug,车把,HAML)。
- 低编码/视觉编辑器(例如,Blockly,Rich Text Editor)。
- 建模语言/图表-As-code(例如Gnuplot,Graphviz,Mermaid,Vega,Plotly)。
- 针对WebAssembly的语言(例如,汇编,WebAssembly文本格式)。
- ... and many more.
通常,如果您是开发人员(或想成为一个开发人员),那么您很有可能会发现与LiveCodes有关的事情。
许多工具的一个接口
许多工具提供了游乐场来帮助探索和学习。但是,每个游乐场都有不同的UI和功能。 LiveCodes的一个很大的优势是它具有广泛的语言/框架支持。通过这个单个接口,用户可以在一个地方探索和学习许多工具。此外,使用这些工具中的任何一个时,都可以使用大量的features。
发展环境
LiveCodes提供了许多常用的开发人员工具。其中包括摩纳哥编辑(VS Code),Prettier,Emmet,Vim/Emacs模式,Babel,TypeScript,TypeScript,SCSS,Babel69,Less,PostCSS,PostCSS,Jest1和Testing Library,以及其他。所有这些工具在浏览器中无缝运行,而无需任何安装或配置。感觉就像您自己本地开发环境的非常轻巧的版本,包括键盘快捷键,Intellisense和代码导航功能。
集成的console允许快速检查记录值。 compiled code viewer改善了学习经验。
NPM modules可以照常进口。它只是不用kude0而起作用。甚至没有服务器上(因为没有服务器!)。
AI代码助理
AI code assistant根据当前上下文和评论提供代码完成。这是由Codeium驱动的, free Ultrafast Copilot替代方案。这可以大大提高学习经验。参见how to enable it。
共享/出口/部署项目
项目可以轻松地作为URL,QR码或社交媒体平台作为URL。此外,任何项目都可以是exported,例如包含源代码文件的HTML,JSON或ZIP文件。项目也可以导出到其他服务,例如GitHub Gist,Codepen或JSFiddle。
用户数据可以是跨设备的synchronized。另外,它可以是同一设备上的backed-up and restored。
项目可以是可以与他人共享的公共URL的deployed。这是在github页面上免费托管的。
嵌入式操场
游乐场可以是任何网页中的embedded。这对于博客,教程和文档网站可能非常有用。 embed screen允许自定义嵌入式选项并预览所得的操场。代码可以轻松地放入嵌入式游乐场中。
一种易于使用但功能强大的SDK,允许嵌入页面和操场之间的communication。这可以用来使interactive coding tutorials。
我可以用它来制作一个完整的网站吗?
您可能可以,但您可能不应该!
livecodes projects按设计保持简单,每个项目都代表一个网页/组件。没有多文件项目的概念。这使其更适合学习,原型设计,实验,共享和教学。一旦越过该限制并需要更大的东西,就可以移回本地IDE。
实际上,最初在livecodes中原型制作了许多livecodes的特征,然后随后集成到大项目中。
它会脱机吗?
还没有!
脱机使用肯定在路线图上。但是,它还没有准备好。
开源
livecodes在允许的MIT License下发布,该公司允许任何人使用(包括商业用途),修改和分发。它也可以是任何静态文件服务器上的self-hosted(免费)。
结论
liveCodes使开始前端开发的开始更加容易,更容易访问和更有趣。当然,仅此一项并不能解决前端网络开发中复杂性增加的问题,但是,它可能是学习,原型制作,实验,共享和教学的好工具。它是免费的!
您今天将学(或教)什么?