JavaScript中的异步编程可能非常具有挑战性,导致回调地狱和难以阅读的代码。但是,随着诺言的引入,管理异步操作变得更加易于管理和优雅。
理解承诺
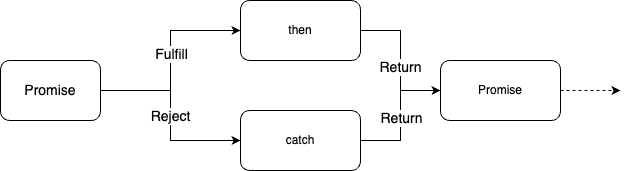
承诺是JavaScript中的一个特殊对象,代表异步操作的最终完成或失败及其结果值。它提供了一种干净,结构化的方法来处理异步任务并避免深度嵌套的回调结构。
const delayPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Promise resolved after 2 seconds!");
}, 2000);
});
delayPromise
.then((result) => {
console.log(result);
})
.catch((error) => {
console.error("Error:", error);
})
.finally(() => {
console.log("Promise handling is complete!");
});
锁定承诺
可以将承诺链接在一起,以执行一系列异步任务。每个then()都可以返回另一个承诺或一个值,该值将传递给链中的下一个then()。这有助于避免深度嵌套回调。
const fetchUserData = () => {
return new Promise((resolve) => {
setTimeout(() => {
resolve({ id: 1, name: "John Doe" });
}, 1000);
});
};
const fetchUserPosts = (userId) => {
return new Promise((resolve) => {
setTimeout(() => {
resolve([
{ id: 101, title: "Post 1", body: "Content of Post 1" },
{ id: 102, title: "Post 2", body: "Content of Post 2" },
]);
}, 1500);
});
};
fetchUserData()
.then((user) => {
console.log("User:", user);
return fetchUserPosts(user.id);
})
.then((posts) => {
console.log("Posts:", posts);
})
.catch((error) => {
console.error("Error:", error);
});
错误处理
用承诺处理错误是简单有效的。如果链条中的任何承诺被拒绝,则控件直接跳到最近的catch()块。
在上面的示例中,如果fetchuserdata或fetchuserposts遇到错误,则catch()块将处理它。
优点
-
异步控制:通过提供一种结构化方法来处理成功和失败,可以简化使用异步代码的工作。这使得管理复杂的异步工作流并防止回调地狱变得更容易。
-
可读性和可维护性:与传统的基于回调的方法相比,开发人员可以编写更多简洁,可读的代码。这会导致更好的代码组织和更容易的维护。
-
错误处理:承诺通过
.catch()方法进行内置错误处理,该方法允许开发人员以集中式的方式处理错误。这会导致更强大的应用程序和更好地处理潜在异常。 -
链接:承诺链接使开发人员能够以更自然和顺序的方式对异步操作进行测序。这可以增强代码可读性,并使理解操作流动更容易。
-
Promise.all()和Promise.race():这些实用方法允许汇总多个承诺的结果或等待分别解决或拒绝的第一个承诺。在处理多个异步任务并有助于优化性能时,这是有益的。
-
内置的节流:可以将承诺与其他异步概念相结合,例如拒绝或节流,以控制执行异步操作的速率,避免在服务器和服务器上进行不必要的负担提高应用程序响应能力。
-
与其他API的无缝集成:承诺被广泛用于现代JavaScript库和API中,例如Fetch API和Web API,使得与这些技术集成和合作变得更容易。
-
promisification :承诺可以通过称为“合理化”的过程将传统的基于回调的功能转换为基于承诺的功能。这允许开发人员使用由回调设计的API的基于承诺的语法。