大家好!您知道GPT3.5很棒吗?认真地说,其性能比率是惊人的。这使我能够为我的游戏引擎创建代码生成器。
i 教GPT3.5 如何在提示的第一部分中使用我的游戏引擎在第二部分中,我提供了游戏说明我们想要。
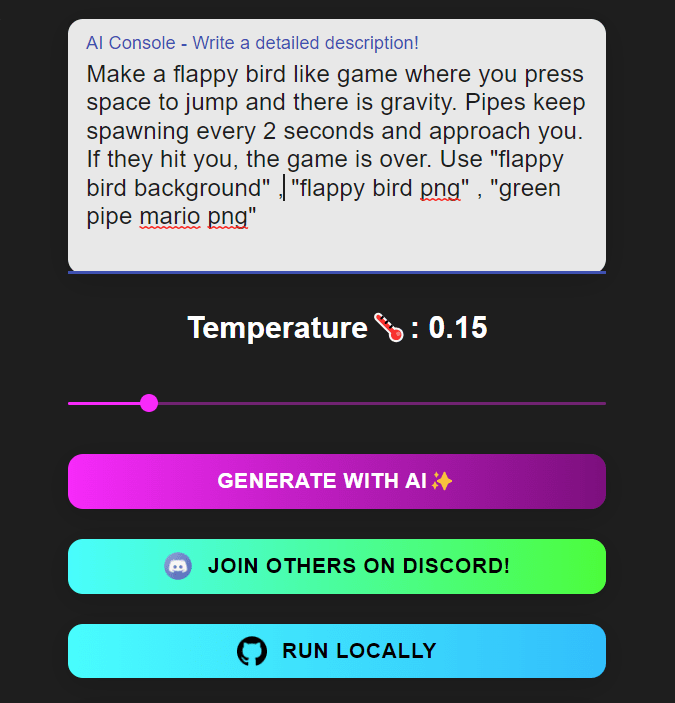
您可以在Helicity.ai✨
免费尝试一下这是我的Game Engine - Full Open Source Code on GitHub😺
你结果
import { GameObject } from "./Gameobject.js";
import { Input } from "./Input.js";
import { Physics } from "./Physics.js";
import { Renderer } from "./Renderer.js";
import { Game } from "./Engine.js";
// Set the background image
Renderer.setBackground("lookup: flappy bird background");
// Create the player object
class Player extends GameObject {
constructor(x, y, width, height, type, imageSrc) {
super(x, y, width, height, type, imageSrc);
this.velocityY = 0;
this.gravity = 0.5;
}
update() {
// Apply gravity
this.velocityY += this.gravity;
this.y += this.velocityY;
// Jump when space is pressed
if (Input.getState().keys["space"]) {
this.velocityY = -10;
}
// Check collision with pipes
for (const pipe of Game.gameObjects) {
if (pipe.type === "pipe" && Physics.checkCollision(this, pipe)) {
Game.stop();
alert("Game Over!");
}
}
}
}
// Create the pipe object
class Pipe extends GameObject {
constructor(x, y, width, height, type, imageSrc) {
super(x, y, width, height, type, imageSrc);
this.velocityX = -2;
}
update() {
this.x += this.velocityX;
// Remove the pipe when it goes off the screen
if (this.x + this.width < 0) {
Game.gameObjects.splice(Game.gameObjects.indexOf(this), 1);
}
}
}
// Spawn pipes every 2 seconds
setInterval(() => {
const pipeHeight = Math.random() * 200 + 100;
const pipeGap = 200;
const topPipe = new Pipe(
Renderer.canvas.width,
0,
100,
pipeHeight,
"pipe",
"lookup: green pipe mario png"
);
const bottomPipe = new Pipe(
Renderer.canvas.width,
pipeHeight + pipeGap,
100,
Renderer.canvas.height - (pipeHeight + pipeGap),
"pipe",
"lookup: green pipe mario png"
);
Game.gameObjects.push(topPipe, bottomPipe);
}, 2000);
// Create the game objects
const player = new Player(
100,
Renderer.canvas.height / 2,
50,
50,
"player",
"lookup: flappy bird png"
);
// Add the game objects to the game loop
Game.gameObjects.push(player);
// Start the game loop
Game.start();
在这里玩
更好的提示=>更好的结果
请注意,诸如“ Make Flappy Bird”之类的简单提示可能不会导致游戏的工作版本。最好的游戏描述是那些谈论
的人- 输入 - 按下什么键做什么
- 良好的图像描述 - 告诉引擎您想使用什么图像。您想拥有什么样的背景。
- 碰撞 - 当“ Elon”与“ Mark”相撞时做到这一点...
- 特定的行为 - 当鸟掉落时,它看起来更现实,对玩家感觉很好。
在Discord Server上,我正在列出一个好的提示列表,以便任何人都可以理解和开发更好的游戏。
结论
如果您想支持此项目,请加入Discord server并放弃您的反馈!非常感谢