Fastify是Node.js的尖端Web框架,可提供出色的速度和效率。凭借其可扩展的插件系统,支持异步编程以及专注于极简主义,它是为后端开发人员开发Node.js应用程序的理想选择。
但是,即使是最具性能的Web应用程序也可能会遇到没有适当工具的问题很难进行调试的问题。
我们将探索如何将应用程序信号用于快速应用程序。到本文结束时,您将有足够的能力利用快速化的潜力,使用AppSignal快速修复错误并识别性能瓶颈。
让我们开始!
开始使用Fastify和AppSignal
在我们深入安装之前,请确保您安装了节点和偏好的代码编辑器。理想情况下,您应该运行最新的节点LT(在写作时为V18),但是如果您陷入了较早版本,则最低要求为v10。
在您的终端中,转到一个新目录,启动一个新项目,并将快速添加为依赖项:
cd my_project
npm init -y
npm install fastify
现在,您可以添加代码来设置非常简单的服务器。这有两种路线,一条返回响应,另一条引发错误。我叫我的app.js:
const fastify = require("fastify")({
logger: true,
});
fastify.get("/", async (request, reply) => {
return { hello: "me" };
});
fastify.get("/error", async () => {
throw new Error("This is a test error.");
});
fastify.listen({ port: 3000 }, function (err, address) {
if (err) {
fastify.log.error(err);
process.exit(1);
}
console.log(`Server is now listening on ${address}`);
});
这可以通过直接与node app.js一起使用节点或更新package.json来运行。我们会在片刻之内做到这一点,所以请停留在那里!
是时候设置您的应用帐户了。导航到AppSignal website,然后单击Start free trial。在这里,you can sign up带有用户名和密码,或通过将应用程序信号链接到您的github帐户。尝试服务时,您无需提供任何信用卡详细信息。
注册并登录后,您将被带到仪表板。单击右上角的Add app按钮,选择Node.js,然后按照说明。
首先,我们将从项目目录中运行npx @appsignal/cli install。这将使用CLI工具下载和配置应用程序信号依赖项。
在安装过程中,您会要求使用推动API键,您将在指令的步骤2中看到该键。询问时将其粘贴到终端中,然后命名您的应用程序。最后,将选项保存在配置文件中,并允许安装完成。
完成安装后,CLI将将运行命令打印到终端。现在,我们可以在脚本块中使用此行更新我们的package.json:
"start": "node --require './appsignal.cjs' app.js"
回到终端,我们可以通过运行npm run start的应用程序来启动服务器。
将快速的appsignal集成
令人兴奋的是,如果我们要为我们的节点应用程序进行普通仪器,我们已经完成了!快速化是我们上面使用的CLI工具完全配置的众多集成。
通过快速集成,AppSignal会接收一个儿童跨度,代表Web请求期间每个组件的执行时间。此功能为单个组件的性能提供了宝贵的见解,可帮助开发人员确定潜在的瓶颈或需要优化的领域。
集成利用请求路由为操作名称,从而可以轻松地识别和组织监视仪表板中的操作。此外,查询参数和请求的身体数据被设置为跨度属性,提供了请求详细信息的全面视图,这对于理解每个动作的上下文可能至关重要。
与应用程序信号集成的关键好处之一是自动错误跟踪。此功能可确保迅速将开发人员通知其应用程序中出现的任何问题,从而使他们能够快速解决问题并维护其Web应用程序的整体可靠性和用户体验。
让我们在上面创建的API上触发一些路由,并在AppSignal中探索它。因此,要么使用API客户端(例如Postman或失眠)或您的Web浏览器,触发以下路线:
- http://localhost:3000/
- http://localhost:3000/error
- http://localhost:3000/not-here
- http://localhost:3000/not-here?test=here
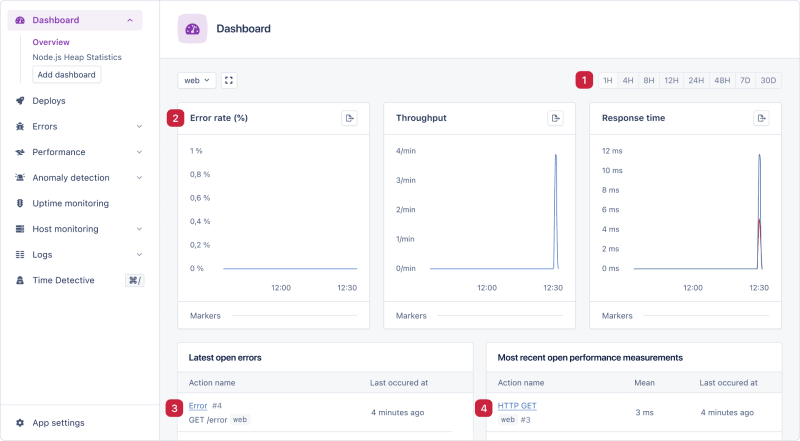
在AppSignal仪表板页面上,在左侧菜单上选择Overview。
- 在此菜单中,我们可以决定要放大或出门的时间段。这可以帮助我们专注于特定时间段,或者从长远来看申请的表现。
- 这三个图引起了人们对要监视的最重要指标的注意。将它们放在仪表板上的前方和中心可以使您保持头脑的顶端。
- 在这里,我们有最新的开放错误 - 我们将在此稍后放大。
- 最后,我们进行了最新的性能测量。同样,我们将尽快放大。
将快速错误与AppSignal分组
AppSignal在分组相同类型的错误方面做得很好。这阻止了潜在的问题隐藏在实时数据流中。我们还可以与团队成员合作研究应用程序中的问题。
