介绍
CSS custom properties (variables)是开发人员定义的实体,该实体包含在整个文档中重复使用的特定值。
自定义属性使用符号如下 - main-Text-color:darkgreen; 时,使用它们是通过var() css函数访问的。
注意
变量在媒体查询和容器查询中不起作用。 VAR()函数可以代替元素上任何属性中值的任何部分。 var()函数除了属性值以外,不能用作属性名称,选择器或其他任何内容。因此,我们不能在媒体查询或容器查询中使用它。
基本用法
所有注意
尽管示例项目包含引导程序,但bootstrap不用于以下样品。
âictim h1 元素填充应为 1.5em 。在样式表文件中添加以下内容。
âict:root是CSS伪级,与代表文档的树的根元素匹配。在html
中
:root {
--h1-left-padding: 1em;
}
还添加了 H1 吹以上的规则。
h1 {
padding-left: var(--h1-left-padding);
}
在剃须刀页面上添加上述样式表的引用,并添加使用上述样式的H1元素。
<h1>CSS variables</h1>
另一个示例是更改按钮输入 boxshadow 以及悬停的颜色。
button {
box-shadow: .1em .1em .1em var(--shadow-color);
}
button:hover {
--shadow-color: skyblue;
}
使用JavaScript读取/设置CSS属性
首先要在脚本部分或脚本文件中提到:root 的引用。
const r = document.querySelector(':root');
然后使用Window.getComputedStyle()方法返回一个包含元素所有CSS属性值的对象。
var rs = getComputedStyle(r);
在这种情况下,我们希望的值 - main-Text-color ,使用以下内容获取值。
rs.getPropertyValue('--main-text-color')
现实生活中的例子
任务是允许访问者更改 p 标签的颜色,以使其在改变颜色后立即更改颜色,并立即更改颜色。如果受到支持,请考虑局部存储。
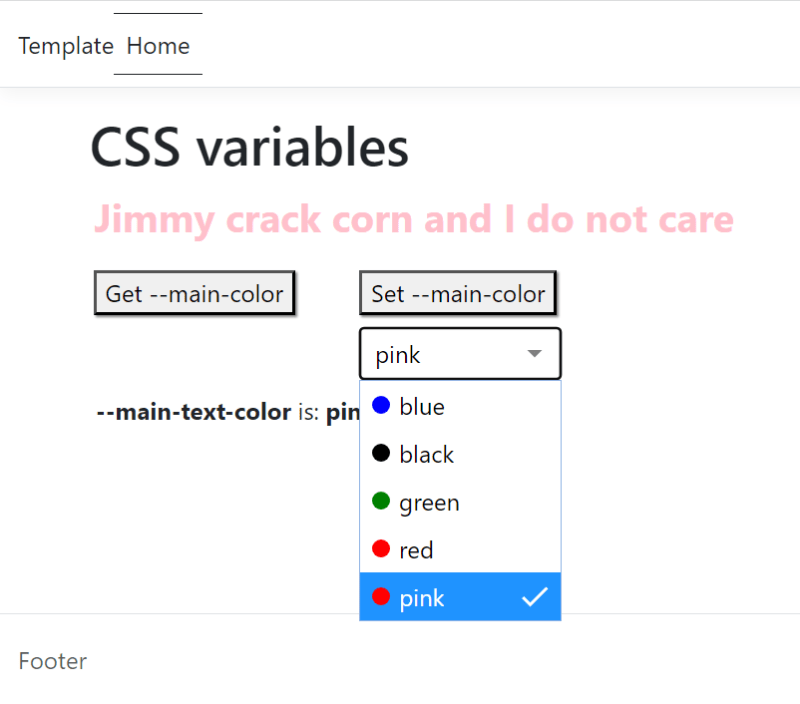
给出一个不错的接口,代码使用jsuites.net(请参见上图中使用),可以使用libman安装。
安装了jsuites.net参考这些文件。
<script src="lib/jsuites/jsuites.js"></script>
<link rel="stylesheet" href="lib/jsuites/jsuites.css" />
添加 div 如下所示, id 很重要,因为它将在下面的代码中使用。
<div>
<div id="colors" style="margin-left: 13.5em;margin-top:.5em"></div>
</div>
初始化下拉级
- 指示数据和注释值与文本相同,而开发人员可以将值设置为一个数字,如果需要引用其他数据。
- 设置宽度
- 设置初始值
jSuites.dropdown(document.getElementById('colors'), {
data: [
{ color: 'blue', value: 'blue', text: 'blue' },
{ color: 'black', value: 'black', text: 'black' },
{ color: 'green', value: 'green', text: 'green' },
{ color: 'red', value: 'red', text: 'red' },
{ color: 'red', value: 'pink', text: 'pink' },
],
width: '135px',
value: "pink"
});
将所有
document.documentElement.style
.setProperty('--main-text-color', document.getElementById("colors").value);
CSS自定义属性(变量)支持
概括
本文为CSS自定义属性(变量)提供了剃须刀页面项目的基础知识,该项目允许开发人员在单个位置定义值并在整个样式表中重复使用它们,从而减少了重复代码的需求并使其更容易使其更容易制作。全球变化。
一旦超过基础知识,就有很多很棒的资源可以扩展您的知识。