服务器端渲染(SSR)在现代网络开发中起着至关重要的作用,提供了增强的性能,搜索引擎优化(SEO)和改善的用户体验。一个流行的React框架Next.js简化了SSR的实现。
在服务器端渲染之前,前端开发主要依赖于客户端渲染(CSR)技术。这涉及从服务器加载初始HTML,并在客户端(浏览器)上使用JavaScript进行后续交互和内容更新。单页应用程序(SPA)(例如React,Angular和Vue.js)流行,提供了动态的用户体验,而无需全页重新加载。还使用了进行性增强和预渲染。但是,SSR通过在服务器上预先渲染内容并提供优化的初始页面加载来提高性能,SEO和用户体验的解决方案。 SSR结合了服务器端和客户端渲染的好处,以增强前端开发。
通过提供更快的页面负载,改进的SEO并提高安全性,
严重侧面渲染的前面开发人员。
本文通过将读者介绍该概念以及如何在Next.js App中实现服务器端渲染,从而在Next.js中解释了服务器端渲染。
Next.js
简介Next.js是一个React框架,可为您提供创建Web应用程序的构建块。
通过框架,这意味着Next.js处理React所需的工具和配置,并提供其他体系结构,功能和优化。
next.js为您提供了构建UI的所有反应功能,并提供了路由,数据获取,客户端(CSR)和服务器端渲染(SSR)等功能,以提供更好的开发人员和最终用户经验。
Next.js提供了一个简单的项目结构,关键文件和目录为:
- 页面:包含您应用程序的页面。此目录中的每个JavaScript文件代表一个唯一的路由。
- 公共:存储静态资产,例如图像,样式表和字体。
- 组件:保留可重复使用的反应组件。
github
可以找到该项目的GitHub存储库here。
先决条件
入门前,您必须具有以下先决条件:
- HTML,CSS和JavaScript的基本知识。
- 熟悉React。
- 对前端发展概念的理解。
- 熟悉node.js和npm。
- IDE或用于编码的文本编辑器。
设置下一个项目
要开始Next.js,请按照以下步骤:
- 如果尚未安装Node.js和NPM(节点软件包管理器)。
- 打开终端并运行以下命令以安装下一个命令。
- 通过在所需的项目目录中执行
npx create-next-app my-next-app来创建一个新的next.js项目。 - 创建了项目后,使用
cd my-next-app导航到项目目录或您选择提供项目目录的名称。 - 使用命令
npm run dev启动开发服务器。 - 打开浏览器并访问
http://localhost:3000以查看您的next.js应用程序。
了解服务器端渲染(SSR)
服务器端渲染涉及在服务器上生成HTML并将其发送给客户端(浏览器)。与客户端渲染(CSR)不同,在浏览器中生成HTML,SSR提供了多种优势,例如改进的页面加载时间,SEO友好度和更好的初始渲染,同样提供更好的用户体验。
用服务器端渲染创建页面
让我们创建一个基本页面,该页面在Next.js中使用服务器端渲染。按照以下步骤:
- 在页面目录中,创建一个名为users.js的新JavaScript文件。
- 在用户中,定义代表用户页面的功能性反应组件。
import React from 'react';
const Users = ({ users }) => {
return (
<div>
<h1>Users</h1>
<ul>
{users.map((user) => (
<li key={user.id}>{user.name}</li>
))}
</ul>
</div>
);
};
export async function getServerSideProps() {
// Fetch data from jsonplaceholder API
const response = await fetch('https://jsonplaceholder.typicode.com/users');
const users = await response.json();
return {
props: {
users,
},
};
}
export default Users;
在上面的代码中,您定义用户组件,该组件呈现从jsonplaceholder api获取的用户列表。
getServerSideProps函数允许您将数据带到服务器端并将其作为道具传递给页面组件。它可以按照对页面的每个请求进行运行,使其适用于需要在运行时获取的动态数据。 getServerSideProps函数将对象作为参数,具有以下属性:
上下文:上下文对象包含有关当前请求的信息,例如请求参数context.params,Query参数context.query和http request context.req和响应context.res对象。
- 参数:
context对象中的params属性包含页面文件名中指定的动态路由参数。例如,如果您具有带有文件名[userId] .js的动态页面,则params的相应值将包含来自URL的实际userId值。 - 查询:
context对象中的query属性包含URL中传递的查询参数。例如,如果URL为/user?id=1,则context.query将为{ id: '1' }。
getServerSideProps函数应定义为具有以下属性的对象的async函数:
- props:
props属性是一个对象,其中包含要传递到页面组件的数据。可以从API,数据库或任何其他数据源中获取数据。props对象将被序列化并发送给客户端。 - 重新估计:
revalidate属性是可选的,并确定下一步的频率。JS应该重新生成服务器上的页面。它指定了新请求将触发页面重新渲染的秒数。这对于具有经常更改的数据的页面很有用。例如,revalidate: 10将每10秒再生该页面以确保页面是最新的。 -
getServerSideProps功能异步可以在Next.js中的服务器端渲染过程中有效地处理数据获取操作,从而确保服务器保持响应能力并可以同时处理多个请求。
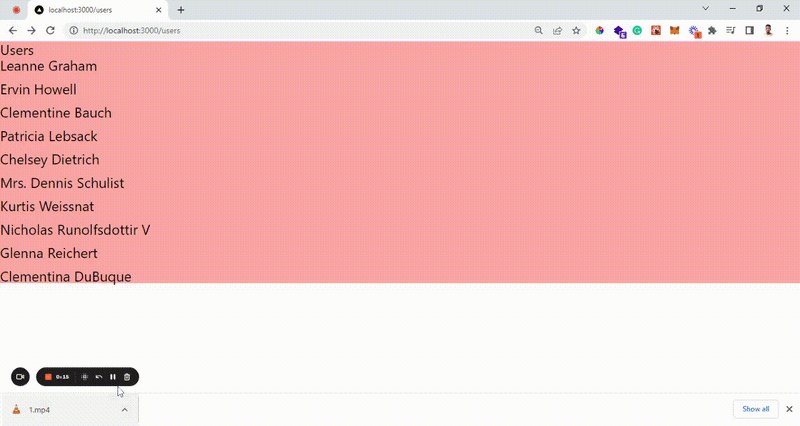
使用npm run dev运行next.js开发服务器并访问http://localhost:3000/users。您应该查看带有服务器上渲染的用户列表的Users页面。
处理动态路线
next.js提供了处理动态路由的直观方法。这是创建动态路由和获取这些路线数据的示例:
- 在页面目录中创建一个名为
**[userId].js**的新文件。 - 在
[userId].js中,定义代表动态路线的功能反应组件。
import React from 'react';
const Post = ({ user }) => {
return (
<div>
<h1>{user.title}</h1>
<p>{user.body}</p>
</div>
);
};
export async function getServerSideProps({ params }) {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${params.userId}`);
const user= await response.json();
return {
props: {
user,
},
};
}
export default Post;
在此示例中,您可以创建一个动态路由,该路由根据URL中传递的userId参数获取特定用户。然后将获取的用户渲染在服务器端。
结论
服务器端渲染是一种强大的技术,可增强Web应用程序的性能和SEO。 Next.js通过提供无缝的开发体验来简化服务器端渲染的实现。在本初学者指南中,您探索了Next.js中服务器端渲染的基础知识,包括设置一个项目,使用服务器端渲染创建页面,实现预渲染和缓存以及处理动态路由。
。我希望您从本文中学到了很多东西。随时发表评论ð
我很想在Twitter 上与您建立联系| LinkedIn | GitHub
资源
Next JS Official Documentation
Jsonplaceholder API Documentation