介绍
Web平台在最近引入的所有新API中蓬勃发展。 JS和CSS都以惊人的速度发展,使我们能够比迄今为止所做的更容易,更愉快地实现某些效果。最近获得更广泛支持的最有趣的API之一是View Transitions API。
什么是Web Transitions API?
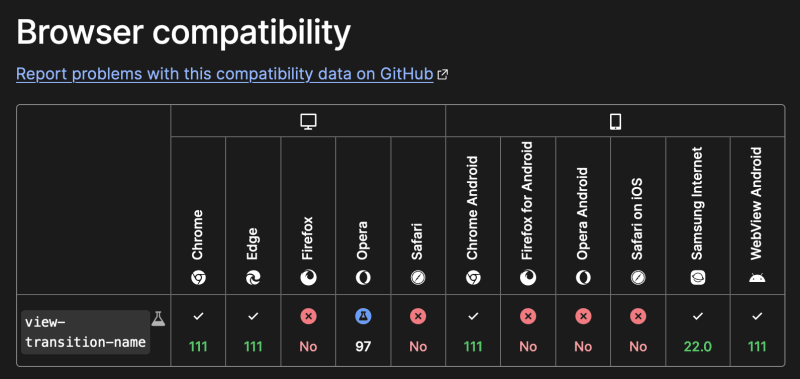
Web Transitions API是一种新的API,它为我们提供了一种更好的方法,可以在不同的DOM状态之间创建动画过渡,同时在单个步骤中更新DOM内容。在水疗中心手动进行操作需要编写大量CSS和JS,并且在过渡时需要从两页中进行所有HTML内容。这引起了一些问题,在可访问性方面并不是一个完美的解决方案。借助新的API,在更容易访问和性能的应用程序状态之间创建令人惊叹的移动式过渡要容易得多。目前,它适用于基于铬的浏览器,这就是 view-transition-name 现在所需的一切:
当然,您最喜欢的框架必须支持此功能。我们很幸运,因为 nuxt 是第一个框架,它使我们能够尝试这一新功能!请考虑这仍然是一个实验功能。
在 nuxt 中创建惊人的视图过渡
