tl; dr-网络组件很友好!
我读了许多文章,讨论了SEO和Web组件兼容性,并看到其中许多陈述了Web组件并不友好。这些文章至少有几年的历史,所以我认为它们已经过时了,但是最近我没有看到与这些文章相矛盾的任何东西。因此,我决定测试一些事情,看看我自己的故事是什么。
创建一个测试网站
我创建了一个带有静态“ Vanilla” Web组件的简单网页,以测试搜索提供商是否在阴影根中呈现和索引内容。该站点可以是viewed here,源代码可以是viewed here。
Google测试
Google命令狮子的搜索流量份额,因此这似乎是开始测试的好地方。
创建我的页面并将属性添加到我的Google Search Console帐户后,我转到了 url检查,然后单击查看crawled crawled crawled page 。
在“预览窗口”中,我可以看到Shadow dom中的<h1>和<h2>标签已渲染,并且可以由Google的Web crawler索引! ð
Bing测试
尽管Bing不是最受欢迎的搜索引擎,但其索引用于为许多其他搜索引擎提供动力,包括Yahoo!,Duckduckgo,Neeva和You.com。
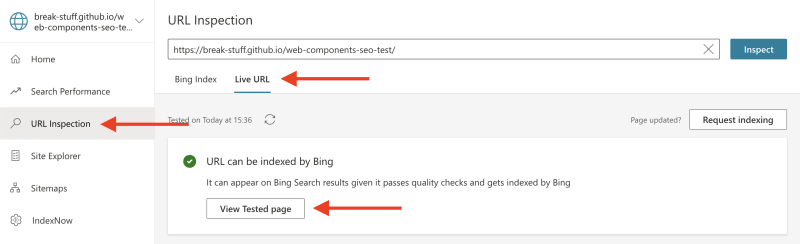
我将页面添加到Bing Webmaster Tools并选择 url检查,单击页面顶部的 live URL 选项卡,然后单击查看测试页面按钮。
当我查看已测试的页面的HTML时,我注意到我的自定义元素都没有渲染他们的影子DOM内容,并且我看到有关丢失H1标签的错误消息...
作为Web组件的极大拥护者,我非常关心这些结果,因此我与Bing团队的一些同事联系,以了解发生了什么,并找出我们如何解决此问题。
好消息是,在研究它之后,他们告诉我这个问题是Bing网站管理员工具中的一个错误,并且内容 dos 被渲染和索引! ð
好消息是,他们已经优先考虑该错误,并希望在本月底(2023年8月)之前解决该错误!!! ð7
结论
在某些工具中对错误进行操作,人们对SEO的兼容Web组件有一些误解。幸运的是,这应该很快解决,团队可以继续使用Web组件知道他们的内容可以搜索!