您是否想知道如何将GitHub用于您的项目?好吧,我曾经过去,这似乎是一项艰巨的任务。
相信我不是。借助REST API GitHub提供和一些简单的设置,您可以轻松地将GitHub用于个人项目和投资组合。但是你为什么要问?
为什么使用github api
传奇人物曾经说过:
一些简单的用途是:
- 在投资组合上列出您的项目并使用
README.md文件来展示详细信息。 - 通过将博客存储在存储库中。 来构建博客网站。
- 使用CI/CD管道触发构建。
- 与Slack,Trello等不同应用程序集成
现在,我们知道为什么 - 让我们看看如何。
步骤0:创建一个GitHub帐户
只是开玩笑,我会假设您已经有了一个github帐户。正确的?

步骤1:生成访问令牌
youðââ€是Github的入侵者。那么,您如何告诉github服务器您不是黑客?
简单,使用您的凭据创建一个访问令牌。为此,您需要前往此链接ð:Access Token。
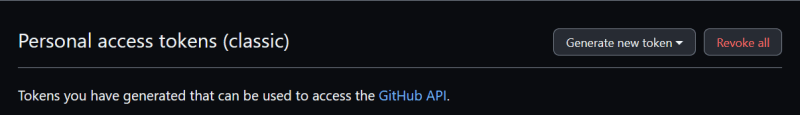
您将在这里看到一个Generate new token按钮,因此:
单击按钮时,您将看到2个选项:
classic选项有效,现在我们将使用它。
选择经典选项时,您将被带到新页面,您将必须在其中to add a note,这将帮助您确定成为Github Ninja 🐱👤的令牌列表中要使用的特定令牌。

还有其他选项可以帮助您选择令牌的范围,并为令牌设置expiration date。如果您只是在测试API,请确保选择7天。
以下是您需要检查的唯一选项。对于读取数据并将数据添加到存储库中的简单任务:
向下滚动到底部,然后单击generate token按钮,瞧,您现在可以访问github api。
ð - 注意:您需要复制生成的令牌并将其存储在安全的位置,因为GitHub不允许您在离开页面后再次访问令牌。
步骤2:连接到您的项目
现在,您拥有令牌,您只需在项目中使用它即可。为此,您需要安装Octokitð库。
我将讨论如何在JavaScript项目中使用它,更具体地说是在ReactJS / NodeJS / NextJS中使用它,因为所有这些用法在所有这些方面都是相同的。
您需要做的第一件事是在项目的根文件夹中创建一个.env文件,并添加github访问令牌:
GITHUB_ACCESS_TOKEN=dsg34glajjwiqv93FaawR
,然后将环境变量导入要使用的文件中。您可以在这里阅读有关它们的更多信息ð:Medium Link。
现在使用终端中的以下命令安装Octokit core库:
npm install @octokit/core
步骤3:使用API获取数据
我只是要说:
I use the FETCH library and not Axios
社区会接受我吗?我一个人吗?在评论中让我知道。
现在,在有趣的部分。
只需在您的.js或.jsx文件中导入octokit核心库:
const { Octokit } = require("@octokit/core");
或在.html文件中:
<script type="module">
import { Octokit } from "https://esm.sh/@octokit/core";
</script>
然后,引入环境变量。对于NextJS,代码看起来像:
const accessToken = process.env.GITHUB_ACCESS_TOKEN;
,您就有它,一个地方需要的一切。
现在,只需创建一个异步函数,如以下功能,然后使用它从存储库中获取所需的数据:
const fetchPost = async (project) => {
var myHeaders = new Headers();
const owner = "thevinitgupta";
const accessToken = process.env.GITHUB_ACCESS_TOKEN;
try {
const octokit = new Octokit({
auth: accessToken
})
const resp = await octokit.request(`GET /repos/${owner}/${project}/contents/README.md`, {
owner: 'OWNER',
repo: 'REPO',
path: 'PATH',
headers: {
'X-GitHub-Api-Version': '2022-11-28'
}
})
const base64Content = resp.data.content;
const decodedContent = Buffer.from(base64Content, 'base64').toString('utf-8');
// I am using the following to serialize the Markdown text
let mdxSource = "";
mdxSource = await serialize(decodedContent);
return mdxSource;
}
catch (error) {
console.log('error', error)
return error.message;
}
}
您有:您成为GitHub Ninja 🐱👤的初学者指南。
有关GitHub Rest API和指南的更多信息,请在此处前往Github的官方文档:DOCS 🔗
此外,检查我最近接受的这一挑战:100 Days of Learning