Syncfusion Essential JS 2是用于构建现代Web应用程序的UI控件的全面集合,已发布了备受期待的2023 Volume 2更新。此版本为各种组件带来了令人兴奋的新功能和增强功能。
我们将在此博客文章中探索它们!
材料3主题
为了跟上最新的设计趋势,SyncFusion Essential JS 2现在包括材料3主题支持。该主题既具有浅色和深色变体,并且已应用于所有UI控件。借助材料3主题,您的网络应用将看起来现代且视觉上吸引人。
准备生产的组件
已经开发了以下组件以符合行业标准,现在已经准备好生产:
- Image Editor:通过此控件,用户可以轻松编辑和操纵图像,享受无缝编辑体验。有关更多详细信息,请参阅其demos。
- Skeleton:骨骼旨在通过加载实际内容时呈现占位符内容来增强用户体验。有关更多详细信息,请探索其demos。
旋转木马组件
Carousel component在此版本中获得了重大增强功能,使其更加用户友好。新功能包括:
- 滑动和拖放幻灯片:用户现在可以使用滑动或拖动手势更改旋转木马的幻灯片。这种改进可以提高手机和平板电脑等移动设备上组件的可用性。
- 指示器自定义:Carousel现在提供指标自定义选项,例如动态,渐进式和分数指标。用户可以选择最适合其应用程序需求的指标样式。有关更多详细信息,请尝试查看我们的demos。
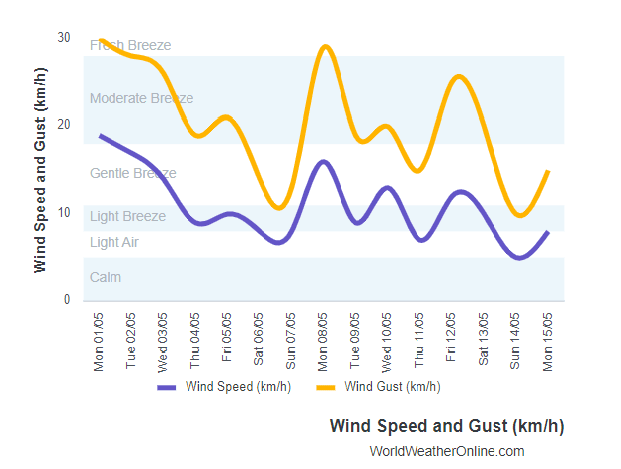
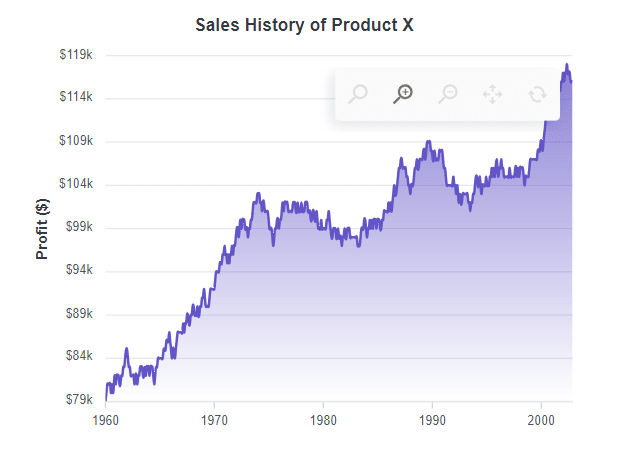
图表
Charts组件还获得了几个新功能和改进:
- 标题位置:用户现在可以将图表标题定位在左,右或底部,从而在图表自定义方面提供了更大的灵活性。
