Dynamic content加载,通过允许网页的一部分进行更新或更改而无需完整页面重新加载来增强用户体验。本文将涵盖使用JavaScript动态加载内容的各种技术,提供详细的说明和代码块示例。
目录:
Introduction to Dynamic Content Loading
Benefits of Dynamic Content Loading
Techniques for Dynamic Content Loading
3.1. AJAX (Asynchronous JavaScript and XML)
3.2. Fetch API
3.3. DOM Manipulation
3.4. Template Engines
Code Block Examples
4.1. AJAX Example
4.2. Fetch API Example
4.3. DOM Manipulation Example
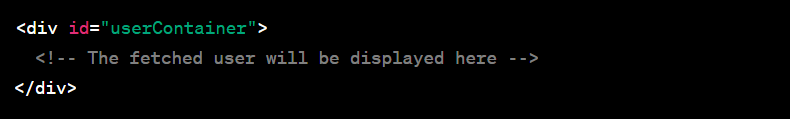
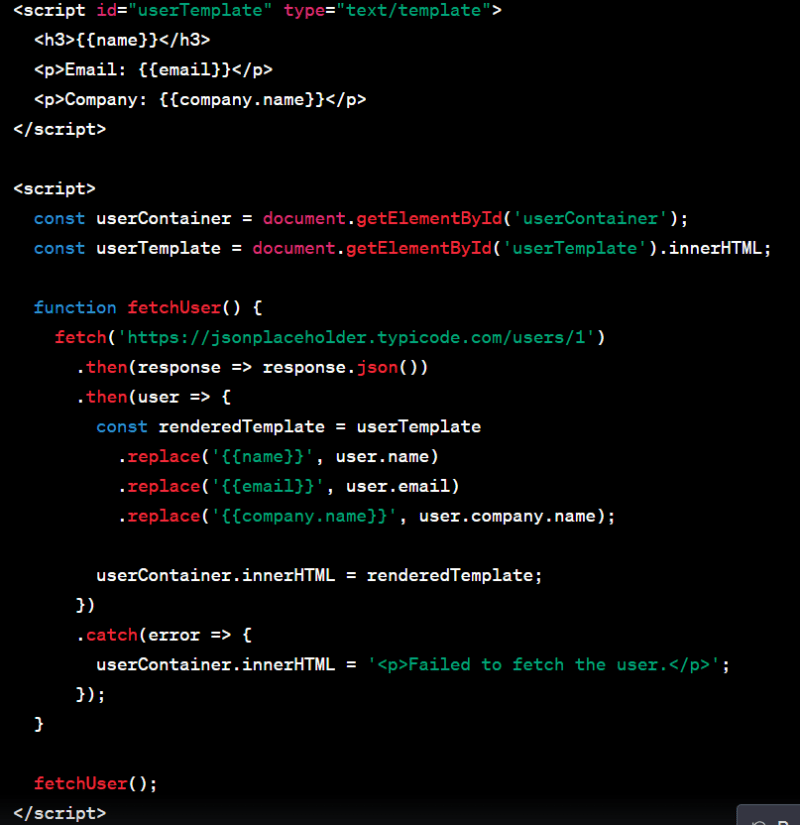
4.4. Template Engine Example
Best Practices and Considerations
Conclusion
1.动态内容加载简介
动态内容加载是指在网页上更新或加载内容的过程,而无需完整页面刷新。 JavaScript通过促进异步数据检索和操纵来实现动态内容加载中起着至关重要的作用。
2.动态内容加载的好处
增强的用户体验:用户与网站的速度更快,互动更加顺畅,从而提高了参与度和满意度。
减少服务器加载:而不是重新加载整个页面,而只要求特定的数据,从而减少服务器加载和带宽的用法。
实时数据:动态内容加载可以显示实时数据,例如实时聊天更新或通知。
- #### 3.动态内容加载的技术
3.1。 Ajax(异步JavaScript和XML)
ajax是一种用于动态内容加载的经典技术。它允许从服务器检索数据,而无需重新加载页面。尽管该名称包含XML,但Ajax现在通常与JSON一起用于数据交换。
3.2。提取API
提取API是用于提出网络请求的Ajax的现代且更简单的替代品。它提供了一个本机JavaScript界面,用于异步获取资源。
3.3。 DOM操纵
DOM操作涉及使用JavaScript修改页面上的现有元素以显示新内容或动态更新页面。
3.4。模板引擎
模板引擎(如车把或胡须)允许通过将数据与HTML模板相结合来呈现动态内容。
-4。代码块示例
4.1。 AJAX示例
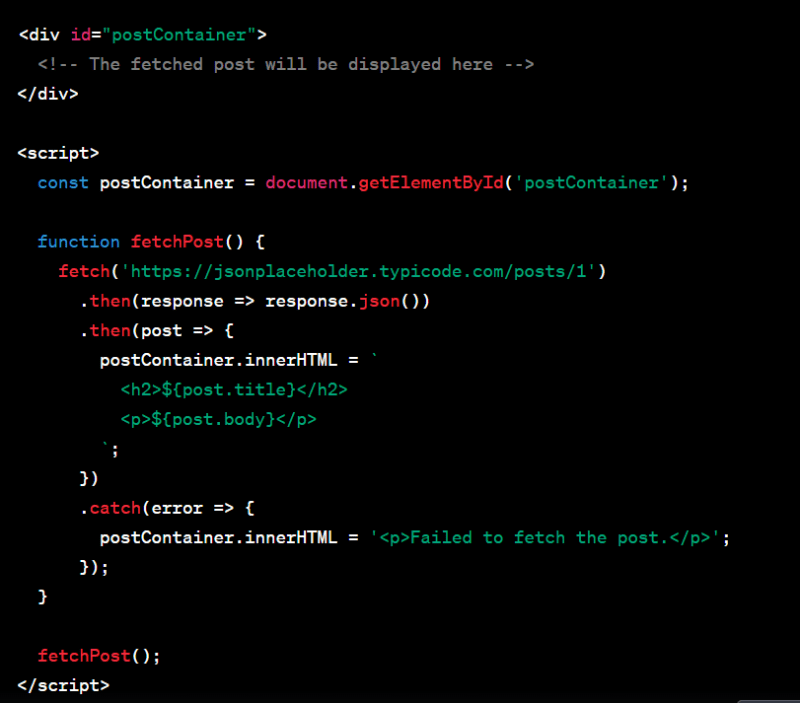
4.2。提取API示例
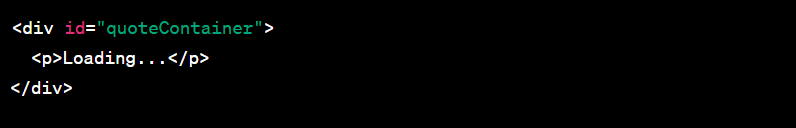
4.3。 DOM操纵示例
5.最佳实践和考虑因素
使用像Fetch API这样的现代技术,而不是传统的AJAX来获得更好的可读性和性能。
始终优雅地处理errors和Edge Case以提供流畅的用户体验。
优化动态内容的加载以避免性能瓶颈。
六,结论
使用JavaScriptenhances用户体验并减少服务器加载的动态内容加载。通过利用AJAX,Fetch API, DOM manipulation和模板引擎等技术,Web开发人员可以创建交互式和引人入胜的Web应用程序。
有了本文提供的信息,您现在有一个坚实的基础,可以开始在Web项目中实现动态内容加载。愉快的编码! ðð