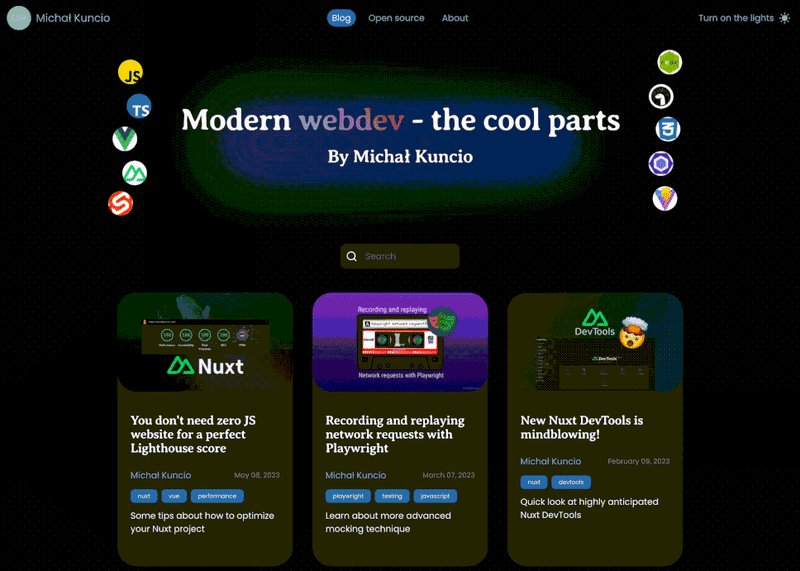
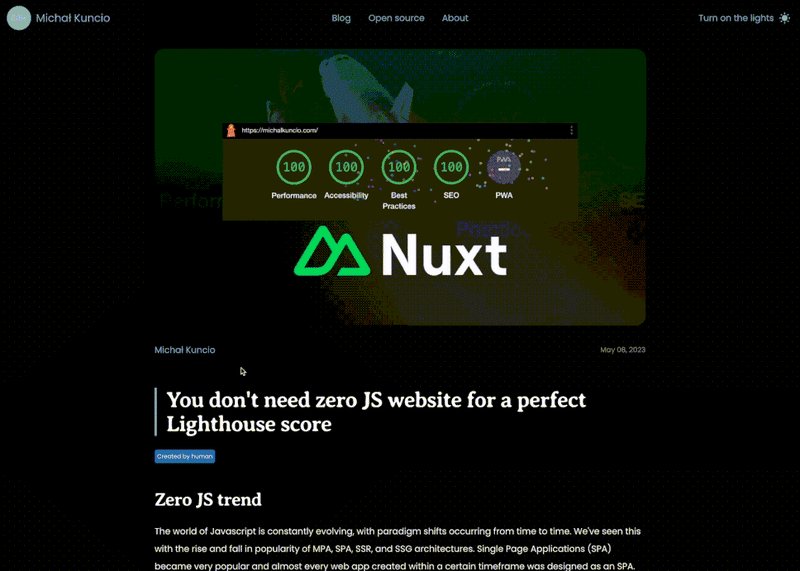
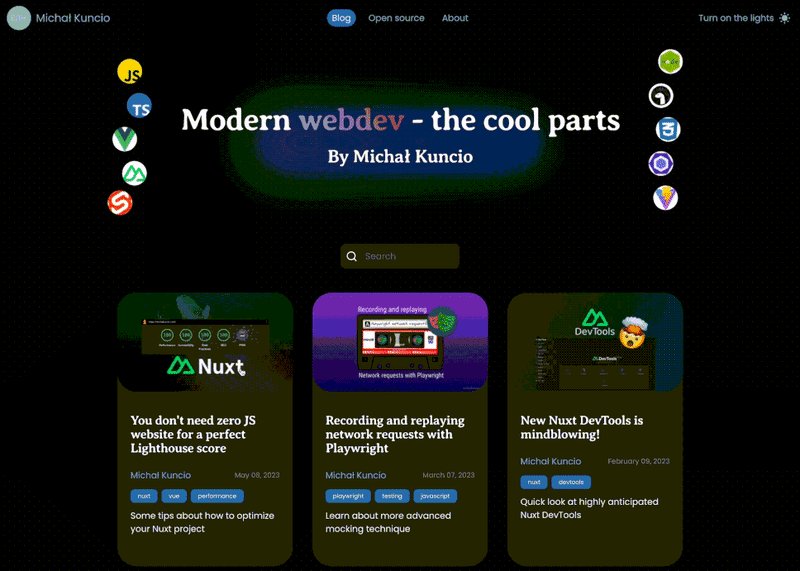
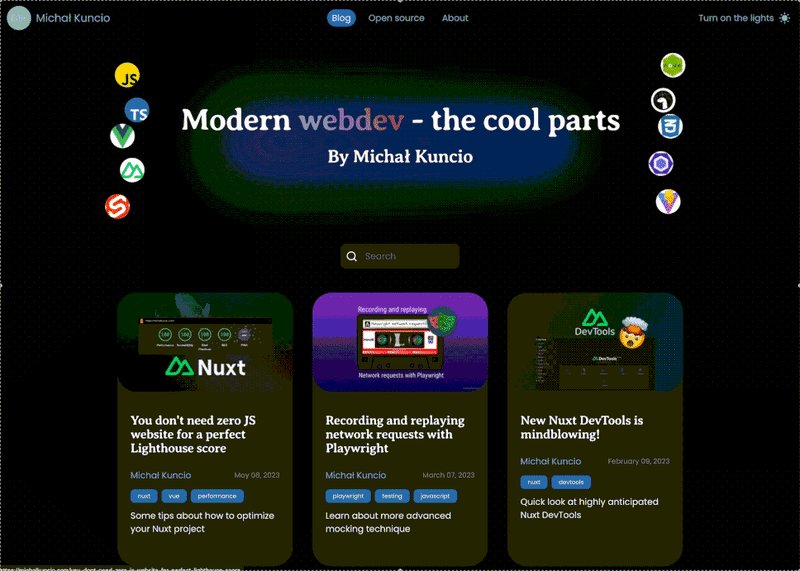
首先,请在我自己的website上检查现场演示。目前,您必须使用Chrome注意效果。
单击主页上的一篇文章时,您可以观察到文章卡中某些元素的非常酷的动画。这是低分辨率GIF,但最好看到它活着以更好地了解所有互动:
您可以看到,这是过渡中涉及的4个要素:
- 文章封面图像
- 文章标题
- 作者
- date
上面提到的每个元素都从主页上的位置过渡到文章页面上的位置。
让我们检查一下如何使用NUXT!
实现它在NUXT中启用视图过渡
要在nuxt中使用视图过渡,您必须在nuxt.config文件中启用它:
// nuxt.config.ts
export default defineNuxtConfig({
// ...
experimental: {
viewTransition: true,
// ...
},
// ...