- 帕累托线自定义:帕累托图轴和线路现在可以使用标记,宽度,仪表板数组和颜色等选项来定制。这使用户可以创建视觉吸引人且内容丰富的帕累托图表。有关更多详细信息,请查看demos。
- 交叉标记:图表组件现在支持一个横向标记,以突出显示重要的数据点。因此,用户更容易解释图表。
- 滚动条自定义:用户可以通过更改其颜色和高度来自定义轴滚动栏。此外,他们现在可以禁用滚动栏中的缩放,从而为用户提供对图表交互的更多控制。
- Zoom工具栏:现在,您可以在图表组件的初始加载上看到带有缩放和缩放选项的缩放工具栏。
数据经理持久性支持
此功能通过将数据处理在单个组件中持续存储,改善了通过数据管理器绑定的组件的同步。这有助于维持应用程序中的数据一致性和完整性。
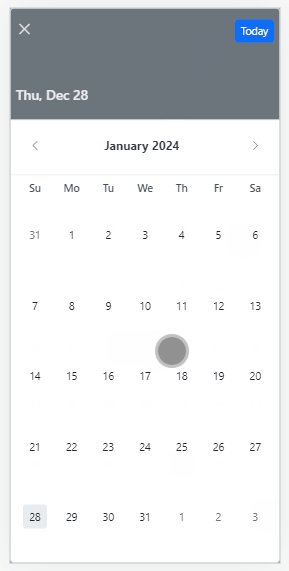
日期选择组件中的全屏视图
DatePicker,DateRangePicker和DateTime Picker组件已获得了对移动设备的全屏视图支持。
用户现在可以从移动设备上的全屏日历接口查看并选择日期。这种增强性提高了严重依赖日期选择的应用程序的可用性,提供了更直观,更身临其境的体验。
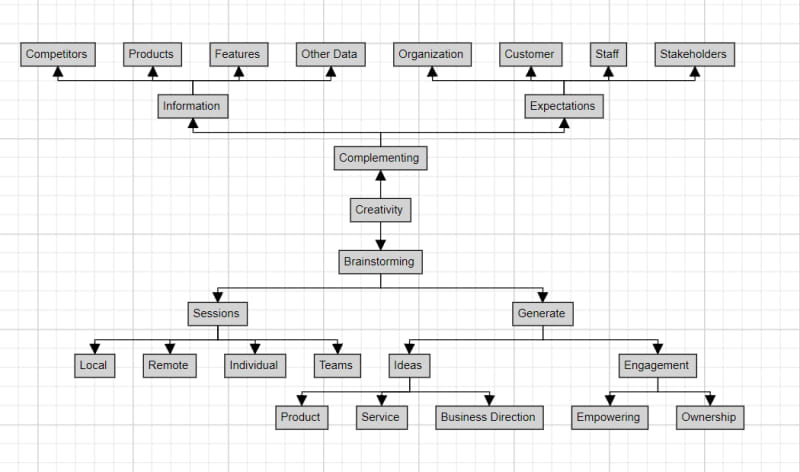
图组件中的垂直布局
Diagram组件现在支持思维图的垂直方向。用户可以垂直创建思维地图,并从上到下排列树枝。此功能提供了一个新的视角,可视化层次数据并增强图组件的灵活性。
文字处理器
我们已推出了Word Processor组件的以下新功能:
- 字符间距和缩放:用户现在可以通过调整字符间距和缩放来自定义文档中文本的外观。此功能允许用户增加或减少字符之间的空间并扩展文本大小,从而易于阅读和节省空间。
- 链接到以前的标题或页脚:用户现在可以将上一节的标题和页脚链接到文本文档中的当前部分。如果您想在文档中创建一致的外观,或者要为文档中的每个部分创建不同的标题和页脚。
