让我们浏览每个步骤中使用代码块的基本待办事项列表的步骤:
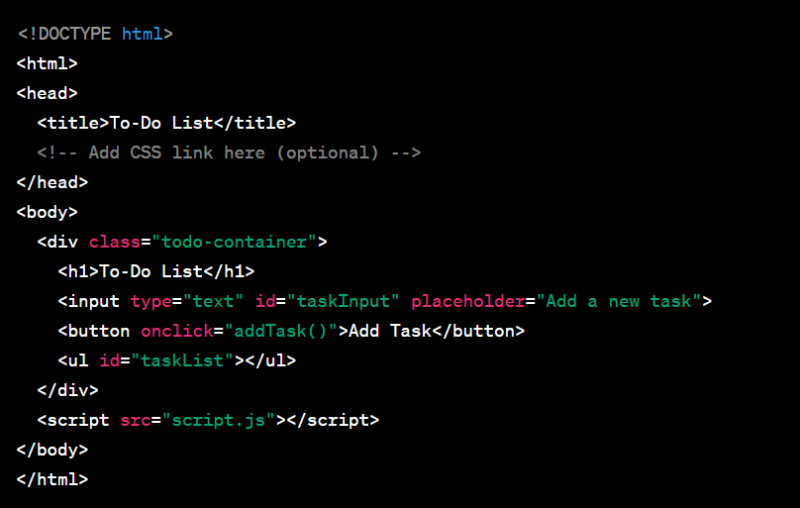
1.设置HTML结构:
2.样式待办事项清单(可选):
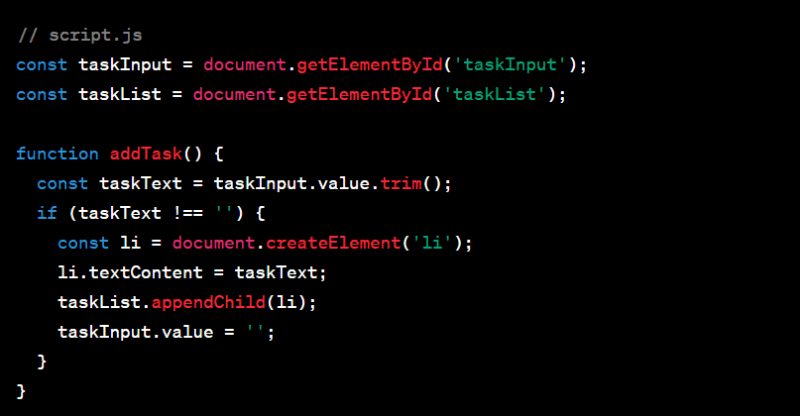
3.处理任务添加:
4.显示任务:
步骤3中的代码已经涵盖了此步骤。
5.处理任务完成:
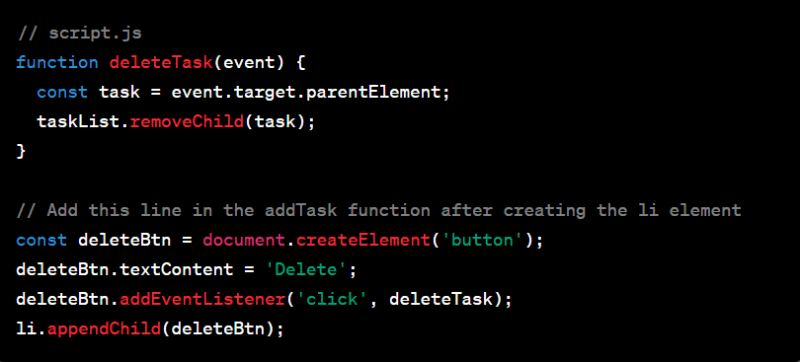
6.处理任务删除:
7.将任务存储在本地存储(可选)中:
8.重构和改进(可选):
对您的代码进行重构,以使其更有条理和重复使用。考虑添加任务优先级,截止日期或任务类别之类的功能。
9.测试待办事项列表:
彻底测试待办事项列表,以确保添加,完成和删除任务按预期工作。测试边缘案例并优雅处理错误。
10.部署(可选):
如果您想与他人共享您的待办事项列表,请考虑将其部署到Web托管服务或使用代码共享平台。
通过遵循这些步骤和代码块,您将拥有一个功能上的To-Do列表应用程序,并具有基本的任务,完成和删除功能。愉快的编码! ðð