这是错误摘要页面,这里发生了很多。
- 首先,我们有触发此错误的HTTP方法和路由。所有自动记录都以这种方式确定,允许应用程序标记更合理地对错误进行分组。
- 接下来,我们将通过应用程序和回溯结束填写错误消息。这是摘要页面,因此我们没有完整的堆栈跟踪。
- 我们可以单击
Inspect latest sample以查看一个完整的请求/响应周期以进行更有针对性的调查。 - 这里的日志允许您记录您尝试和排除的内容。这种共享笔记本减少了多个同事在同一方法上浪费时间的机会。
- 我们可以查看过去一天还是30天有此错误的趋势。
- 在设置面板中,我们可以分配此错误,并决定何时应提醒同事。这是一种出色的分三口机制,使团队能够将精力集中在开放和重要的问题上。
- 最后,这些请求之间的任何类似属性都会在这里收集和显示。
顶部还有其他选项卡。您可以自己探索这些,但我会特别提请您注意Samples选项卡。
这使我们可以根据属性过滤结果,然后单击以获取触发此错误的任何请求的详细信息。
快速路线性能
我们可以看到,当我们的应用程序引发错误时,这将有效地跟踪。但是确定基于绩效的问题呢?
这是从我们的API分析GET请求时的最新示例。
- 我们清楚地描述了将这些示例分组在一起的请求类型。
- 在这里我们可以设置警告级别。默认为10秒。因此,如果您的API需要超过10秒的响应,AppSignal将发送警报。您可以将此阈值降低到200ms或将其提高到60分钟左右,具体取决于您的需求。
- 在这里,我们有样本的描述。我们可以看到此请求会导致404错误。
- 再次,我们有一个视觉趋势图,因此我们可以快速理解性能的任何潜在掉落或尖峰。
- 我们可以通过在此处单击它们来分析其他样本以比较和对比性能。 在此页面上,我们可以找到描述此响应的属性,以及作为请求URL的一部分发送的任何参数。
这些性能指标是根据行动收集的。它们用方法和路线描述。我将使用MongoDB后端设置一个简单的CRUD API。
添加crud api
本教程假设您已经在系统上设置了MongoDB。如果不这样做,您可以前往MongoDB website并设置自己。
要构建API,首先添加以下库:
npm install @fastify/mongodb fastify-plugin
然后在名为db.js的文件中创建一个数据库连接器插件:
const fastifyPlugin = require("fastify-plugin");
const fastifyMongo = require("@fastify/mongodb");
/**
* @param {FastifyInstance} fastify
* @param {Object} options
*/
async function dbConnector(fastify, options) {
fastify.register(fastifyMongo, {
url: "mongodb://localhost:27017/test_database",
});
}
module.exports = fastifyPlugin(dbConnector);
接下来,将路线带入自己的文件routes.js中,并添加动物API的路线:
/**
* Encapsulates the routes
* @param {FastifyInstance} fastify Encapsulated Fastify Instance
* @param {Object} options plugin options, refer to https://www.fastify.io/docs/latest/Reference/Plugins/#plugin-options
*/
async function routes(fastify, options) {
const collection = fastify.mongo.db.collection("test_collection");
fastify.get("/", async (request, reply) => {
return { hello: "me" };
});
fastify.get("/error", async () => {
throw new Error("This is a test error.");
});
fastify.get("/animals", async (request, reply) => {
const result = await collection.find().toArray();
if (result.length === 0) {
throw new Error("No documents found.");
}
return result;
});
fastify.get("/animals/:animal", async (request, reply) => {
const result = await collection.findOne({ animal: request.params.animal });
if (!result) {
throw new Error("Invalid value");
}
return result;