- 图像的替代文本:在文本文档中,用户现在可以包含图像的替代文本(ALT文本)。 Alt文本对于确保可访问性至关重要,允许视力障碍用户理解文档的内容。 通过提供ALT文本,使用屏幕读取器或其他辅助技术的个人可以清楚地理解文档中的图像。有关更多详细信息,请探索控制的demos。
甘特图中改进的任务栏编辑
Gantt Chart组件已收到与任务栏调整和移动有关的重要用户界面增强功能。当您通过拖动任务栏调整或移动任务栏时,将显示一个虚拟元素,直到删除工具栏为止。这种改进使用户可视化对工具栏的更改,从而可以进行更精确的编辑和增强的整体用户体验。有关更多详细信息,请参阅控制demos。
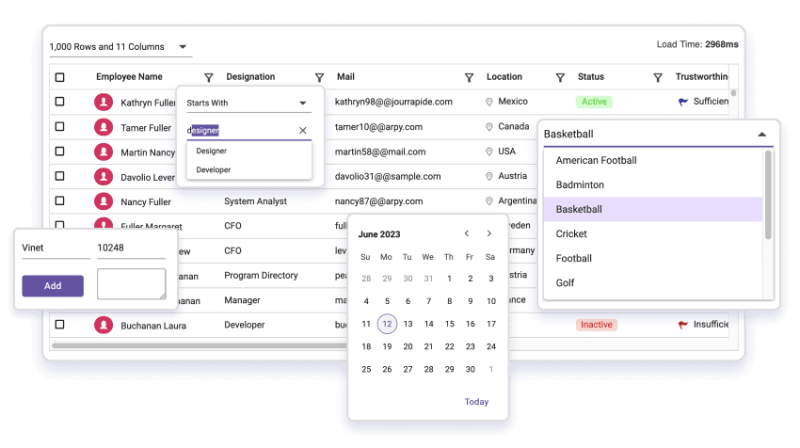
datagrid
添加到DataGrid component中的新功能如下:
- 保存扩展或崩溃状态</strong>:此功能即使在操纵网格数据时,该功能也有助于保持当前的膨胀或折叠状态。仅通过实施部分行刷新,减少不必要的数据处理并改善整体电网性能,只能刷新受影响的行。
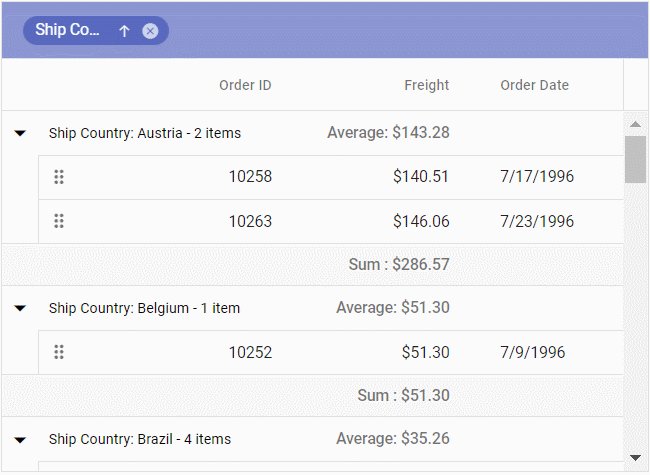
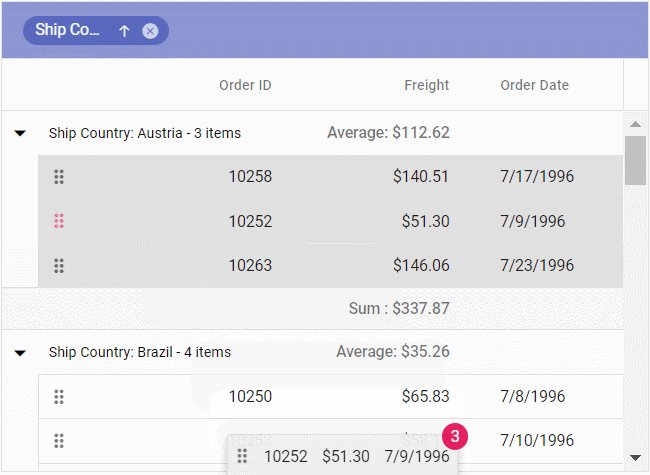
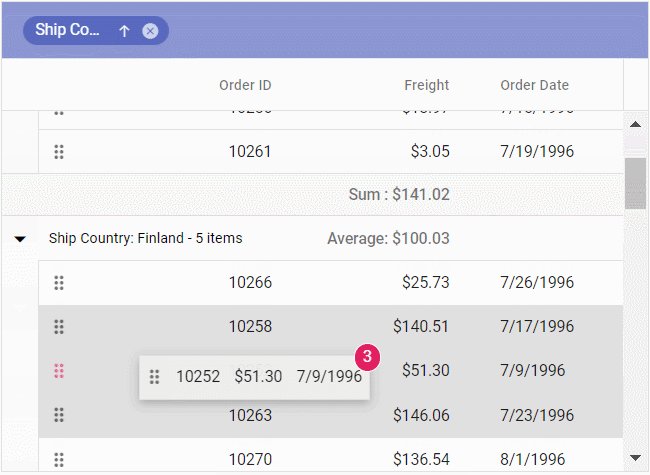
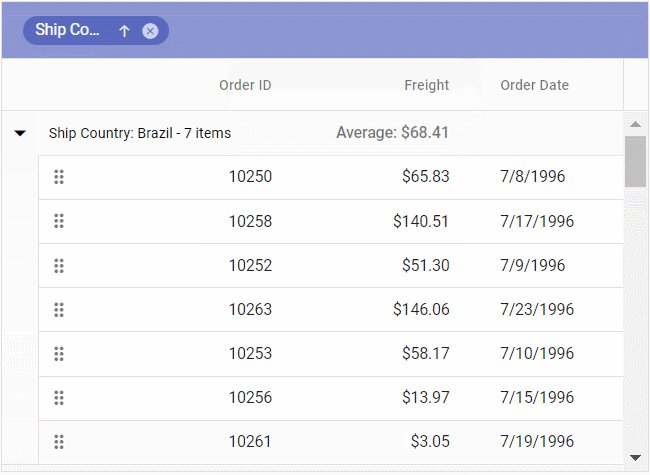
- 行拖动与分组:用户现在可以使用拖放功能将行组织组成组。这种增强提供了一种无缝的方法,可以在网格的分组部分中重新排序行。
- 响应式PAGER :数据杂志中的Pager组件现在响应迅速。当用户调整浏览器窗口大小时,Pager会动态调整其显示屏,以确保最佳的观看体验。页码可能会根据可用空间出现或消失,提供响应且用户友好的接口。
