欢迎参与我们完整的堆栈联系人表格系列的第2部分!我们将要解锁后端开发的世界,以实现电子邮件的实际发送。准备好利用Node.js,Express,Nodemailer,CORS和HTTP的力量创造无缝的通信体验。在本指南结束时,您将获得这些技术如何共同努力以将您的联系表栩栩如生的实践经验。
内容
-
Backend Development
- Creating Your Node.js Project with npm
- Installing Essential Dependencies (Express, Nodemailer)
- Storing Data Constants in config.js
- Setting Up Your server.js Backend File
- Creating Nodemailer Functions for Email Sending
- Crafting API Routes for Email Handling
- Testing Your Full-Stack Contact Form Locally
- GitHub Repository for Backend Code
后端发展
我们进入后端领域的旅程始于node.js(我使用的版本18.13.0)和NPM软件包管理器。当我们着手建立电子邮件汇总机制的骨干时,这些工具将是您可信赖的同伴。因此,让我们开始卷起袖子,开始创建一个后端,以确保您的接触表格不仅引人注目,而且还可以正常工作。
使用npm创建node.js项目
让我们使用NPM设置Node.js项目来启动我们的后端开发。这将为建立功能的功能提供基础。
-
创建一个专用的后端文件夹:首先创建专门为您的后端代码的文件夹。在您首选的代码编辑器中打开此文件夹,例如Vscode。
-
初始化项目:在您的后端文件夹中的终端中,输入以下命令以生成基本软件包。JSON模板文件:
npm create -y
这将初始化您的node.js project并设置Essential Package.json文件。
- 构建文件: 在您的后端文件夹中创建两个重要文件:
- server.js:这是您为后端编写核心功能代码的地方。
- config.js:利用此文件存储电子邮件配置详细信息。
这是您的项目文件夹的结构:
/contactform_backend
├── package.json
├── server.js
├── config.js
完成这些基本步骤,您已经为后端开发旅程奠定了基础。 package.json 文件将保留有关您项目的关键信息, server.js 文件将成为您电子邮件寄托机制的核心。 config.js 文件将是我们存储常数变量的位置。在下一部分中,我们将潜入创建服务器并设置将您的联系表栩栩如生的功能。
安装基本依赖项(Express,NodeMailer)
现在,让我们为您的后端配备必要的工具,以使您的电子邮件结束机制栩栩如生。
该项目中使用的技术是:
- node.js :一个运行时环境,可以在服务器端执行JavaScript代码。
- express :一个为node.js构建的简化且通用的Web应用程序框架,已针对路由和中间件管理进行了优化。
- NodeMailer :专门的Node.js模块,旨在简化应用程序中发送电子邮件的过程。
- CORS :一种有助于交叉原始资源共享的明确中间件,允许无缝处理各种起源的HTTP请求。
让我们安装使魔术发生的所需依赖关系。
- 安装依赖项:在您的终端中,导航到后端文件夹,并使用以下命令安装所需的依赖项:
npm install express nodemailer cors --save
这将添加 express , NodeMailer 和 cors ,使您能够创建功能服务器并发送电子邮件。
- 更新您的软件包。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"mailstart": "node server.js"
},
并将 main 字段从 config.js 更改为 server.js 。
"main": "server.js",
完整的 package.json 应该看起来像这样:
{
"name": "contactform_backend",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"mailstart": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.18.2",
"nodemailer": "^6.9.4"
}
}
此更新的软件包。JSON包含脚本以启动您的服务器,并列出了您的后端依赖的依赖项。安装了这些依赖关系和您的软件包。json已更新,您的后端装备了其需要有效运行的工具。
将数据常数存储在config.js中
config.js文件是您存储电子邮件配置详细信息的地方,例如用于发送电子邮件和预定义消息的凭据。
