在本指南中,我们将探讨使用GitHub API展示GitHub项目的Neumorphism网站的创建。该网站不仅具有视觉令人惊叹的设计,还具有新的令人兴奋的功能,例如强大的搜索功能和响应迅速的布局。让我们潜入并学习如何逐步创建这个惊人的网站。
如果您喜欢我的项目,我将感谢您的支持和评论!
 SchBenedikt
/
schbenedikt.github.io
SchBenedikt
/
schbenedikt.github.io
我惊人的新态html&css网站使用GitHub API托管的GitHub
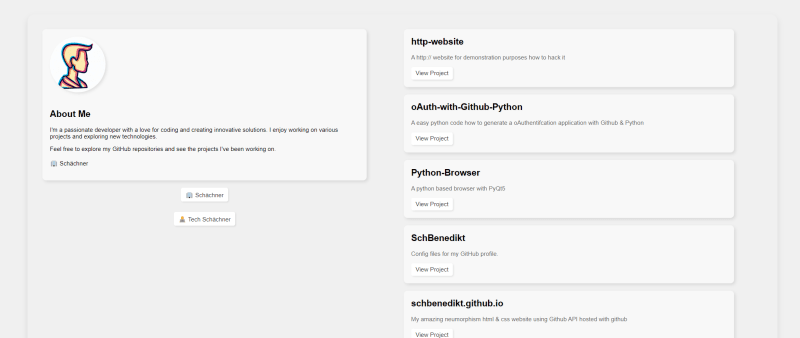
Neumorphism Website + Github API
This project showcases my GitHub repositories and allows you to explore the projects I've been working on. It uses the GitHub API to fetch the project data and displays it in a user-friendly format.
If you like my project, I would appreciate your support with a star
简介
欢迎来到我的GitHub项目展示柜!该项目强调了我一直在研究的存储库,并提供了一个视觉上吸引人且用户友好的界面来探索它们。它利用GitHub API获取项目数据并结合了各种设计效果以增强整体体验。
功能
获取github项目
getGitHubProjects(username)函数利用github api的功率获取与给定username相关的项目数据。它以JSON格式检索存储库及其详细信息,可以轻松整合和渲染。
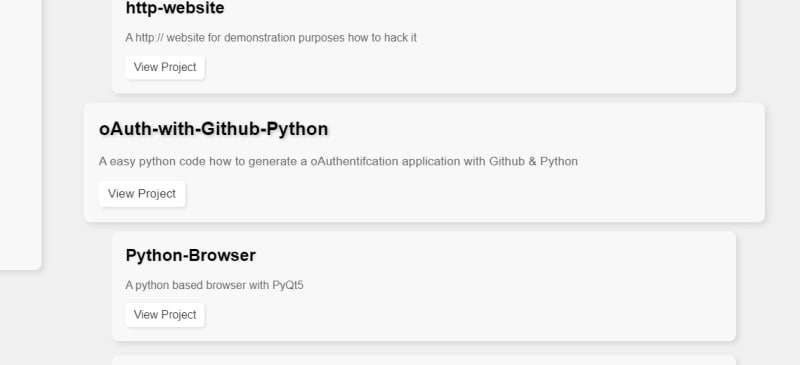
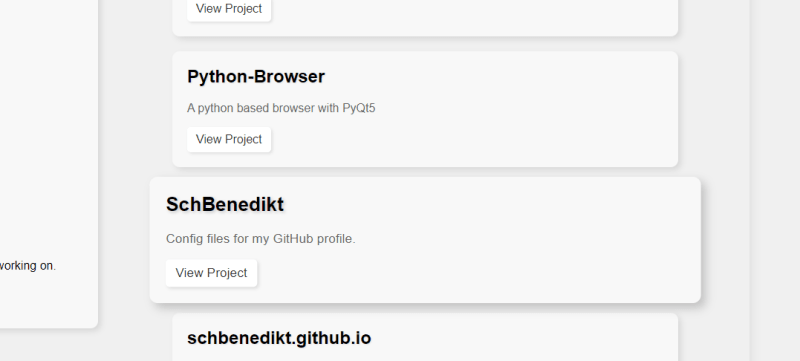
创建项目卡
一旦项目数据

动力和灵感
作为开发人员,拥有令人印象深刻的投资组合来展示我们的作品至关重要。受新态设计趋势不断上升的启发,我决定创建一个网站,以视觉上吸引人的方式突出我的GitHub项目。 Neumorthism Design的柔软而微妙的三维外观为网站增添了现代而优雅的风格。
项目目标
该项目的主要目标是建立一个使用GitHub API动态获取GitHub项目数据的网站。但是,我们还想添加新功能来增强用户体验。该项目的两个杰出功能是:
-
功能强大的搜索功能:该网站现在包括一个搜索栏,允许用户轻松搜索特定的项目。搜索功能会根据用户的输入动态过滤项目,从而毫不费力地找到所需的项目。
-
响应式布局:我们实施了一种响应的布局,该布局无缝地适应了不同的屏幕尺寸,包括台式机,平板电脑和移动设备。这样可以确保用户可以在任何设备上访问和探索GITHUB项目,而不会损害用户体验。
功能亮点
获取GitHub项目
为了获取GitHub项目数据,我们使用了强大的GitHub API。通过使用所需的用户名提出API请求,我们以JSON格式检索存储库及其详细信息。此功能使我们能够自动使网站保持最新。
创建项目卡
获取项目数据后,我们将根据检索到的信息动态生成项目卡。每张卡代表一个GitHub存储库,并显示关键细节,例如项目名称,简短说明以及在GitHub上查看项目的链接。这种方法可确保以有组织且视觉上吸引人的方式提出这些项目。
强大的搜索功能
新的搜索功能使用户可以使用关键字搜索特定项目。当用户在搜索栏中输入时,项目会根据输入动态过滤,提供即时反馈,并使其易于查找相关项目。此功能大大提高了网站的可用性。
响应式布局
响应式布局可确保网站在所有设备上看起来都很好。无论用户是在台式机,平板电脑还是移动设备上浏览,他们都将具有最佳的观看体验。该网站会自动调整其布局和设计元素以适合不同的屏幕尺寸,从而最大化可用性和可读性。
通过将现代的新态设计趋势与功能性和可用性相结合,您可以创建一个引人入胜且吸引人的网站,吸引用户。
可以随意尝试不同的设计元素,并自定义功能以适合您自己的偏好。请记住,在使用GitHub项目创建Neumorphism网站时,可能性是无穷无尽的。享受过程和愉快的编码!
谢谢,
schbenedikt