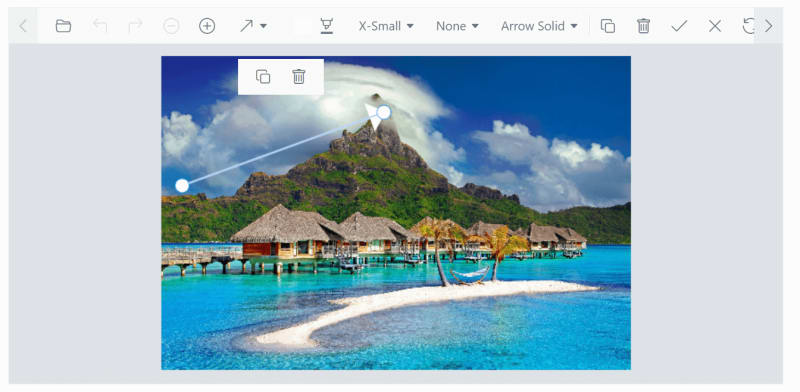
图像编辑器
Image Editor组件已收到以下新的令人兴奋的更新:
- 快速访问工具栏支持:选择矩形,椭圆,线,箭头,文本或徒手图等注释时,将显示具有快速访问选项的工具栏。使用它,您可以轻松克隆,删除或编辑文本注释。
- 路径支持:您可以使用路径在图像中创建,修改和操纵自定义形状。路径是可编辑的曲线,并通过控制手柄连接锚点,提供了对物体边界的精确控制。
- 箭头支持:用户现在可以精确绘制和自定义箭头。根据用户首选项创建,修改和自定义箭头。箭头有效地突出对象或引起人们对特定细节的关注,从而使图像更具影响力和引人入胜。
在看板上的虚拟滚动
Kanban component中的虚拟滚动支持包括用于按需数据检索,平滑滚动动画的动态加载,针对不同设备的自适应渲染,用于滚动行为的自定义选项和外观的自定义选项,屏幕读取器的可访问性改进以及整体性能优化。这些更新大大提高了看板板的可用性,速度和可访问性,使用户能够轻松地浏览大量数据。有关更多详细信息,请参阅组件demos。
枢轴表中的服务器端Excel导出
除了服务器端引擎支持外,Pivot Table现在还支持服务器端导出。此新功能允许用户直接从服务器导出枢轴表数据将其直接从服务器中出现或CSV文件。因此,通过消除对客户端数据处理的需求来提高生产率。
丰富的文本编辑器
Rich Text Editor组件现在包括两个方便的功能,以增强文本格式和内容表达式:
- 格式画家:格式画家工具允许用户快速复制和应用格式,以快速地将其应用于不同的文本部分。用户可以单击一次将字体样式,颜色和其他格式属性传输到其他区域,节省宝贵的时间并简化工作流程。有关更多详细信息,请参阅控制demos。
