欢迎来到的第七部分,了解可折叠设备。自从上一期可折叠的应用程序布局上线以来已经快六个月了。发生了很多事情。首先,Google Pixel fold在这里。尽管它带有高昂的价格,但希望它会引起这种新设备类别的兴趣。其次,Google最重要的应用程序在大型屏幕上看起来已经看起来不错。这使我们进入...第三,还有像素平板电脑,因此Google终于回到了平板电脑游戏中。
还有一件不那么好的事情:现在很明显,微软对其表面二人组和Surface Duo 2折叠失去了兴趣。但是通常,当供应商失败时,社区就会跳入。在这里,情况也是如此。过去曾在Microsoft工作的软件工程师Thai Nguyen为Surface Duo和Duo 2发行了几个Android 13构建。构建基于PixelExperience,基于ASP,基于AOSP的ROM,带有Google Apps和所有Pixel Goodies。重要的是,泰语以真正接近像素折叠的方式利用了二人组的可折叠功能。如果您有表面二人组或二人组2,请查看相应的XDA thread以开始。
COMPOSE_ADAPTIVE_SCAFFOLD
,要尽可能容易地在可折叠和大屏幕上看起来很棒的编写应用程序,我启动了一个名为 compose_adaptive_scaffold 的开源库。您可以在Google Dev Library和GitHub中找到它。
compose_adaptive_scaffold 基于两个窗格的想法,称为 body 和次要身体。对于小屏幕,您可以通过称为小体和小型二级身体的替代方案(或变体)(后一个是可选的)。根据您的屏幕布局,对身体和小身体,次要身体和小次要身体甚至可能相同。两个窗格是规范布局的基础,这是一个重要的材料设计概念。在我向您展示创建窗格的容易之前,我想提一下, compose_adaptive_scaffold 的启发是由flutter package flutter_adaptive_scaffold。
要使用 compose_adaptive_scaffold ,您只需要将其添加为实现依赖性:
dependencies {
implementation "com.github.tkuenneth:compose_adaptive_scaffold:0.2.1"
}
接下来,让我们看一下活动。
class AdaptiveScaffoldDemoActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
lifecycleScope.launch {
lifecycle.repeatOnLifecycle(Lifecycle.State.STARTED) {
setContent {
…
MaterialTheme(
content = {
…
},
colorScheme = defaultColorScheme()
)
}
}
}
}
}
launch和repeatOnLifecycle需要使基础机械(JetPack WindowManager)进行。我的图书馆的未来版本甚至可能为您做到这一点。 defaultColorScheme()是一个不错的小帮手,可在受支持的系统上为您的应用程序暗模式支持和动态颜色提供。
这是content的定义:
content = {
