nuxt 3是一个令人难以置信的vue.js meta-framework。它的出色性能,令人愉悦的开发人员体验和大量功能使其成为开发人员的流行选择。在这篇文章中,我们将探讨如何与强大的无头CMS Garchi CMS一起利用NUXT 3的功能来创建一个无头博客。
让我们在潜水之前首先揭开几个关键术语。
1。无头CM
无头CMS是一种内容管理系统,可提供后端内容管理功能,而无需任何预定义的前端交付层。它通过API将内容传播到任何平台或设备,使开发人员能够构建自定义前端。此方法可确保更大的灵活性,可伸缩性和SWIFTER内容传递。
2。 Garchi CMS
Garchi CMS是我们专有的,基于云的(SaaS)无头CMS。此后,它最初是为电子商务行业建造的,它已扩展到适合类似的系统,例如电子学习平台,博客等。它的核心吸引力在于它的极简主义和包括REST API。除生成API令牌外,无需安装软件包或执行任何初始设置。它的轻质性质允许其用作各种应用或软件范围的组件。
技术堆栈我们将使用
- Nuxt 3
- tailwind CSS
- 尽管CMS
现在,我们要加快速度,让我们在Garchi CMS上配置博客的后端。为简单起见,我们不会包括身份验证,而是随意将其与诸如Firebase,Supabase或您选择的任何其他服务等服务集成。
首先访问Garchi CMS网站并注册一个免费帐户。
成功注册后,您将降落在带有默认空间的仪表板上。
Garchi CMS中的'空间'可以将其视为专门用于单个系统的工作区。例如,可能保留一个空间用于博客文章,而另一个可以迎合产品清单。您可以继续使用默认空间或创建一个新空间。
我将使用默认空间,我们应该看到像这样的仪表板
我们将从建立类别开始。您可以在“数据集 - >管理类别”下的侧边栏中找到此选项。添加一个新类别,例如“博客”。
这将是我们博客的父级类别,在其中我们可以拥有子类别。因此,我将创建另一个类别说Web Dev。
