为什么我们甚至应该认为动画可以访问?
这些天的网站太时髦了,或者我会说很多动画。
具有易于使用的库,例如Greensock和Framer-Motion,在Web应用程序上进行动画组件从未如此简单。
动画的Web应用程序创建了完全吸用用户的体验。
但是,在这个世界上,您的Web应用程序的最终用户可以是任何人:
- 物理上的声音,没有残疾问题。
- 使用残疾和 disorders 。
与动画成分不太吻合的疾病之一是前庭疾病
那么到底是什么?让我用外行的术语向您解释
简单地说,前庭疾病是影响您平衡和空间取向感的问题。体验头晕,眩晕或平衡问题的用户
某些Web应用程序使用动画,滚动效果或可能触发前庭疾病用户头晕或不适的过渡。
一项大型流行病学研究估计,在美国,大约6900万美国人的40岁或40岁以上的成年人经历了某种形式的前庭功能障碍。” /em>
我们如何使体验更好?
不论它的用户类型如何,我们也应该使我们的Web应用程序可以访问它。
以下可能是可以帮助相同的方法,因此在动画马戏团中不会遗漏残疾或混乱的用户。
通过使用媒体查询
@prefer-reduced-motion
此媒体查询如果用户希望在接口上进行任何运动,请从浏览器或OS 中检测到用户的偏好以基于动画的运动。
no-preference表示用户在设备上没有偏好。 此关键字值评估为false 。
reduce表示用户已启用了设备上的设置以减少运动。 此关键字值评估为true。
请看一下此CSS片段,如果prefer-reduced-motion评估为 true 。
.animation {
animation: pulse 1s linear infinite both;
background-color: purple;
}
/* Tone down the animation to avoid vestibular motion triggers. */
@media (prefers-reduced-motion) {
.animation {
animation: dissolve 4s linear infinite both;
background-color: green;
text-decoration: overline;
}
}
如果用户有no-preference的偏好,那么对于这种情况,它将评估prefers-reduced-motion为 true。
和如果任何患有障碍的用户 都不愿意在UI接口上进行运动,则应选择偏好为reduced-motion,它将评估为 false << /strong>和上述动画无法使用。因此,这将为这些特定类型的用户提供更好的UI体验。
您可以通过切换首选项来播放以下代码
https://developer.mozilla.org/en-US/play
您可以从浏览器或操作系统访问这些首选项。
在以下文章中,我将告诉您如何在 Chrome 浏览器和Mac OS中访问这些偏好。 (此信息仅是出于发展目的,即您正在构建动画,但您想检查它如何与偏好一起使用)
在Chrome上您可以按cmd + shift + p,将有搜索栏出现在您可以搜索prefers-reduced-motion的地方。
您可以从此下拉下切换值。
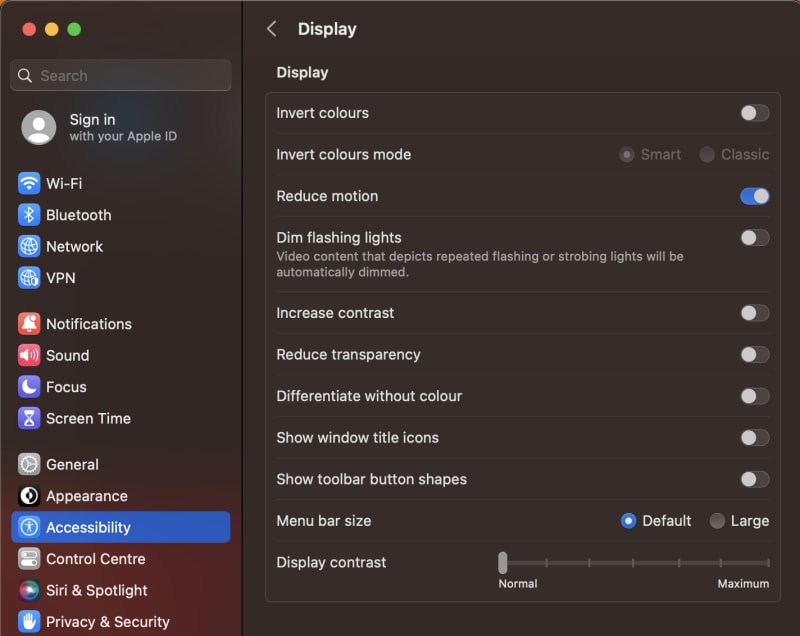
在Mac OS 上只需打开设置选择可访问性 - 示例>减少运动(切换)
通过切换CSS属性animation-play-state。
我们应该在Web应用中拥有一个控制器,该应用程序基本上将 pause并运行动画。
,如果他或她面临动画问题,这将为用户提供一种方法。
动画播放状态属性设置了动画正在运行还是暂停。
它有两个重要值
- 暂停
- running
我们可以从按钮或一些交互元素在pause和running状态之间切换。
这是以下代码段链接。
https://codepen.io/michellebarker/pen/JjyNXQZ
让我们为所有人构建。
动画网站带来了很棒的UI体验,但是我们应该考虑为可以受这些运动设计影响的用户构建的必要和至关重要的。
我们应该为他们提供控制是否想拥有动画UI体验。通过提供切换控件或检测其偏好。
请记住,构建包容性的Web应用需要考虑到前庭问题以外的各种残疾和疾病。应遵循可访问性标准和准则,例如Web内容可访问性指南(WCAG),以确保为所有用户提供真正可访问的体验。