- 表情符号选择器:用户现在可以在丰富的文本编辑器中使用表情符号选择器轻松地将表情符号插入其内容中。有了广泛的表情符号,用户可以浏览或搜索所需的表情符号,并简单单击将其插入其文本中。此外,用户可以通过按Colon(:)编辑器中的键来立即访问表情符号选择器,从而使过程更加方便。有关更多详细信息,请找到demos here。
调度程序中的重复编辑器自定义
Scheduler组件现在允许用户为重复事件设置最终日期。用户可以选择,直到,结束 在上或从不进行重复事件的结束日期选择。
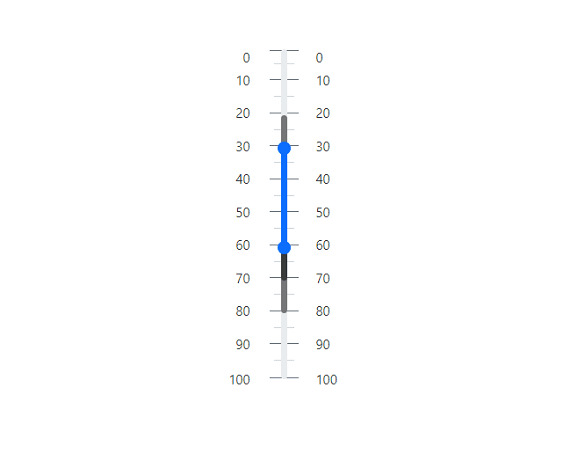
可逆范围滑块
Range Slider现在支持以相反顺序显示幻灯片范围,例如100到1。此功能使用户可以设置一个小于最小值的最大值,从而扩展了范围滑块的灵活性。此功能可用于所有范围和数字滑块。
改进的工具提示定位在库存图表中
Stock Chart组件现在允许您在移动时与鼠标一起移动。通过确保工具提示保持靠近鼠标指针,可以更易于查看和分析图表中的数据。
,可以改善用户体验。。
结论
感谢您的阅读!在本文中,我们强调了2023 Volume 2版本的Syncfusion Essential JS 2平台中的最新增强和添加。我们鼓励您尝试这些用户友好的更新,并在下面的评论中提供您的宝贵反馈。
要发现有关此版本中可用功能的更多信息,请访问我们的Release Notes和What’s New pages。
如果您是现有客户,则可以从License and Downloads page访问新版本的基本工作室。对于那些还不是客户的人,我们提供30天的free trial,以便您可以体验各种可用功能。
有问题,您可以通过我们的support forum,support portal或feedback portal与我们联系。我们总是很乐意为您提供帮助!