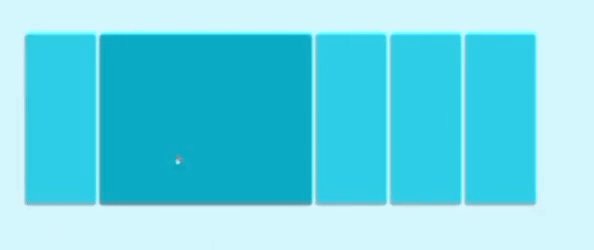
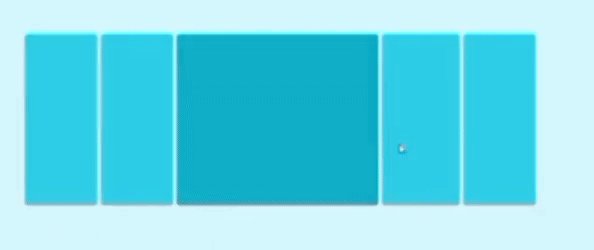
在本教程中,您将学习如何创建具有悬停效果的纯CSS卡宽度扩展动画。
如果要创建此类动画,只需使用以下CSS代码段。
CSS代码
.container {
display: flex;
}
.card {
height: 200px;
background: rgb(48, 207, 232);
flex: 1;
transition: 0.3s;
}
.card:hover {
flex: 3;
background: rgb(12, 171, 195);
}
我们使用此代码片段制作了一个图像库动画
源代码
感谢您阅读â2k!查看我的网站Demo coding,以获取有关我最新的CSS动画,CSS工具和一些很酷的Web开发提示的更新。让我们成为朋友!
不要忘记订阅我们的频道:Demo code