});
fastify.delete("/animals/:animal", async (request, reply) => {
const result = await collection.deleteOne({
animal: request.params.animal,
});
if (result.deletedCount === 0) {
return reply
.code(404)
.send({ error: true, message: "This item doesn't exist" });
}
return reply.code(204).send("");
});
const animalBodyJsonSchema = {
type: "object",
required: ["animal"],
properties: {
animal: { type: "string" },
},
};
const schema = {
body: animalBodyJsonSchema,
};
fastify.post("/animals", { schema }, async (request, reply) => {
// we can use the `request.body` object to get the data sent by the client
const result = await collection.insertOne({ animal: request.body.animal });
return result;
});
}
module.exports = routes;
最后,返回app.js,导入并注册插件:
fastify.register(require("./db"));
fastify.register(require("./routes"));
由于我在此处导入路线,因此我删除了我之前注册的/和/error路线。
使用crud api
现在设置了这些路线,我可以查询每个路线。这是可用路线的表。
| 方法 | 路线 | 参数 | 示例 | 描述 |
|---|---|---|---|---|
| get | / |
无 | 返回一个包含Hello消息的对象 | |
| get | /error |
无 | 引发测试错误 | |
| get | /animals |
无 | 返回test_collection中的所有动物阵列
|
|
| get | /animals/:animal |
animal(字符串,路径参数) |
/animals/dog |
如果存在 | ,将从
| delete | /animals/:animal |
animal(字符串,路径参数) |
/animals/dog |
如果存在并返回204状态代码,则将指定的动物从test_collection中删除,否则将返回带有消息的404错误 |
| post | /animals |
animal(字符串,请求主体) |
请求正文:{"animal": "dog"}
|
将提供的动物插入test_collection并返回结果 |
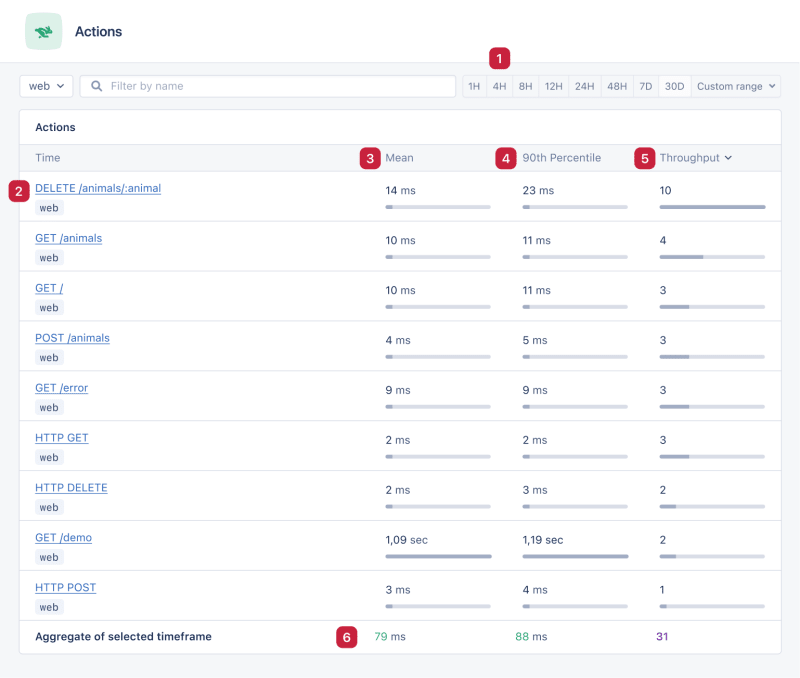
回到AppSignal操作页面,我现在可以看到每个动作与其性能指标一起看到:
- 和以前一样,我们可以更改时间范围。我们还拥有
Custom range,它使我们可以在跟踪中进行法医。 - 这是动作列表。单击这些链接中的任何一个都将使我们进入动作的摘要页面。除了链接到任何错误外,我们还可以访问组成此数据集的所有相关示例。
- 可以快速视觉响应我们每个动作的平均时间。最慢的是
/demo,这是Appsignal提供的示例路线。 - 平均值是一个很好的措施。第90个百分位数告诉我们90%的用户收到回复的速度。如果这些数字相距甚远,可能值得调查。
- 吞吐量是通过我们选择的时间表中的操作发送的请求总数。
- 底部的摘要统计数据为我们提供了很好的摘要,概述了我们的申请表现。
多亏了我们的应用程序集成,我们不需要添加任何自定义仪器,并且可以从直接跟踪的错误和性能跟踪中受益。
包起来
与AppSignal集成相结合,为寻求创建高性能Web应用程序的开发人员提供了强大的组合,同时确保无缝错误跟踪和监视。
Fastify的速度,效率和可扩展性使其成为使用Node.js应用程序工作的后端开发人员的理想选择。同时,AppSignal的强大错误跟踪和性能监控功能使开发人员能够保持其应用程序的可靠性和用户体验所需的见解。
使用AppSignal,您可以快速修复错误并识别性能瓶颈,以确保您的应用程序保持最佳状态。值得进一步探索快速和应用程序的功能和优势。您也可以查看我们的Building Node.js Applications with Fastify series以了解有关Fastify的更多信息。
快乐编码!
P.S。如果您喜欢这篇文章,subscribe to our JavaScript Sorcery list每月深入研究更神奇的JavaScript技巧和技巧。
P.P.S。如果您需要node.js应用程序的APM,则GO和check out the AppSignal APM for Node.js。