在过去的几周中,我尝试了GitHub代码 + DDEV。这是第一个演示存储库。它支持Vite的发展,这是一个棘手的部分。玩得开心!
repo:mandrasch/ddev-craftcms-vite
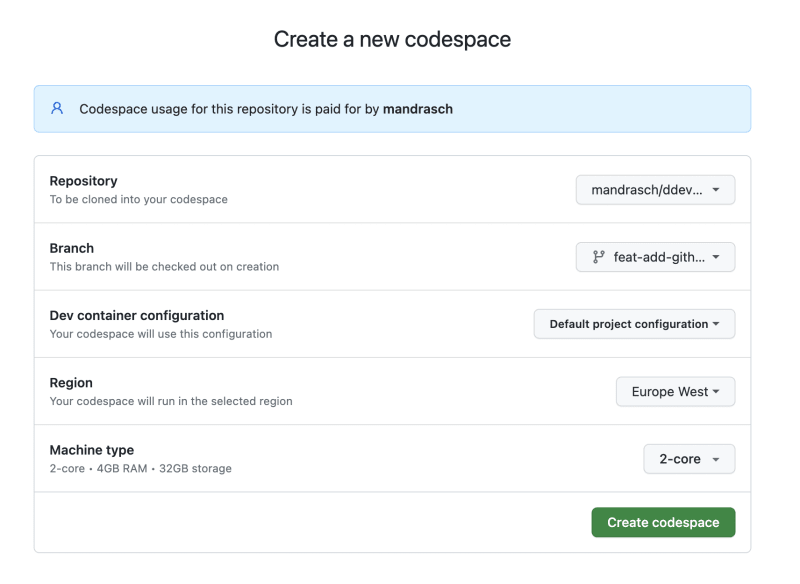
1。打开代码中的repository
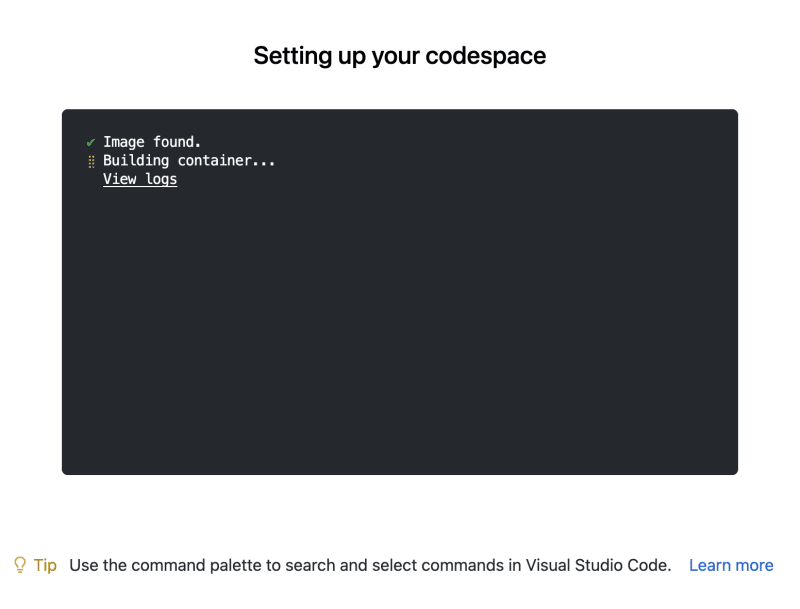
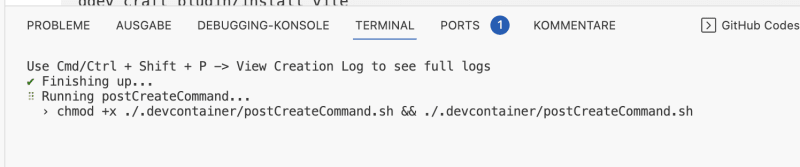
文件.devcontainer/postCreateCommand.sh将自动处理所有设置步骤:
- 启动DDEV项目
- 添加用于Vite端口暴露的解决方法(因为DDEV路由器未在代码空间上使用)
- 安装作曲家和NPM软件包
- 通过CLI安装Craft CM
如果您已经有一个实时站点,也可以撤入数据库和文件(通过ddev pull),而不是从新的安装开始。
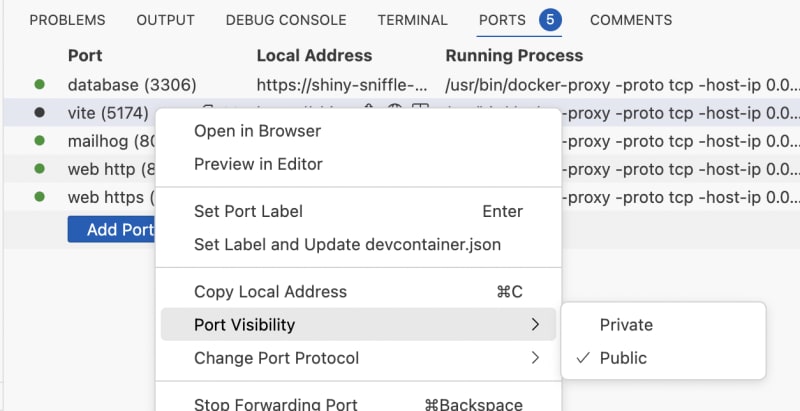
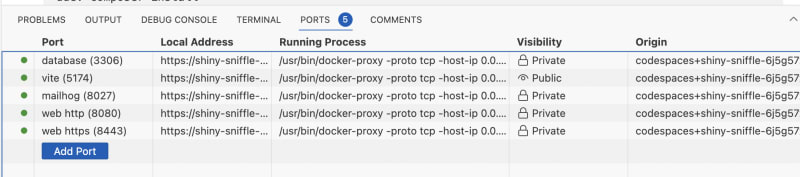
2。将VITE端口切换到公共