- 填充凭据:在config.js中,插入以下代码:
// change the following details with your information
module.exports = {
USER: 'NewEmail@domain.com',
PASS: 'password',
EMAIL: 'NewEmail@domain.com',
HOST: 'smtp.mailhost.com',
MAILPORT: 555,
YOURNAME: 'Your Name',
YOURSITE: 'www.yoursite.com',
};
用与WHOIS.com上创建的域电子邮件帐户相对应的实际凭据和信息替换占位符(请参阅第1部分)。这些详细信息对于使用NodeMailer成功发送电子邮件至关重要。
- 用户:电子邮件帐户的用户名(第1部分设置的域电子邮件地址)
- 通过:电子邮件帐户密码
- 电子邮件:电子邮件地址
- 主机: SMTP主机
- MailPort: STMP端口,通常是587
- yourname:发件人的全名和自动回复消息
- Yoursite:您的投资组合网站
域电子邮件凭据的示例:
设置您的server.js后端文件
您的server.js文件是您的后端的核心。在这里,您将配置路线,发送电子邮件并确保一切顺利运行。让我们潜入并设置初始结构。
- 导入所需软件包和初始设置: 首先导入必要的软件包并设置初始配置:
var express = require('express');
var router = express.Router();
var nodemailer = require('nodemailer');
var cors = require('cors');
const fs = require('fs');
const creds = require('./config');
const app = express();
app.use(cors());
app.use(express.json());
app.use('/', router);
- 创建一个测试路线: 让我们创建一个基本的测试路线,以确保您的后端启动并运行:
app.get('/', (req, res) => {
res.json('hi');
});
- 听港口: 最后,将后端设置为在特定端口上收听(在这种情况下,端口5000):
app.listen(serverPort, () => console.log(`backend is running on port ${serverPort}`));
- 测试后端: 要测试您的后端,请在终端中运行以下命令:
npm run mailstart
终端将成功地指出后端的成功开始。您也可以打开浏览器并导航到http://localhost:5000查看“ HI”消息。
使用您的 server.js 设置文件,现在在端口5000上聆听,您的后端可以响应请求!
当我们对后端进行更新时,重要的是要注意,我们需要停止并开始进行更改以生效。
到关闭后端,按
在后端运行的终端中按 ctrl + c 。到打开后端,再次运行此命令:
npm run mailstart
创建用于电子邮件发送的NodeMailer函数
让我们将NodeMailer的力量带入您的后端,以实现电子邮件的实际发送。我们将使用您的WHOIS电子邮件信息中的详细信息来配置NodeMailer。
- 设置运输配置: 创建传输对象,该对象具有用于发送电子邮件的配置。用WHOIS电子邮件信息中的详细信息替换字段。这包括SMTP主机,端口,用户,密码以及将发送电子邮件的电子邮件地址:
var transport = {
host: creds.HOST,
port: creds.MAILPORT,
auth: {
user: creds.USER,
pass: creds.PASS,
},
from: creds.EMAIL,
};
- 创建NodeMailer Transporter: 接下来,使用传输配置来创建NodeMailer Transporter。该运输商负责发送电子邮件。我们还将使用验证方法来确保服务器准备好接受消息:
var transporter = nodemailer.createTransport(transport);
transporter.verify((error, success) => {
if (error) {
console.log(error);
} else {
console.log('Server is ready to take messages');
}
});
让我们启动后端服务器。如果有任何问题,终端通常会显示错误消息,通常是由于不正确的SMTP设置。
制作电子邮件处理的API路线
现在,我们将通过创建处理电子邮件发送请求的API路由来将所有内容联系在一起。这些路线将使您的后端能够从前端接收数据,将消息发送到电子邮件,甚至以自动确认做出响应。令人兴奋,不是吗?
