GraphQl,Prisma和MongoDB已成为为现代Web应用程序构建高度可扩展API的首选选项。使用GraphQL,开发人员可以轻松地定义和请求所需的精确数据,而Prisma和MongoDB简化了数据库交互。
本文旨在为使用GraphQl,Prisma,MongoDB和Node.js构建强大的API提供综合指南。但是,我将采取与传统方法不同的路径,并引入Amplicationâ,以演示如何进一步简化创建GraphQl API的过程。
GraphQl
GraphQLâ是服务器端运行时,是API的查询语言。它允许开发人员定义定义所需数据的确切结构的查询,从而消除了数据的过度提取和不足。因此,它在现代应用程序开发中已在REST API中流行。
Prisma
abiaoqian 4是一种开源ORM,可以简化应用程序中的数据库访问。它提供了一系列工具和功能来简化数据库访问,通过抽象数据库特定的复杂性。这使开发人员可以与PostgreSQL,MySQL,SQLite和SQL Server等多个数据库系统无缝互动,而无需编写针对每个数据库量身定制的特定代码。
mongodb
MongoDB是一个高度可扩展的文档类型数据库。其灵活的模式方法使开发人员可以根据需要适应和修改数据结构,从而在应用程序开发中提供敏捷性。
放大
Amplicationâ是一个开源平台,它会根据预定义的数据模型自动生成API和客户端。它通过最大程度地减少重复的编码任务和样板代码来简化开发过程,从而使开发人员能够更加有效地构建后端服务。
如何使用GraphQl,Prisma和MongoDB创建API
为了证明这些技术的组合,我使用了一个小的库存管理流程来实施。该方案将包含包含零件的零件和数据包。
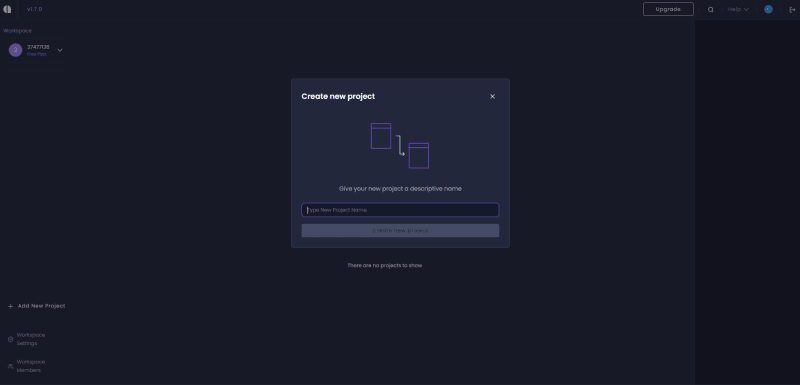
步骤1-通过放大创建一个项目
第一步是通过扩增创建一个项目。您将看到一个选项,可以在放大仪表板的左下角创建一个新项目。它将打开模式以输入项目名称,然后单击创建 新项目 button。
步骤2-创建和设置服务并将其连接到GIT存储库