由于安全原因,GitHub代码空间现在不允许自动设置BET。我们需要手动切换此信息:
如果我们不将其切换到公共场所,将会有CORS错误,而JS/样式将无法加载。
这个变化有时需要一两分钟才能产生效果。
端口仅是http(默认设置)。
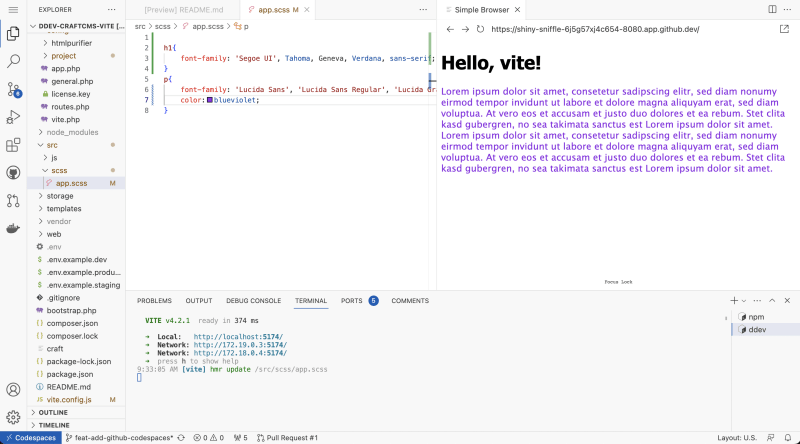
3。开始Vite
ddev npm run dev
就是这样,很高兴开发!
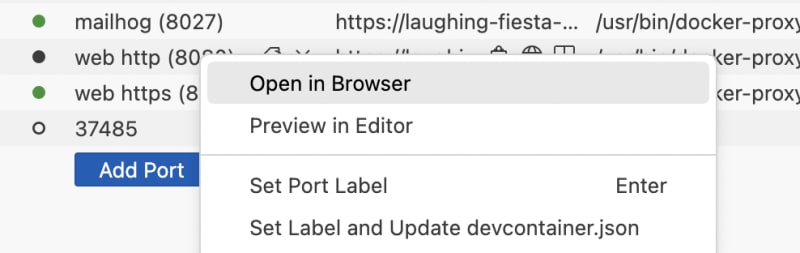
您可以在新的浏览器窗口中启动该网站:
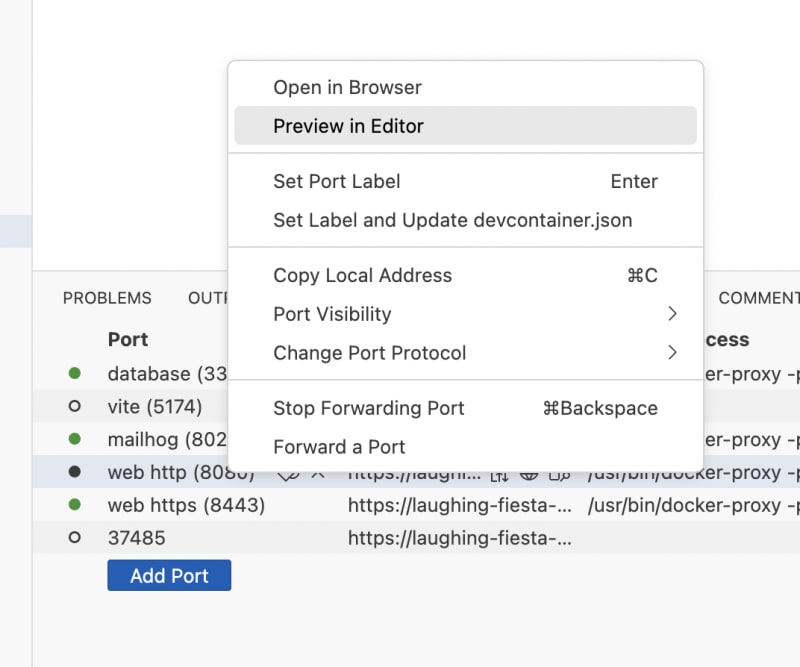
或使用编辑器中的预览(简单浏览器):
通常,您也可以使用ddev launch,但是由于Github在上周更改了其转发域,因此需要small fix。这将来将在以后
自己测试:
roppository:https://github.com/mandrasch/ddev-craftcms-vite
只需按一下按钮中的“在代码空间中打开”即可尝试。 ð¥³
对gitpod.io的全力支持也将来也很棒。
加入DDEV discord与社区建立联系。我的个人笔记在这里:My DDEV Lab。玩得开心!