});
在(s)CSS中添加视图过渡
现在,我们必须在页面上相同的元素之间建立一个连接,我们希望通过设置匹配视图过渡名称来进行过渡。我想在用户单击其中一张文章卡时进行过渡:
如果我们的文章卡包裹在 文章 标签中,我们想为卡中的图像封面创建一个视图过渡名称,我们可以这样做SCSS:
article {
img {
view-transition-name: article-thumb;
}
}
好吧,所以我们告知CSS,我们要应用文章图像的视图过渡并相应地命名。现在,我们必须在文章页面本身上找到文章图像。
让我们为该元素做同样的事情。由于我将其放在带有示波器样式的单独组件中,因此我们要做的是:
img {
view-transition-name: article-thumb;
}
现在,让我们对文章,日期和作者做同样的事情:
主页中的CSS articleCard 组件:
article {
img {
view-transition-name: article-thumb;
}
.article-title {
view-transition-name: article-title;
}
.author-info {
view-transition-name: author;
}
.date {
view-transition-name: date;
}
}
CSS中的文章 ArtendHeader 组件。
img {
view-transition-name: article-thumb;
}
.article-title {
view-transition-name: article-title;
}
.date {
view-transition-name: date;
}
.article-thumb {
border-radius: 20px;
max-width: 100%;
}
它如何工作?通过匹配 view-transition-name 。在导航期间,它检查是否有视图截换名称在两个页面上都具有相同名称,并在路线更改的确切时间应用视图转移。可是等等!如果我们在主页上说20篇文章,这将如何工作?这意味着我们有20个元素具有相同的页面传输名称,对吗?它不会那样工作,因为浏览器将不知道在过渡中使用哪个元素。我们需要以某种方式告知浏览器,我们只想在过渡中涉及点击文章。有很多方法可以这样做,但我喜欢在点击的文章卡上应用 。活动 类,并仅设置具有
主页的CSS看起来像:
article {
&.active {
img {
view-transition-name: article-thumb;
}
.article-title {
view-transition-name: article-title;
}
.author-info {
view-transition-name: author;
}
.date {
view-transition-name: date;
}
}
}
我们不必为 Artistheader 做同样的事情,因为当您导航到一篇文章时,只有一个标题,封面图像,日期和作者。因此,只有当您有许多具有相同视图转换名称的元素时,您才必须这样做。
现在,我们必须编程将这些类添加到单击的文章卡中。
主动文章逻辑
在我的博客上,我正在使用Pinia进行状态管理,以便我们可以将其用于我们的主动文章逻辑。让我们创建一家文章的新商店:
import { defineStore } from 'pinia';
// stores/article.ts
export const useArticlesStore = defineStore('articles', () => {
const activeArticle = ref(null);
function setActiveArticle (article) {
activeArticle.value = article;
}
return { activeArticle, setActiveArticle };
});
这家商店真的很简单。它存储对活动文章的整个引用,并具有用于设置活动文章的设置。
现在在我们的 articlecard 组件中,我们必须导入商店:
// ArticleCard.vue
import { useArticlesStore } from '@/stores/articles';
const articlesStore = useArticlesStore();
在ArcleCard中的每个链接上的每次点击中,我们都必须将单击的文章设置为“活动”。我们可以这样做才能单击的文章拇指:
<!-- ArticleCard.vue -->
<NuxtLink class="article-thumb-wrapper" :to="article._path" @click="articlesStore.setActiveArticle(article)">
<div class="article-thumb">
<nuxt-img :src="article.thumb" />
</div>
</NuxtLink>
现在,当单击特定的文章卡时,本文将在我们的文章商店内被标记为活动。我们需要完成的工作要完成的工作就是在活动的文章卡片包装元素上添加活动类:
<article class="article-item" :class="{active: articlesStore.activeArticle && article._id === articlesStore.activeArticle._id}">
当articleCard中的文章的ID与文章商店中的活动文章的ID匹配时,它有条件地应用活动类。
更多上下文:
<article class="article-item" :class="{active: articlesStore.activeArticle && article._id === articlesStore.activeArticle._id}">
<NuxtLink class="article-thumb-wrapper" :to="article._path" @click="articlesStore.setActiveArticle(article)">
<div class="article-thumb">
<nuxt-img :src="article.thumb" />
</div>
</NuxtLink>
<!-- other elements -->
</article>
现在应该起作用!
概括
查看Transitions API是新鲜引入的Web API的绝妙补充。在本文中,我展示了最简单的解决方案,以创建视觉上的惊人。您可以自定义视图过渡,并通过JavaScript具有更细粒度的控制。我鼓励您查看文档以了解更多信息。很酷的是,即使并非所有浏览器都支持它,现在都不会在不支持它的浏览器中破坏任何内容。当他们开始时,它将开始工作!我很确定,在不久的将来,许多浏览器都会实现视图过渡,因为它可以改善用户体验并在使用Web浏览器时创建类似移动的本机感觉。