Snackbar组件在以视觉上吸引人和无侵入性的方式向用户提供反馈和通知中起着至关重要的作用。借助材料 - UI和反应的力量,我们可以创建令人惊叹的可定制的小键,以集成到我们的应用程序中。
先决条件:
要跟随本教程,您应该对React有基本的了解,并在项目中安装了材料-UI。确保您已经在继续之前设置了开发环境(我建议使用Create-Rexct-App)。
您必须安装材料UI组件:
npm install @mui/material @emotion/react @emotion/styled
让我们从一个简单的MUI Snackbar组件开始:
首先,我们使用以下导入语句从材料-UI导入Snackbar组件:
import Snackbar from "@mui/material/Snackbar";
接下来,我们定义了我们的功能组件,该功能组件将返回具有必要状态和功能的MUI Snackbar组件。状态变量 Open 管理Snackbar的可见性,而 Handleclose 功能负责关闭Snackbar。这是组件外观的示例:
import React, { useState } from 'react';
import Snackbar from '@mui/material/Snackbar';
const MySnackbar = () => {
const [open, setOpen] = useState(false);
const handleClose = (event, reason) => {
// this condition will prevent dissapering Snackbar when clicking away
if (reason === 'clickaway') {
return;
}
setOpen(false);
};
return (
<div>
<button onClick={()=>setOpen(true)}>Activate Snackbar</button>
<Snackbar
open={open}
onClose={handleClose}
autoHideDuration={4000}
message="Hello World!"
/>
</div>
);
};
export default MySnackbar;
所以,让我们分解一下:
-
我们具有管理 open 状态变量,该变量管理 open snackbar组件的道具。通过更新 Open 状态,我们控制Snackbar是否可见。
-
那里的按钮只是为了制作 open 状态true,以便我们可以看到我们的snackbar。
-
onclose Snackbar组件的支柱由 handleclose 函数处理。此功能需要两个参数:事件和原因。关闭Snackbar时,我们检查原因。如果原因是'clickaway',表明用户单击Snackbar,我们不会关闭它。这样可以防止小吃无意中消失。
-
要确定何时应自动关闭Snackbar,我们使用 autohederation prop。该道具定义了以毫秒为单位的持续时间,在自动关闭之前将显示Snackbar的持续时间。在我们的示例中,Snackbar在关闭之前将显示4000毫秒(4秒)。
-
最后,我们有 消息 prop,它设置了将在Snackbar中显示的文本内容。
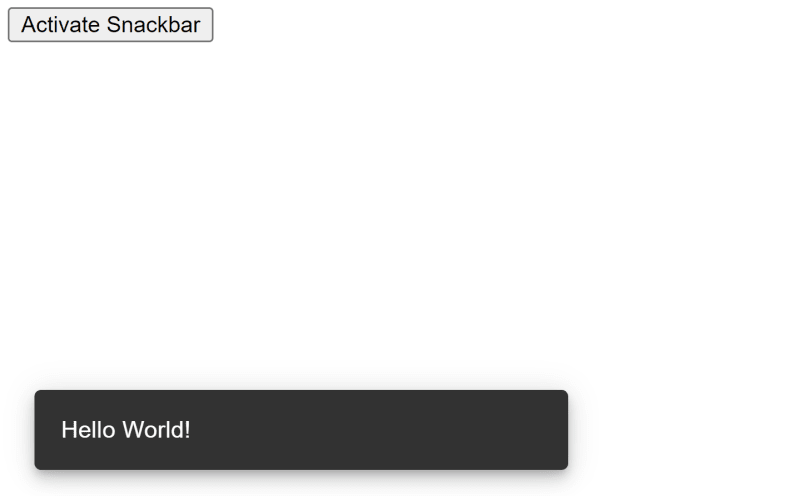
让我们看一下Snackbar:
它不是看上去最好的小型bar - 但我们可以更改它。
造型小吃吧
我们有能力使用SX Prop自定义其元素样式。但是,有趣的部分在于我们希望专门设计SnackBarcontent组件。 SnackBarcontent是由材料UI提供的组件,用作Snackbar组件中的内容容器。
<Snackbar
open={open}
onClose={handleClose}
autoHideDuration={4000}
message="Hello World!"
ContentProps={{
sx:{
//Content styles goes here
}
}}
/>
- ContentProps 是应用于SnackBarcontent的道具, sx 是“让您与包装的CSS一起工作在 @mui/system中公开的所有样式功能”
让我们从简单的样式更改开始:
<Snackbar
open={open}
onClose={handleClose}
autoHideDuration={4000}
message="Hello World!"
ContentProps={{
sx:{
border: "1px solid black",
borderRadius: "40px",
color: "black",
bgcolor: "lightgreen",
fontWeight: "bold",
}
}}
/>
因此,我们添加边框,更改颜色和字体重量。
我们的新Snackbar应该看起来像这样:
肯定会更好,但是总会有改进的东西
让我们集中文本对齐,我真的很喜欢Snackbar中的居中文本。但是直接在SX Prop中添加textAlign:"center"将不起作用,为什么?
这是因为我们只是在造型SnackBarcontent组件。 SnackBarcontent还包含其他容器,例如message and action containers。为了正确对齐文本,我们需要覆盖ContentProps中消息容器的样式,为了实现这一点,我们可以使用以下语法:
<Snackbar
open={open}
onClose={handleClose}
autoHideDuration={4000}
message="Hello World!"
ContentProps={{
sx:{
border: "1px solid black",
borderRadius: "40px",
color: "black",
bgcolor: "lightgreen",
fontWeight: "bold",
textAlign: "center",
// centering our message
width:"100%",
"& .MuiSnackbarContent-message":{
width:"inherit",
textAlign: "center",
}
}
}}
/>
我们在这里做什么?
-
首先,我们为SnackBarcontent样式(即
width:"100%")添加宽度支柱,我们应该添加此宽度,因为我们想用SNCKBARCONTENT填充Snackbar的所有空间 -
然后,我们选择消息包装器:
"& .MuiSnackbarContent-message":{},这就是我们在材料UI中选择元素的方式。 “&”符号用作对当前组件或容器的引用和“ .muisnackbarcontent-message”部分的选择,而选择器的部分目标是与SnackBarcontent组件中的消息元素关联的特定类名称。 -
接下来我们添加,我们在上面选择的消息容器内部添加
width:"inherit",textAlign: "center",。
最后,我们有一个居中的小点心:
更好的是ð
您可以添加其他样式,以根据您的首选项进一步自定义SnackBarcontent组件。
我建议您还添加Transition Property或使用anchorOrigin的Snackbar Easiliy的更改位置。