router.post('/send', (req, res, next) => {
var name = req.body.name;
var email = req.body.email;
var message = req.body.message;
var senderEmail = `${name} <${creds.EMAIL}>`;
var yourEmail = `${creds.YOURNAME} <${creds.EMAIL}>`;
var content = `name: ${name} \n email: ${email} \n message: ${message} `;
var mail = {
from: senderEmail,
to: creds.EMAIL,
subject: `New Portfolio Message from ${name}`,
text: content,
};
//Deliver message from your portfolio to your email address
transporter.sendMail(mail, (err, data) => {
console.log(err);
console.log(data);
if (err) {
res.json({
status: 'fail',
});
} else {
res.json({
status: 'success',
});
//If Success, send Auto Reply email
transporter.sendMail(
{
from: yourEmail,
to: email,
subject: 'Message received',
text: `Hi ${name},\nThank you for sending me a message. I will get back to you soon.\n\nBest Regards,\n${creds.YOURNAME}\n${creds.YOURSITE}\n\n\nMessage Details\nName: ${name}\n Email: ${email}\n Message: ${message}`,
html: `<p>Hi ${name},<br>Thank you for sending me a message. I will get back to you soon.<br><br>Best Regards,<br>${creds.YOURNAME}<br>${creds.YOURSITE}<br><br><br>Message Details<br>Name: ${name}<br> Email: ${email}<br> Message: ${message}</p>`,
},
function (error, info) {
if (error) {
console.log(error);
} else {
console.log('Message sent: ' + info.response);
}
}
);
}
});
});
在此代码中,创建/send 路由以处理前端的发布请求。它从请求正文中提取名称,电子邮件和消息,并构建电子邮件以发送到您指定的电子邮件地址。它还使用所提供的数据将自动重新发送给发送者。
使用此代码,您的后端现在可以完全装备来处理电子邮件发送请求。消息数据将从请求中提取并发送到您指定的电子邮件地址,而自动确认将发送回发送者。您的后端已准备好并准备进行测试。
在本地测试您的全栈联系表格
出色的工作!现在,您正处于当地测试全栈联系表格的激动人心的阶段。请按照以下步骤查看您的创建:
- 启动后端:打开终端窗口,导航到后端文件夹并运行:
npm run mailstart
此命令将启动您的后端服务器。
- 启动前端:打开另一个终端窗口,导航到前端文件夹,然后运行:
npm run start
这将启动您的前端开发服务器。
- 测试形式:在后端和前端服务器启动和运行时,打开浏览器并导航到Localhost进行前端。地雷默认为 http://localhost:3000 (使用适当的端口适合您的前端服务器)。
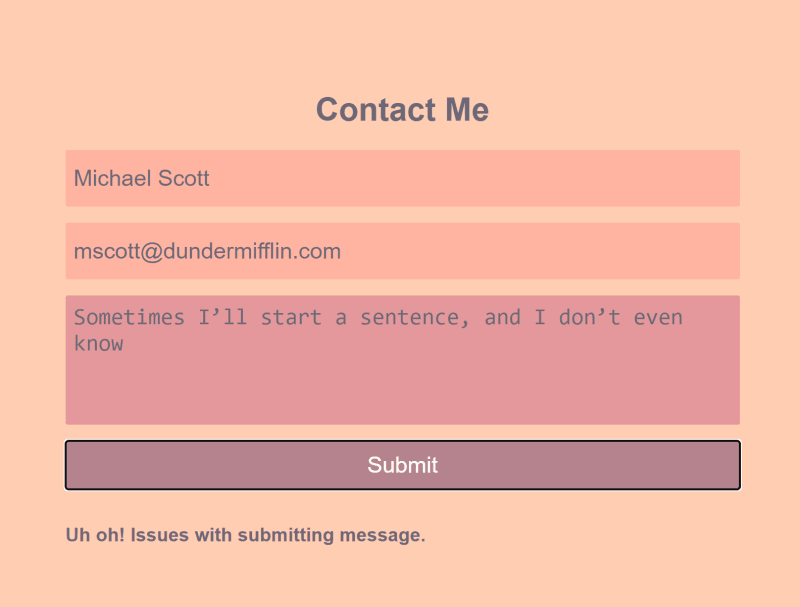
尝试测试 问题的形式:
这些都在客户端覆盖。
- 缺少数据
- 使用无效的电子邮件格式
当表单无法发送消息时,您应该在前端看到以下错误消息:
- 不正确的凭据
- 关闭后端服务器
- 检查电子邮件:现在,检查您的电子邮件收件箱。您应该从包含消息详细信息的测试人员名称中收到一封电子邮件。发件人还将收到一个自动确认消息的消息。
通过这些步骤,您已经在本地成功测试了您的全栈联系人表! ð这些消息是从您的前端发送的,由您的后端处理,并在您的电子邮件收件箱中收到。当一切都无缝融合在一起时,这是一个令人满意的时刻。
GitHub存储库的后端代码
您可以找到完整的backend code on GitHub。
在本系列的即将到来的最后一部分中,我们将深入研究您的全堆栈联系表的令人兴奋的领域,使其在线访问。此步骤至关重要,因为它使您能够通过访问网站的访问者扩大通信功能。请继续关注大量有价值的见解和实践指导,这将使您的项目进入大结局。
作为快速回顾,如果您还没有,请确保捕获本系列的Part 1: Getting Started & React Frontend Development,我们冒险地创建前端触点表格,巧妙地集成了无缝连接到后端的邮政请求。您的旅程几乎是完整的,高潮有望既具有启发性又有益。 Part 3: Deployment将是最后的修饰,并为部署做好准备。
愉快的编码! ðð