测试覆盖范围在为用户提供无漏洞的体验方面起着关键作用。同时,为不同的Web浏览器编写和维护测试脚本是繁琐且耗时的。幸运的是,有一个解决方案!
剧作家是一种尖端的工具,可轻松自动化现代网络浏览器。通过其功能强大的API,您可以编写在不同浏览器上平稳运行的端到端测试脚本。
在本文中,我们将介绍:
- 什么是剧作家,什么使它成为一种很酷的技术
- 其主要优点和缺点
- 如何在分步教程中开始使用它
让我们直接潜入!
什么是节点的剧作家?
Playwright是一个开源框架,为网络测试和自动化提供了高级API。这是一个Node.js library hosted on GitHub,由Microsoft在JavaScript中开发。该工具旨在通过提供可靠且快速的API来克服硒和木偶的局限性。
剧作家API允许您构建在最受欢迎的浏览器(包括Chrome,Firefox,Edge和Safari)上使用的Web自动化脚本。它本地支持JavaScript和Typescript,但也可用于Python,Java和.Net。您可以在MacOS,Windows或Linux,本地或CI上以台式机或移动模式在CI上运行它。这使其成为极其灵活的工具。
它的功能不仅限于功能或端到端测试。剧作家还派上用场进行API测试,网络刮擦和机器人自动化。多亏了剧作家,您可以指示浏览器导航到URL,并像人类用户一样在网页上执行特定的操作。
简而言之,这是一个跨平台和跨浏览器JavaScript的框架,它使得更容易控制自动任务的浏览器。
剧作家:利弊
让我们研究剧作家的主要好处和缺点。
优点
- 多浏览器支持:剧作家支持Chromium,Firefox和Webkit浏览器渲染引擎。这意味着它可以在所有主要的Web浏览器中使用。另外,您可以将其配置为同时在多个浏览器上运行相同的脚本。它还在每个浏览器的桌面和模拟移动实例上都提供多标签和多窗口支持。
- 多编程语言支持:该技术有几种编程语言。其中包括JavaScript,Python,Java和C#。它们都共享相同的基本实现,这意味着每个语言都支持所有核心功能。这使您可以用更熟悉的语言构建浏览器自动化脚本。
- 内置的报告功能:剧作家配备了高级HTML报告功能。在一个或多个浏览器实例上运行脚本后,它提供了一个详细的HTML文档,其中包含您的测试结果。这些报告可以包括屏幕截图,视频和文本日志,从而更容易理解发生的事情以及如何调试问题。
缺点
- 仅支持Web技术:剧作家专为Web浏览器设计。结果,您只能将其与在浏览器中运行的应用程序一起使用。任何使用非WEB技术开发的软件都超出了其范围。例如,不支持移动或桌面应用程序。
- 对IE11不支持:剧作家不支持Internet Explorer 11.即使IE是deprecated on June 15 2022,一些公司仍然将其用于其传统Web应用程序。
- 仍然是一个小社区:剧作家的第一个提交是2020年,这使其成为一项相对较新的技术。它最近达到了milestone of 1 million weekly downloads,但其社区仍在增长。这使得对特定问题的答案有些困难,尤其是与硒等更成熟的解决方案相比。 。
开始使用node.js的剧作家
在此分步部分中,我们将指导您建立剧作家项目,编写第一个测试,启动它并检查结果的过程。
先决条件
潜水之前,请确保您遇到以下先决条件:
- Node.js V18+安装在您的PC上
- TypeScript的基本知识
建立剧作家项目
要创建一个剧作家项目,请在终端中运行下面的命令:
npm init playwright@latest
如果这是您第一次在计算机上启动它,则会询问以下问题:
Need to install the following packages:
create-playwright@1.17.127
Ok to proceed? (y)
键入yâ,然后按Enter继续进行。将安装koude0 NPM库,并将按预期继续进行初始化任务。
您会问其他一些问题。如有疑问,请按Enter选择预定义的答案。这是默认配置的样子:
√ Do you want to use TypeScript or JavaScript? · TypeScript
√ Where to put your end-to-end tests? · tests
√ Add a GitHub Actions workflow? (y/N) · false
√ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
回答所有这些问题后,npm init playwright@latest命令将启动koude2并初始化NPM项目。
然后,它将开始按照最后一个问题的答案中指定的浏览器下载。这可能需要几分钟,所以要耐心等待。
在过程结束时,您将拥有一个剧作家项目。除了NPM所需的文件外,它还包括:
-
tests/:一个包含基本示例测试的文件夹。 -
tests-examples/:一个具有更复杂示例测试的文件夹,可帮助您了解技术的工作原理。 -
playwright.config.ts:剧作家配置文件,您可以在其中自定义几个选项,包括选择哪些浏览器以运行脚本。
太好了!您现在准备好设计第一个测试脚本!
