当您相信或开发网站时,据说它会遇到HTML错误。这些错误可能会损害您的网站的正确功能,并导致显示或性能问题。在本文中,我们将回顾当前的HTML错误,为您提供有关识别和有效拒绝这些错误的建议,您可以感受到资源和工具来验证您的HTML代码。
a)语法错误:这些错误通常是由于拼写错误,标点符号错误或在HTML代码中的信标的放置不佳。可以使用将语法错误排列或在线使用HTML验证器的代码DIUS来识别。
b)标记错误:这些是链接到HTML代码结构的错误。例如,忘记了关闭标签,信标的不正确重叠或属性的不正确使用。您可以通过仔细检查代码并检查标签是否正确对齐和嵌套来识别这些错误。
c)链接到属性的错误:这些错误在使用某些信标的不存在或不正确的属性时会发生。您可以通过咨询HTML文档来检查每个标签的有效属性。
有效检测的建议
a)使用浏览器开发工具:现代浏览器提供开发工具,使您可以在住宅时代检查HTML代码。您可以使用这些工具来查看浏览器如何解释您的代码并确定错误。 b)在不同的浏览器中测试:HTML问题有时可能对某些浏览器特别。因此,必须在不同的流行浏览器中测试您的网站以确保在任何地方正确显示。 c)利用错误消息:如果您的网站无法正常工作,请咨询浏览器的错误控制台,以获取有关HTML代码遇到的错误的特定信息。<< /p>
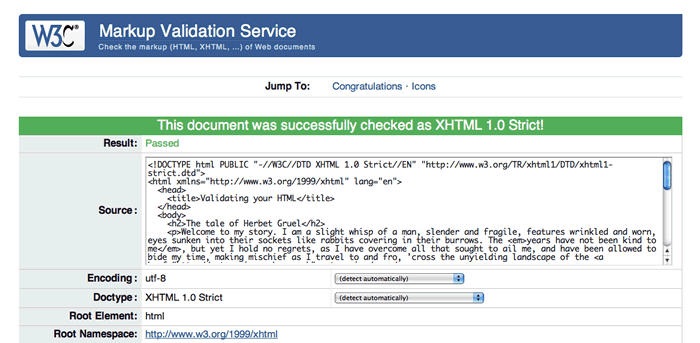
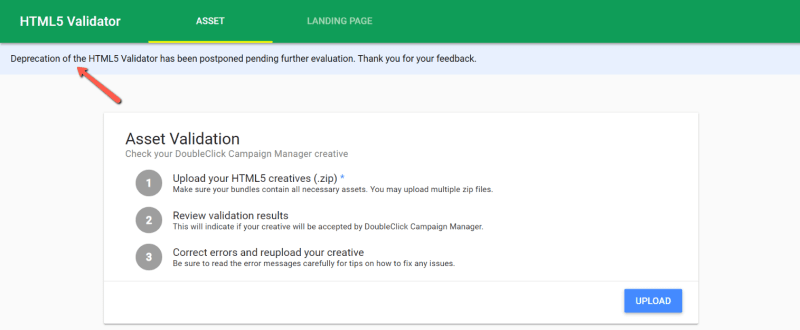
d)使用交互式验证:一些在线HTML验证器提供交互式选项,使您可以在键入时查看代码中的错误。这有助于您在工作时的识别和纠正。 验证HTML代码的资源和工具 a)W3C标记验证服务:W3C提供了在线validation HTML服务,该服务使您可以根据建议的HTML标准找到代码的一致性。它会告诉您错误和警告,以便您可以纠正它们。 b)Google HTML验证器:Google还提供了HTML验证器,该验证器可帮助您检测HTML代码中的错误和潜在问题。
h5validator

c)具有语法速度的代码diter:使用流行的代码拨盘,例如Visual Studio Code,sublime Text或Atom,它们在HTML语法的Rein Time中提供了速度,它允许您快速恢复错误。
结论
通过使当前的HTML错误并使用适当的解雇和验证工具,您可以提高网站的质量和性能。通过遵循本文中阻止的建议并使用可用资源,您将能够识别,欺骗并有效纠正HTML错误,从而为访问者提供更好的用户表达。在发布您的网站之前,请务必小心并验证您的HTML代码,以确保其正常工作并且符合Web标准。