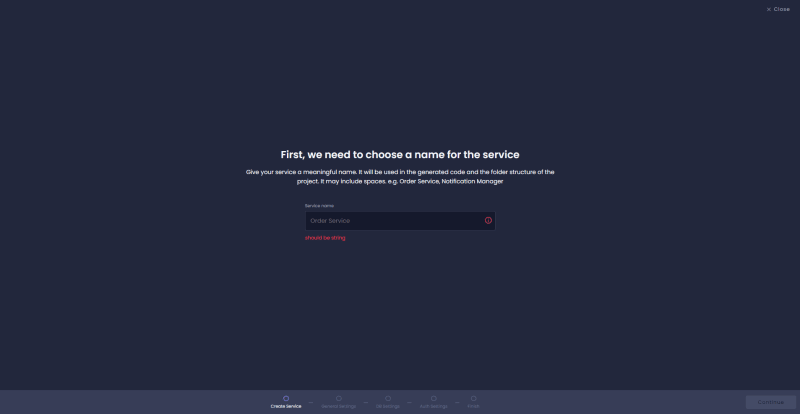
单击添加资源'按钮,然后从下拉列表中选择“服务”选项。它将将您重定向到页面以输入服务的名称。
然后,您将被要求到connect a git repository。
接下来,您需要在GraphQL和REST之间进行选择。在这种情况下,我将选择GraphQl。
接下来,放大为我们提供了两个构建项目结构的选项。如果您打算在存储库中创建多个服务,请选择MonorePo选项。在这种情况下,我们只有GraphQL API服务要创建。因此,我将在这里选择一个polyrepo。
然后,您必须选择数据库选项。在这个项目中,我们将MongoDB用作数据库提供商。
然后,它将要求您选择一个模板以自动生成实体。在这种情况下,我们将稍后定义数据模型,因此请选择“空”。
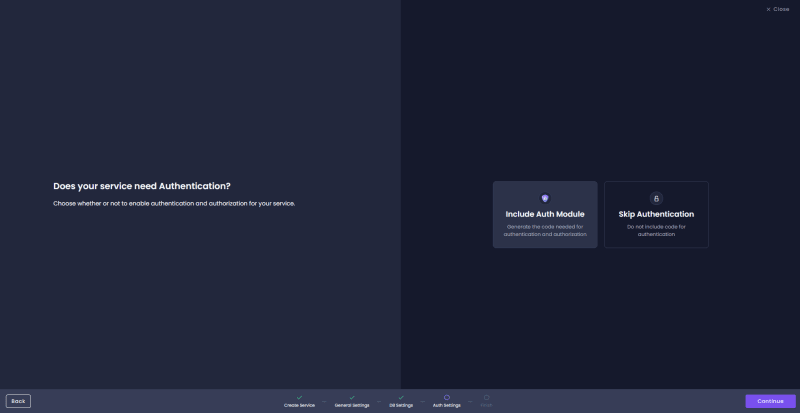
最后,您可以通过选择Include Auth Module选项来包含服务的身份验证。它将自动为您的服务生成身份验证代码。
步骤3-通过扩增定义数据模型
扩增正在为ORM使用Prisma。 Prisma简化了数据库操作,并与GraphQl无缝集成。在本节中,我们将使用放大来定义我们的数据模型,并将使用Prisma的声明语法生成模型。
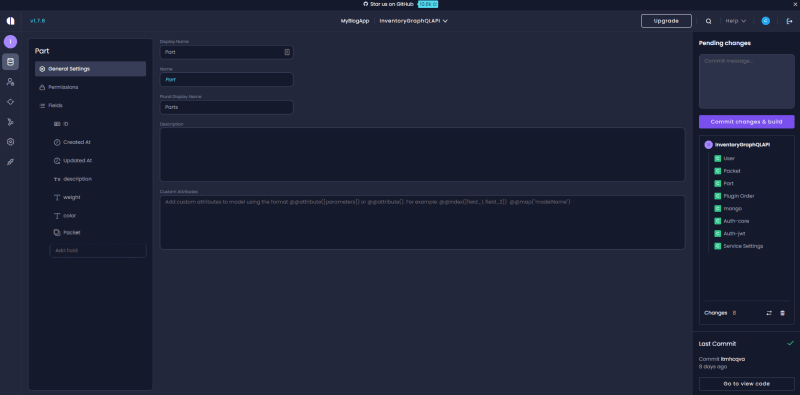
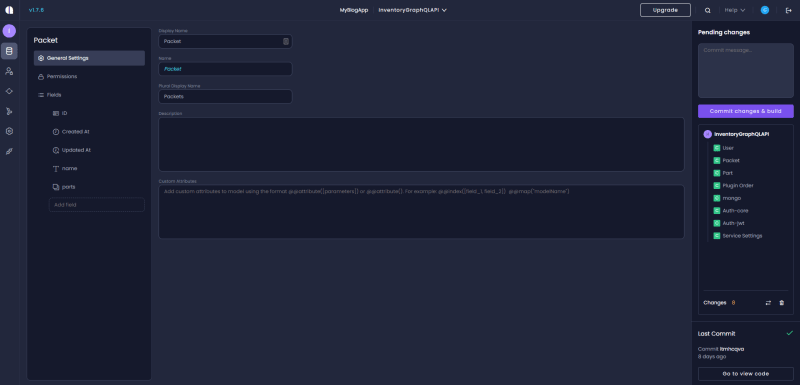
您可以通过单击“实体”选项卡中的“ ”按钮来创建新实体。在这里,我正在创建两个相互关系的实体。
- 部分模型 - 这由字段 - ID,描述,重量,颜色,创建时间和最后修改的时间组成。
- 数据包模型 - 它由字段 - ID,名称,零件,创建时间和最后修改的时间组成。
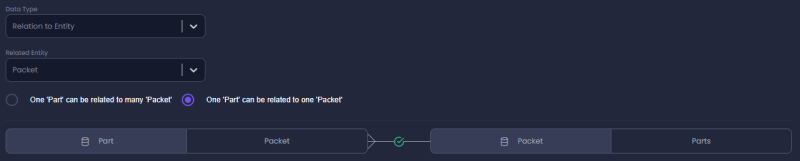
您还可以通过放大来定义两个实体之间的关系。为此,打开零件实体,并创建一个名为“数据包”的字段。它将自动设置为关系字段。导航回“数据包”实体,您可以看到您还拥有一个称为“零件”的新关系字段。
一个数据包可以与许多零件有关。
一个部分可以与一个数据包有关。
步骤4:提交更改
创建了所有实体后,单击提交更改并构建按钮以将更改与GitHub repository同步。
步骤5:获取源代码
通过单击GitHub 按钮打开并将源代码克隆到本地计算机。
放大已成功生成了所有必需的文件和样板代码。例如,prisma/prisma.schema文件包含我们从Amplication UI创建的数据模型。
datasource mongo {
provider = "mongodb"
url = env("DB_URL")
}
generator client {
provider = "prisma-client-js"
}
model User {
createdAt DateTime @default(now())
firstName String?
id String @id @default(auto()) @map("_id") @mongo.ObjectId
lastName String?
password String
roles Json
updatedAt DateTime @updatedAt
username String @unique
}
model Part {
color String?
createdAt DateTime @default(now())
description String?
id String @id @default(auto()) @map("_id") @mongo.ObjectId
packet Packet? @relation(fields: [packetId], references: [id])
packetId String?
updatedAt DateTime @updatedAt
weight String?
}
model Packet {
createdAt DateTime @default(now())
id String @id @default(auto()) @map("_id") @mongo.ObjectId
name String?