AdaptiveScaffold(
useDrawer = true,
startDestination = destination1,
otherDestinations = listOf(destination2),
onDestinationChanged = {
// do something
},
topBar = {
TopAppBar(
title = {
Text(
text = stringResource(
id = R.string.app_name
)
)
})
},
)
},
所有魔术都由一个称为AdaptiveScaffold()的组合来处理。除了窗格外,它还基于目的地。您通过起始目的地以及其他目的地的列表。根据水平窗口大小类, compose_adaptive_scaffold 使用底部导航,导航导轨或导航抽屉。
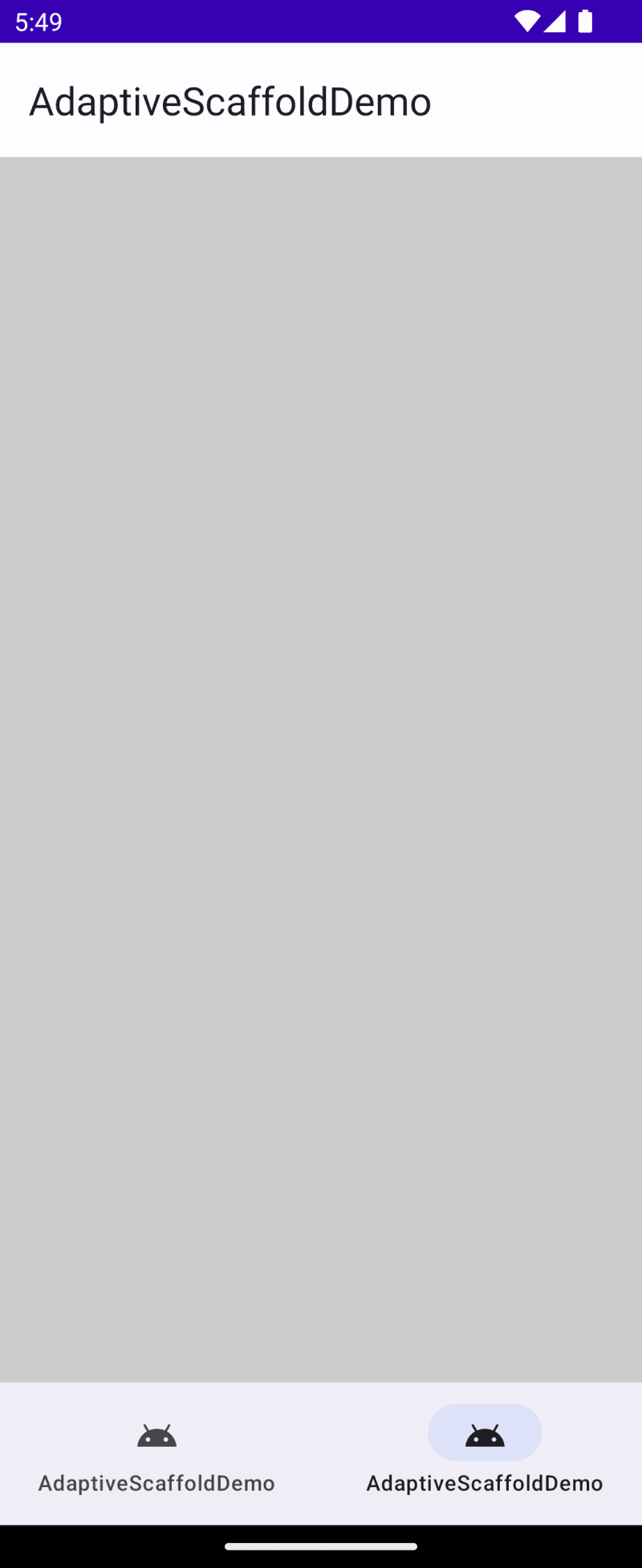
以下屏幕截图以肖像模式以模拟翻转电话拍摄。
在这里,手机旋转到景观模式:
了解为什么颜色改变了,让我们看一下destination1的定义。
val destination1 = NavigationDestination(
icon = R.drawable.ic_android_black_24dp,
label = R.string.app_name,
body = {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Red)
)
},
secondaryBody = {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Green)
)
},
smallBody = {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Blue)
)
},
smallSecondaryBody = {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.Yellow)
)
},
)
所以,NavigationDestination获得了图标,一个标签和两对描述窗格:
- 身体和次要身体
- 小身体和小次生身体
跨度窗格
目的地也可以接收覆盖。
val destination2 = NavigationDestination(
icon = R.drawable.ic_android_black_24dp,
label = R.string.app_name,
overlay = {
Box(
modifier = Modifier
.fillMaxSize()
.background(color = Color.LightGray)
)
},
)
在这里我们不提供任何窗格。这对什么有用?
覆盖层跨越了两个窗帘,它放在它们的顶部。在我的示例中,窗格是空的,覆盖层使用所有可用的空间,但是您也可以使覆盖层更小,因此它漂浮在窗格上方。
下一步是什么?
compose_adaptive_scaffold 仍处于起步期。我需要探索如何与规范布局一起使用。同样,将库与现有导航框架相结合,在上进行列表。我还想念什么?您如何看待一个总体想法?请在评论中分享您的想法。