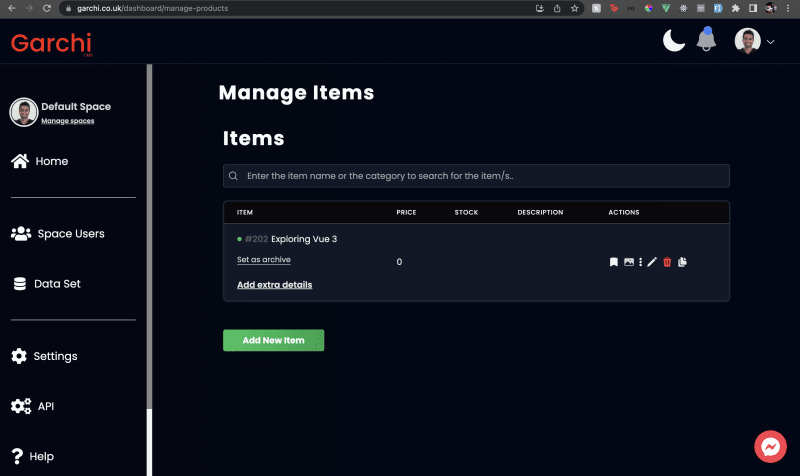
建立了我们的类别,我们可以继续添加项目。 Garchi CMS的项目模式呼应其电子商务根,但您可以使用“添加额外的详细信息”功能使用其他功能或数据点扩展。
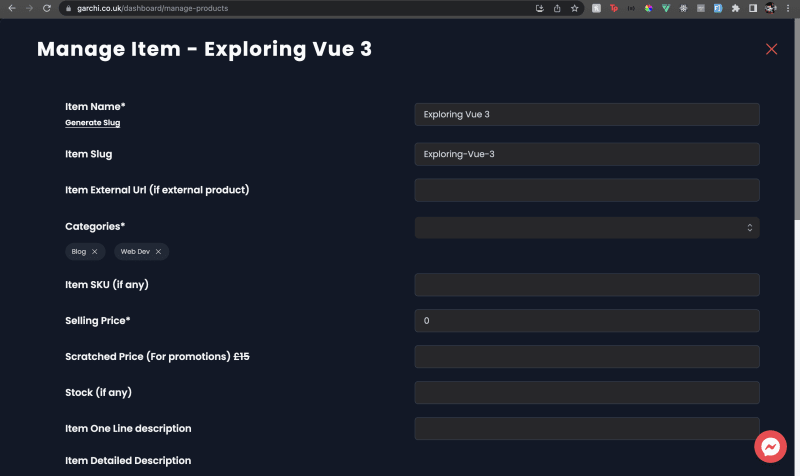
要创建一个新项目(在我们的情况下是博客文章),请单击“添加新项目”。
在我们的示例中,让我们在VUE 3上生成一个简单的博客,分类为“博客”和“ Web Dev”类别。为了加快该过程,我们将使用Garchi的内置GPT支持来生成项目描述(这将是我们的博客文章主体)。尽管我们的示例使用文本内容,但您可以包括图像,视频和嵌入。
(不用担心,本文都是我写的:D)
我们可以将售价保持在0。
所以我们会有这样的东西
添加了必要的详细信息后,您可以立即“保存并发布”或安排以后的时间。
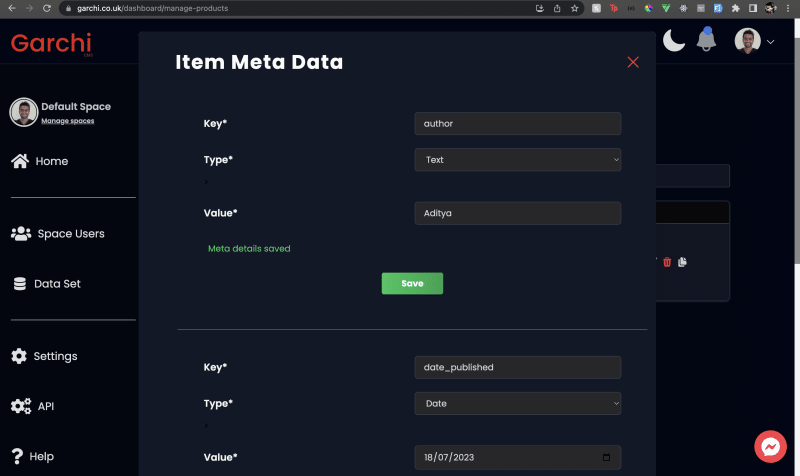
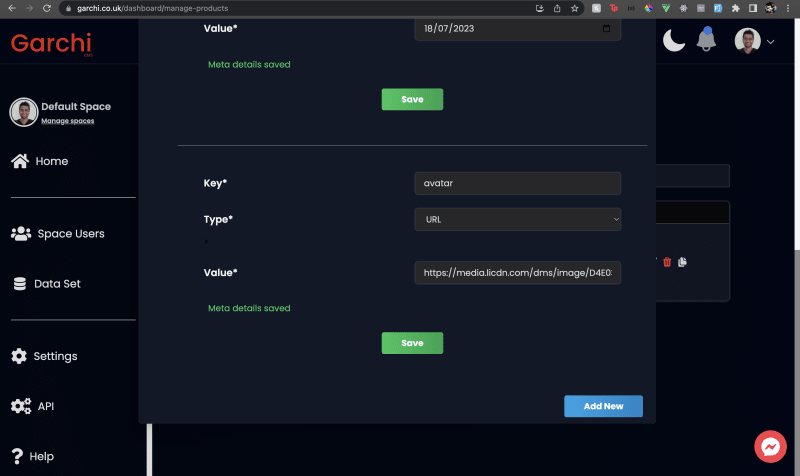
您可以使用项目下的“添加额外详细信息”选项来增强您的帖子。让我们添加诸如作者名称,出版日期和头像之类的详细信息。
这些其他详细信息的格式为键值对,您需要单独保存每个部分。这些对对于使用GARCHI CMS API提取元数据或过滤项目很有用。
接下来,通过单击图像图标添加博客文章的图像。
garchi cms允许您每个帖子最多可添加四个图像。但是,要保持简单,我们现在只添加一个图像。
最后,生成一个API键,以使用NUXT 3末端使用GARCHI CMS API。单击侧边栏中的“ API”,然后“创建新令牌”。
您现在应该看到您的API键。保持安全性,因为这对于计费目的至关重要。您还可以邀请更多的团队成员在您的项目上进行合作。
就是这样。我们将继续在next part中设置NUXT 3结束。