应用程序导航对于用户至关重要,无论使用什么设备。一个简单的示例是当鼠标用尽电池电量时,正在导航和与网站的内容进行交互。借助Focus指示器和键盘导航支持,将更容易理解您在网站中的位置或对任何交互式元素执行任何所需的操作。在这篇文章中,我们将探索对重点状态的不同CSS支持,以及如何使用它们使您的焦点状态可访问和漂亮。
,但首先,让我们了解什么是交互式HTML元素以及它们的行为方式。
表中的内容
- Table of Content
- Interactive HTML elements
- Understanding focus pseudo-classes
- The scenarios for focus-visible
- Summary
交互式HTML元素
交互式元素将在用户交互时执行一些操作,例如输入,选择,复选框,按钮和链接。每个交互式的行为都不同,但通常会在用户的互动上改变其状态。您可以通过键入键盘导航到交互式元素,除非将其tabindex属性设置为-1。
下面是明确的焦点指示器如何帮助用户知道他的位置并仅使用键盘在页面中导航。
并为帮助用户提供了更好的视觉可访问性,尤其是在Focus State上,CSS为我们提供了几个焦点伪级。其中包括:focus和:focus-visible,我们将接下来探索。
了解焦点伪级
默认情况下,当元素处于用户交互触发的焦点模式时,浏览器提供了一个轮廓。但是,我们通常希望覆盖这种默认样式或添加其他样式,并为用户提供更好的UX。在这种情况下,我们可以使用以下CSS伪级:focus和focus-visible。
让我们探索它们之间的区别以及何时使用它们。
使用:焦点
:focus是CSS伪级,它指示交互式元素是否处于焦点模式。当用户单击选项卡以选择或更改元素的值(例如输入字段)或使用键盘的选项卡键导航到它时,焦点模式发生。
我们将查看包含输入字段和两个按钮的搜索框的以下示例:
<label>Search a title</label>
<input type="text" placeholder="Search" id="search-box" />
<div>
<button class="clear-btn">Clear</button>
<button class="search-btn">Search</button>
</div>
我们在input的:focus类和两个buttons:
上添加CSS样式
#searchbox:focus {
outline: none;
border-color: #665cf6;
}
.clear-btn:focus {
outline: 2px solid #665cf6;
}
.search-btn:focus {
outline: 2px solid #453ead;
}
通过使用选项卡键或单击元素本身,将重点关注这些元素之一的用户,将相应地将outline或border样式应用于这些元素,如下所示:
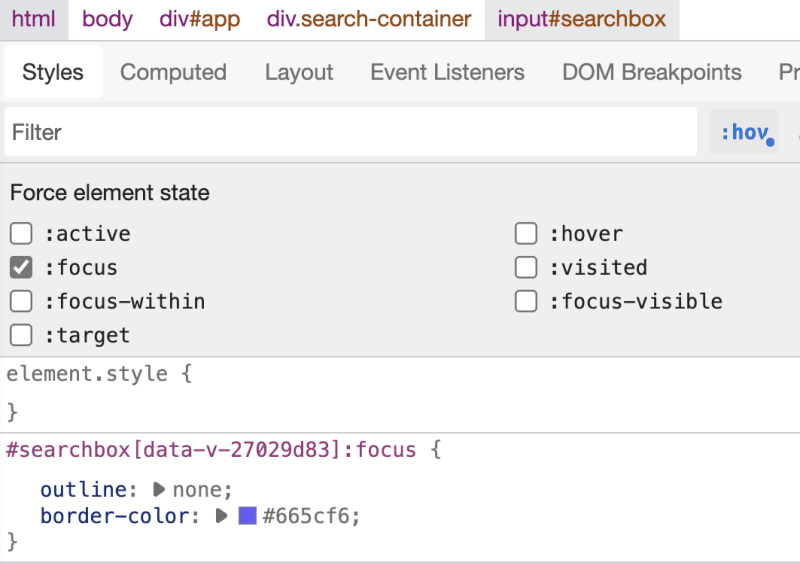
在不实际交互的情况下,要调试和测试:focus的CSS样式,在浏览器检查面板中,您可以检查目标元素,选择切换元件状态,然后检查选项:focus。然后,浏览器将显示零件的聚焦并显示相关的CSS样式,如以下屏幕截图:
就是:focus。接下来,我们将探索focus:visible及其与:focus的不同。
使用:焦点可见
:focus是表示焦点上元素的一般伪级,而:focus-visible仅表示满足以下两个条件的交互式元素:
- 元素是焦点(匹配
:focus的条件) - 需要对这些元素有可见的焦点指标。
要更好地理解它,让我们看一下我们以前的搜索框示例,然后在 #searchbox:focus之后添加以下样式:
/*...*/