parts Part[]
updatedAt DateTime @updatedAt
}
现在,您可以根据您的特定要求自定义应用程序。
步骤6:安装NPM软件包
准备就绪后,您需要使用npm install命令安装NPM软件包和依赖项。
npm i
步骤7:启动数据库的Docker容器
启动Docker容器以使用以下命令运行数据库。
npm run docker:db
然后使用PRISMA在数据库上创建应用程序架构。您可以使用以下迁移命令:
npm run prisma:generate
npm run db:init
步骤8:运行应用程序
最后,您可以使用npm run start命令运行该应用程序。它将在 http://localhost:3000
上启动服务器
npm run start
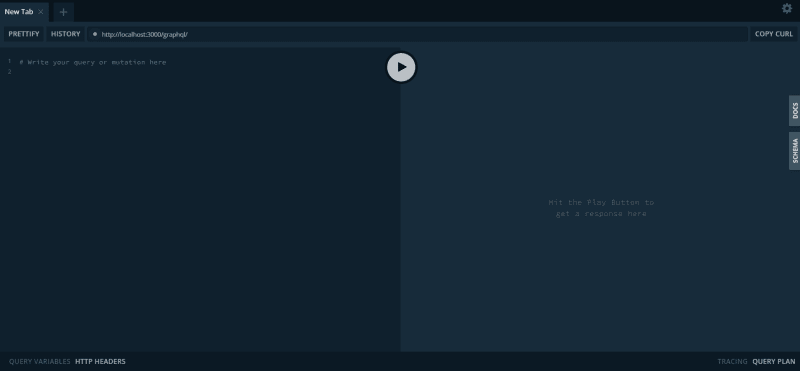
另外,您可以使用 http://localhost:3000/graphql的GraphQl操场访问GraphQl API。
注意:以上所有说明都是命令,也列出了“ readme.md”文件中的“服务器代码”
步骤9:使用GraphQL操场测试API
GraphQl Server启动后,您可以使用GraphQL Playground测试API。下面的示例显示了如何测试GraphQl API以创建零件并检索所有部分。现在,您可以根据您的特定要求自定义应用程序。
样品突变API
mutation {
createPart(data:{
color: "orange"
description: "orange part 001"
weight: "25"
}) {
color
createdAt
description
id
updatedAt
weight
}
}
{
"data": {
"createPart": {
"color": "orange",
"createdAt": "2023-06-19T06:17:48.964Z",
"description": "orange part 001",
"id": "648ff30c6af532b09aeb5562",
"updatedAt": "2023-06-19T06:17:48.964Z",
"weight": 25
}
}
}
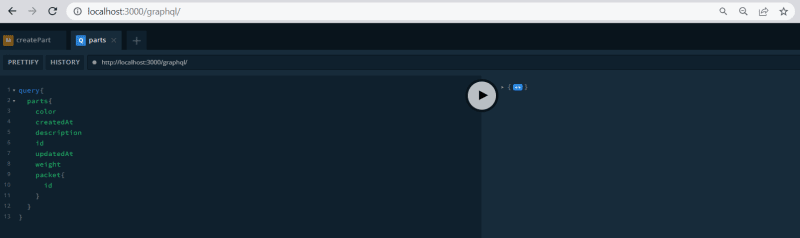
示例查询API
query{
parts{
color
createdAt
description
id
updatedAt
weight
packet{
id
}
}
}
{
"data": {
"parts": [
{
"color": "red",
"createdAt": "2023-06-13T20:22:08.544Z",
"description": "red part 001",
"id": "6488cff0c0b65f41f03c4d3a",
"updatedAt": "2023-06-13T20:22:08.544Z",
"weight": 20,
"packet": null
},
{
"color": "green",
"createdAt": "2023-06-13T20:22:26.267Z",
"description": "green part 001",
"id": "6488d002c0b65f41f03c4d3b",
"updatedAt": "2023-06-13T20:22:26.267Z",
"weight": 50,
"packet": null
},
{
"color": "yellow",
"createdAt": "2023-06-13T20:25:05.531Z",
"description": "yellow part 001",
"id": "6488d0a1c0b65f41f03c4d3d",
"updatedAt": "2023-06-13T20:25:05.531Z",
"weight": 50,
"packet": null
},
]
}
}
结论
您可以看到,放大大大简化了创建GraphQl API的过程,同时减少了初始化新项目所需的精力。您可以轻松地为多个数据模型生成所有必需的文件。
Amplication是一种开源工具,旨在通过生成功能齐全的node.js服务来简化node.js开发。它超出了支持GraphQl和MongoDB的支持。通过放大,您可以使用PostgreSQL,MySQL,Passport,Jest和Docker等其他技术创建Node.js API和服务。我强烈建议您进行give Amplication a try并见证它对您的开发工作流程的影响。