超过您的极限...
我将谈论HTML标签“ 形成”以及与之相关的所有信标。但最重要的是,让我们看看什么是形式及其在NuméeRique中使用的内容。
什么是形式(形式)
表单是一个功能或文档,其中包含几个字段(字段)或可以输入数据的空格。每个字段都包含一个字段(标签),以便任何可视化表单的用户都有其内容和每个字段所包含的内容的想法。表格主要用于收集数据。在编号世界中,我们可以在文档(例如PDF),桌面(桌面)应用程序,移动应用程序,网页等中的许多地方找到表格。
现在让我们谈谈某些表格字段:
- 我们有一个可以添加文本(输入,文本区域)的字段。
- 我们有领域,您可以从选择列表(无线电)中做出单个选择。
- 我们有字段,您可以从选择列表(复选框)做出多个选择。
- 我们有一个字段,您可以在其中负责图像和文件(文件输入)。
- 我们有可以添加链接的字段
- 我们有一个字段,可以从其他字段发送数据或初始化字段的所有字段(按钮)。 现在,让我们继续向我们转移,这是Web中的形式。
格式html(表格)
我们知道,html是一种标记语言(包含标签),其中每个标签(大部分时间是钩子中的关键字之后是关闭标签之后)提供了一种结构和功能炎,并在文本或其中包含的版本上插入一个函数炎。
在HTML页面可以包含的许多信标中,我们具有由<form></form>标签表示的** form **的标签,并带有开头和关闭标签。 HTML表格用于收集用户的条目。用户的条目通常被发送到治疗服务器(W3School)。
表单标签的示例:
<form>
/* ...
éléments de formulaire
... */
</form>
<form>是一个用于不同类型条目的容器,例如:例如:文本字段(输入,文本区域),复选框(复选框),无线电按钮(无线电),发送按钮(输入提交),等等。每个人也一直是将它们引入<form>的生殖灯塔。 <form>是所有这些信标的父容器,这意味着它包含所有这些信标。
<form>元素具有许多属性;主要的是:
- 操作:这是一个属性,它发出一旦给出表单的数据,将执行哪些操作。它有时会达到URL(发送数据后的重定向链接)。
- 方法:这是一个属性,该属性指出了一旦给出表格,我们将使用的要求。他确定我们是否必须从数据中“发布(发布)或“获取(获取)”。最常用的值是 post 和 get 。要了解更多信息,请访问ðMDN DOC FORM
<form action="/url" method="get">
/* ...
éléments de formulaire
... */
</form>
现在插入<form>标签的每个标签
<label>
<label>标签最终不会以许多形式的形式出现。它允许所有可视化表单的用户对其内容以及每个字段所包含的内容类型的想法。通常是<input>。为此,我们必须用属性“ name ”给本条目命名。这意味着这必须用于此条目。
<label for="example">Ceci est une étiquette pour l'entrée ci-dessous</label>
<input type="text" name="exemple">
l'â©痤疮
<input>是最常用的e -e -e -e -e -e -e -e -e -e -e -e -e -element。它是一个标签,可以帮助我们相信一个可以输入文本但在单行上输入文本的入门字段。这是一个单身标签,这意味着它没有关闭标签。
<input>是许多属性。其中之一,最常用的是“ type ”属性,我们可以完成使用此属性在我们字段中可以放入的文本类型。它可以是一个简单的文本,一个小时,日期,电子邮件,密码,复选框等。
还有一个“名称”属性,它为退潮提供了名称,工厂将使用它。例如:<input type="text" name="nom">。
属性值的一些示例类型及其允许我们输入的文本类型:
-
<input type="text">:在单行上显示文本条目字段 -
<input type="date">:显示一个日期的条目字段,有可能从日期阅读器分类日期。 -
<input type="radio">:显示一个无线电按钮以选择众多选择之一。对于一组无线电条目,我们必须将“名称”属性的相同名称值识别为组。这使您只能在广播主角组中做出一个选择!!注意力 !!带有相同名称(带有“名称”属性)。 -
<input type="checkbox">:显示一个复选框©ro或多个选择。 -
<input type="submit">:显示提交表格的提交按钮。这意味着我们从表格中发送捐款;这可以在给定的基础上(总共有一个)或发送带有集体数据的电子邮件等。 -
<input type="button">:显示一个可点击按钮。
燃烧的19岁
<textarea>标签可帮助我们相信一个进入字段,我们可以在几行上输入文本。他有许多属性,包括其中两个:“通过”以完成列数和“行”,以结束字段将要的线数。
<textarea rows="3" cols="100"></textarea>.
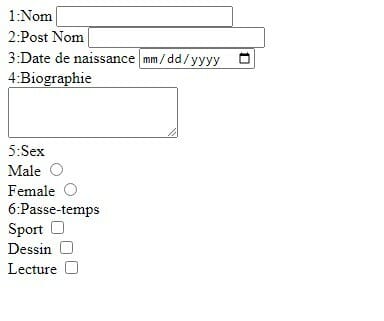
这是一个示例,涵盖了我们以decon的图像传播的所有元素:
<!-- Il s'agit d'une balise de formulaire avec un attribut "action"
qui contient une URL pour envoyer un e-mail et un attribut "method"
pour publier(post) des données (envoyer des données quelque part dans notre cas un e-mail) -->
<form action="/envoyer-un-e-mail" method="post">
<label for="nom">1:Nom</label>
<input type="text" name="nom"><br>
<label for="pnom">2:Post Nom</label>
<input type="text" name="pnom"><br>
<label for="date">3:Date de naissance</label>
<input type="date" name="date"><br>
<label for="bio">4:Biographie</label><br>
<textarea rows="3" cols="100"></textarea><br>
<!-- Vous n'avez qu'un seul choix
parmi un groupe de choix avec <input> de type "radio" avec le même nom"sex" -->
<label for="sex">5:Sex</label><br>
<label>Male</label>
<input type="radio" name="sex"><br>
<label> Female</label>
<input type="radio" name="sex"><br>
<!-- Vous pouvez en choisir aucun ou plusieurs
parmi un groupe de choix avec <input> de type "checkbox" -->
<label>6:Passe-temps</label><br>
<label for="sport">Sport</label>
<input type="checkbox" name="sport"><br>
<label for="dessin">Dessin</label>
<input type="checkbox" name="dessin"><br>
<label for="lecture">Lecture</label>
<input type="checkbox" name="lecture"><br>
</form>
演示

所以 ;我们正处于这种简单形式的结尾。还有很多其他人,但我们已经旅行了必需品。由您继续研究。
以下是一些文档网站,您可以在其中继续寻找:
MDN WEB DOCS.
还有许多其他文档网站,但是这些网站适用于小点钟。
超过您的极限ðð
谢谢你,祝你好运 -