#searchbox:focus-visible {
outline: none;
border-color: #f65ce9;
}
当输入聚焦时,其边框颜色将变为#f65ce9。
,如果您切换了#searchbox:focus-visible风格和#searchbox:focus的出现顺序,则其边框将具有#searchbox:focus的颜色。我们可以解释说,由于input字段始终需要一个可见的焦点指标供用户焦点(单击元素开始键入),因此我们的input满足focus-visible的两个条件(实际上,对于focus),因此满足了所应用的样式。
但是按钮和链接是否相同?让我们通过在 .clear-btn:focus之后向.clear-btn:focus-visible 添加以下样式来执行类似的检查:
.clear-btn:focus-visible {
box-shadow: 0 0 0 3px #f65ce9;
outline: none;
}
使用Tab键关注此clear-btn后,我们将看到按钮更改的样式以具有box-shadow,而没有任何outline。但是,如果我们使用鼠标设备单击按钮,样式将返回到.clear-btn:focus中指示的先前的outline。
如果我们在 .clear-btn:focus之前将.clear-btn:focus-visible的顺序恢复为,则.clear-btn将在.clear-btn:focus中具有outline,而box-shadow将来自.clear-btn:focus-visible。在用户的鼠标点击上,只有outline样式,如下所示:
那么,为什么浏览器的造型行为在用鼠标点击完成的焦点与键盘或按钮之间的焦点(链接)和输入之间存在差异?
?因为浏览器(或用户代理)如何确定交互元素是否需要焦点指标(请参见the specifications)。对于我们的方案,由于input支持用户输入,因此在任何情况下都应看到焦点指示器,以便用户知道他们在哪里输入。另一方面,按钮或链接没有。除非用户与选项卡键进行交互。在这种情况下,要知道他们落在哪个元素上,使用鼠标或触摸等指向设备的交互只会与焦点模式的第一个条件相匹配。
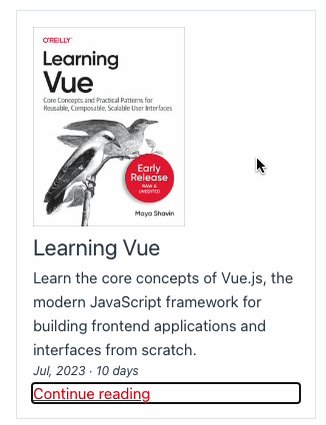
focus-visible非常方便,当您想以不同的方式为键盘导航支持设计元素时。一个很好的例子是一个链接元素,它在常规焦点上更改颜色,并且只有当用户使用Tab键降落以获得更好的可访问性时,始终具有出色的outline,如下所示:
太好了。这是下一个问题 - 浏览器将在哪种情况下将:focus-visible应用于元素?让我们找出答案。
焦点可见的方案
通常,浏览器可以应用:focus-visible:
- 使用键盘(虚拟或物理)(如
input)来支持用户输入的元素。 - 使用键盘导航到元素。
- 使用
:hov在元素检查器中切换焦点状态(请参见下面的屏幕截图)或明确设置焦点在浏览器的设置中可见。 - 将焦点从
focus:visible元素转移到另一个。
就是这样。您现在准备以可访问的方式将元素聚焦!
概括
在这篇文章中,我们了解了:focus伪级以及它与:focus-visible的不同之处。我们还了解了可能将:focus-visible应用于元素的浏览器的方案,以及如何使用它以易于访问的方式对元素进行样式。在下一篇文章中,我们将使用其他焦点CSS伪级(例如:focus-within)进一步探索,以及如何使用它们来创建更好的用户体验和可访问性。
ð通过我的新书Learning Vue了解Vue。早期版本现在可以使用!
ð如果您想赶上我有时候,请在Twitter上关注我| Facebook | Threads。
ð想支持我吗? Buy me a coffee。
喜欢这篇文章还是发现它有帮助?分享ðð¼ð