写你的第一个测试
在剧作家中,测试脚本存储在tests文件夹下的.spec.ts文件中。默认情况下,初始化命令为您生成示例example.spec.ts脚本。您可以看一下它熟悉这项技术。
剧作家测试非常简单。他们执行行动并根据某些预期值主张国家。
现在,假设您要编写访问AppSignal首页,提取页面标题的测试,并验证其包含预期字符串。
要实现这一目标,打开example.spec.ts文件,删除现有的测试代码,然后用此片段替换:
import { test, expect } from "@playwright/test";
// define a test task called "has expected title"
test("has expected title", async ({ page }) => {
// visit the AppSignal home page in the browser
await page.goto("https://appsignal.com/");
// retrieve the page title
const title = await page.title();
// expect the page title to be equal to the expected string
await expect(title).toBe(
"Application Monitoring for Ruby on Rails, Elixir & Node.js | AppSignal APM"
);
});
koude10功能获取标题和回调。标题代表测试任务名称,将在日志和HTML报告中使用。
回调是您必须实现测试逻辑的地方。它使您可以访问koude11变量。这是一个特殊的剧作家对象,它揭示了与浏览器中页面交互的方法。例如,koude12函数将页面标题返回为字符串。
请注意,一个.spec.ts文件可以包含多个test()函数。它们每个人都是孤立的,将在单独的工作过程中执行,因此它们不共享状态或全局变量。在test()中,您可以使用koude16函数对预期结果进行测试。
如果满足断言中指定的条件,则该测试将继续。否则,它会因负面结果而流产。
大多数测试以koude17指令开始导航到目标页面。
之后,您可以与DOM中的元素进行交互以更改页面状态或检索一些数据。最后,通过使用众多匹配器函数之一,提出断言来验证期望。最常见的匹配者是toEqual(),toContain()和toBeTruthy()。这些方法可以主张任何条件,并允许您构建有弹性的脚本。
运行剧作家测试
默认情况下,剧作家配置为使用三个不同工人的铬,Firefox和Webkit同时以无头模式运行所有测试。您可以在playwright.config中更改该行为。
使用:
进行测试
npx playwright test example.spec.ts
请注意,test命令接受了几个标志。最重要的是:
-
--ui:要在UI Mode进行测试,并为开发人员进行时间旅行调试,观看模式和其他生活质量功能。 -
--headed:在运行测试时以头模式打开浏览器。 -
--debug:在IDE调试器中运行测试,如果配置。
如果您想使用一个命令运行所有.spec.ts脚本,则可以使用:
npx playwright test
幕后,剧作家必须打开各种浏览器实例。这是一项资源重量的任务,可能需要一些时间。完成后,自动化工具将自动创建一个包含所有测试结果的HTML报告。
分析HTML测试报告结果
如果您想手动打开最后生成的HTML报告,请启动:
npx playwright show-report
您也可以在playwright-report文件夹中找到它。
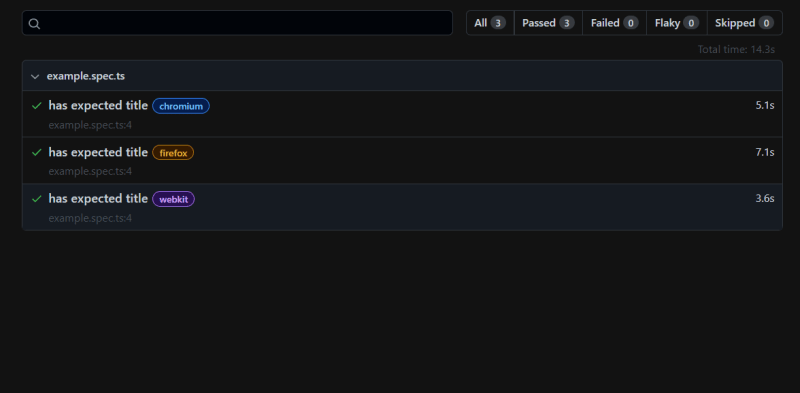
这是HTML测试报告的样子:
如您所见,它允许您通过浏览器和通过,失败,跳过和片状测试过滤结果。
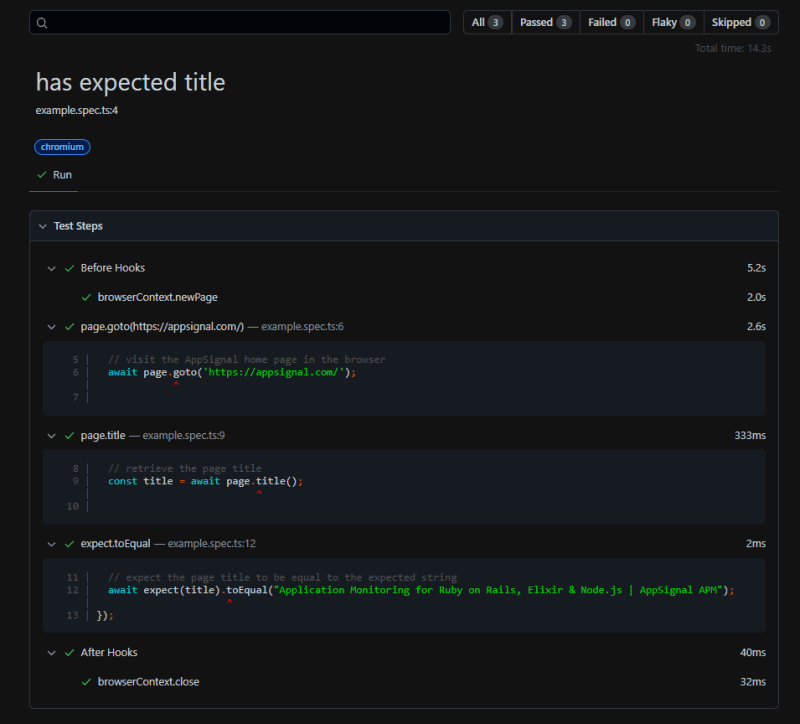
如果您单击测试卡,您将可以访问详细信息。
这包括测试状态,步骤,持续时间,最终日志,屏幕截图和视频。
etvoilã!自动化网络浏览器从未如此简单!
总结:副剧作家变得容易端到端测试
在这篇博客文章中,我们向您介绍了剧作家。您现在知道:
- 什么是剧作家
- 其优点和弊端
- 如何开始
感谢您的阅读!
P.S。如果您喜欢这篇文章,subscribe to our JavaScript Sorcery list每月深入研究更神奇的JavaScript技巧和技巧。
P.P.S。如果您需要node.js应用程序的APM,则GO和check out the AppSignal APM for Node.js。