一个分步教程,将Firebase Realtime数据库和用户身份验证集成到您的Android应用程序中
这是Firebase教程系列的一部分: 第2部分 - 将Firebase实时数据库和用户身份验证集成到您的Android应用程序 本文是上一篇文章的连续性,我们在其中学习了如何在Android应用中创建简单的firebase登录/身份验证。 因此,这是假设您已经为应用程序设置了Firebase Console项目。演示应用的概述看起来像这样。 在您的firebase项目的左面板上,单击构建 - >实时数据库。 单击创建数据库。 在数据库选项中,让我们使用来自美国的数据库位置。单击下一个。 在安全规则中,让我们选择测试模式,然后单击启用。 您在这里选择什么都没关系,我们将稍后更改安全性。 恭喜!现在,您的项目中启用了firebase实时数据库。 转到实时数据库 - >规则,您会看到类似的东西。 这意味着安装您的应用程序的每个人都可以在到期日之前读取或写入数据库。通常是出于开发目的。 我们在这里想要的只是身份验证的用户只能访问数据库的某个路径。 所以,我将将规则更改为以下。 这些规则意味着只有身份验证的用户才能访问(从和写入) \ users \ 官方文档参考是here。 build.gradle/kts(应用程序级) firebase实时数据库支持Kotlin data class序列化和绝对序列化。因此,您可以在下面创建 陷阱是您必须创建一个no-argument 将数据写入数据库 我们签名后,我们可以从 要获取对数据库中的/user/ 然后,我们可以调用 在写数据之前,在“ firebase Console实时数据库数据”选项卡中,它看起来不包含任何数据。 将数据写入其中,就会变得如此。 从数据库中读取数据(一次性读取) 从数据库中读取数据(连续读取) 如果您想连续读取数据而不是读取按需读取数据,请使用 Firebase实时数据库很容易设置(也许不是吗?因为我也花了一段时间)。使用它的缺点不是完全免费的,尤其是在完成配额后。我将接下来探索Mangodb ... github存储库:Demo_FirebaseSignInRealtimeDB 最初出版于https://vtsen.hashnode.dev 。
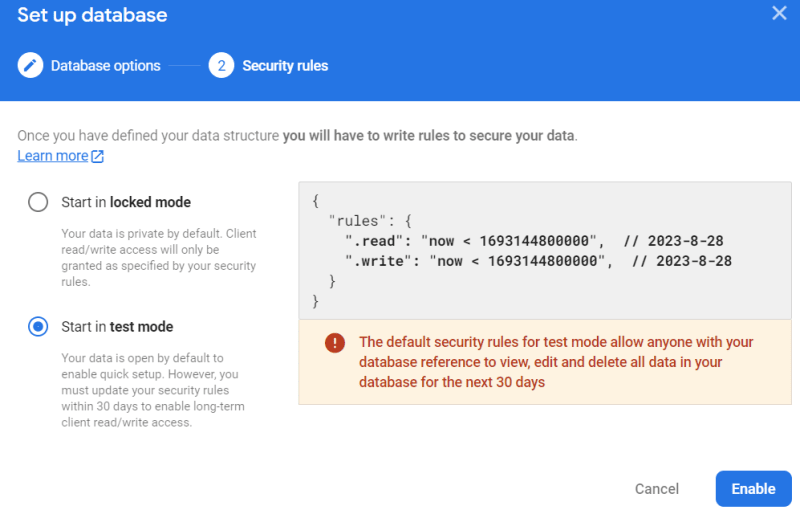
1.在Firebase项目中启用实时数据库
2.将安全规则更改为内容所有者仅访问
{
"rules": {
"users": {
"$uid": {
".read": "auth !== null && auth.uid === $uid",
".write": "auth !== null && auth.uid === $uid"
}
}
}
}
3.将firebase数据库SDK添加到您的应用
dependencies {
/*...*/
implementation("com.google.firebase:firebase-database-ktx:20.1.0")
}
4.将用户数据写入数据库
UserData数据类,而不是直接在每个用户数据上操作。
data class UserData (
val name:String?,
val age: Int?,
val favoriteFood:List<String>?
) {
//Note: this is needed to read the data from the firebase database
//firebase database throws this exception: UserData does not define a no-argument constructor
constructor() : this(null, null, null)
}
conustructor()。 Firebase数据库尝试从中读取数据时会引发异常。该死的,我花了一些时间来弄清楚这一点,并且在任何地方都没有记录下来。FirebaseAuth.getInstance().currentUser取回FirebaseUser。从这里,我们可以得到FirebaseUser.uid。Firebase.database.reference.child("users").child(user.uid). afiebase参考代表数据库中的特定位置,可用于读取或写入数据。数据库位置。DatabaseReference.setValue()将数据写入数据库。
val user = FirebaseAuth.getInstance().currentUser
user?.run {
val userIdReference = Firebase.database.reference
.child("users").child(user.uid)
val userData = UserData(
name = displayName,
age = 7,
favoriteFood = listOf("Apple", "Orange")
)
userIdReference.setValue(userData)
}
5.从数据库读取用户数据
DatabaseReference.Get()返回Task<DataSnapshot>,它允许您从任务注册回调。要读取数据,我们注册此回调任务,Task.addOnSuccessListener()。
val user = FirebaseAuth.getInstance().currentUser
user?.run {
val userIdReference = Firebase.database.reference
.child("users").child(uid)
userIdReference.get().addOnSuccessListener { dataSnapShot ->
val userData = dataSnapShot.getValue<UserData?>()
//successfully read UserData from the database
}
}
DatabaseReference.addValueEventListener()注册此ValueEventListener。在onDataChange()回调中,您可以将UserData暴露于Flow或StateFlow。
val user = FirebaseAuth.getInstance().currentUser
val userIdReference = Firebase.database.reference
.child("users").child(user!!.uid)
userIdReference.addValueEventListener(object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
val userData = dataSnapshot.getValue<UserData?>()
//expose userData as flow or stateFlow here
}
override fun onCancelled(error: DatabaseError) {
}
})
下一步
源代码