你好同事。在本文中,我想向您介绍Firebase通知实施。这是一个非常容易的实现,我展示了如何。
创建火箱项目
转到https://console.firebase.google.com并单击巨大 +并开始创建一个项目。
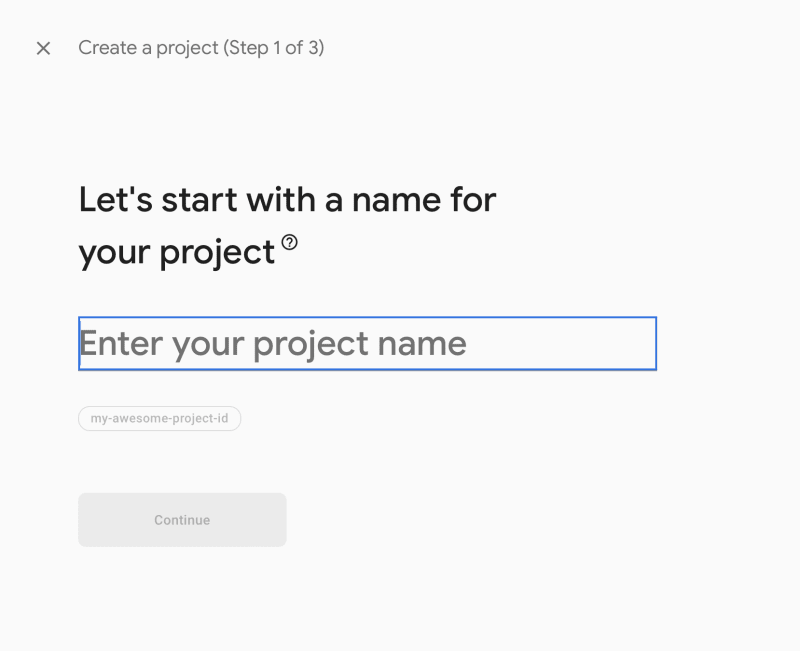
让我们命名项目“ push-maui”。单击“继续”。
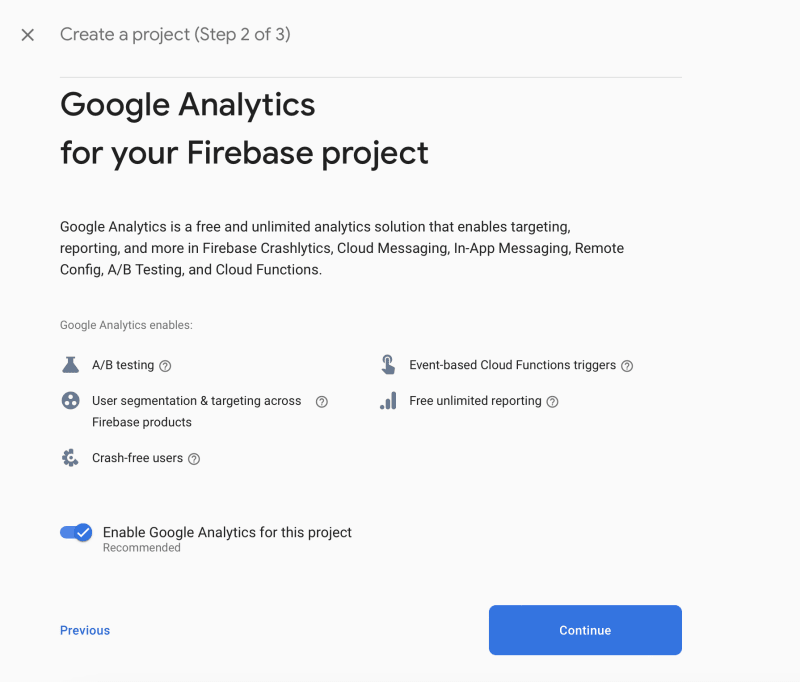
在第二步中,它保持不变。
在最后一步中选择一个帐户,然后单击“创建项目”。
一分钟后 - 单击“继续”。
创建MAUI项目
让我们创建一个新项目:
dotnet new maui -n PushMauiSample
cd PushMauiSample
在您喜欢的IDE中打开解决方案。在开始实施Firebase Cloud Messaging之前,让我们添加Plugin.Firebase软件包。我安装了较旧的版本,因为它与JDK兼容。最新版本有问题:
dotnet add package Plugin.Firebase 1.2.0
,而且对于Android,您需要以下包:
dotnet add package Xamarin.Kotlin.StdLib.Jdk7
dotnet add package Xamarin.Kotlin.StdLib.Jdk8
此外,转到PushMauiSample.proj,删除所有非Android设置,然后注入Google Services。应该是这样的:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net7.0-android</TargetFramework>
<OutputType>Exe</OutputType>
<RootNamespace>PushMauiSample</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<!-- Display name -->
<ApplicationTitle>PushMauiSample</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.pushmauisample</ApplicationId>
<ApplicationIdGuid>d0db7add-d444-449e-bb11-c0ff3569174c</ApplicationIdGuid>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
</PropertyGroup>
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" Color="#512BD4" />
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg" Color="#512BD4" BaseSize="128,128" />
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<MauiImage Update="Resources\Images\dotnet_bot.svg" BaseSize="168,208" />
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**" LogicalName="%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
<ItemGroup Condition="'$(TargetFramework)' == 'net7.0-android'">
<GoogleServicesJson Include="google-services.json" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Plugin.Firebase" Version="1.2.0" />
</ItemGroup>
<ItemGroup Condition="'$(TargetFramework)' == 'net7.0-android'">
<PackageReference Include="Xamarin.Kotlin.StdLib.Jdk7" Version="1.8.22" />
<PackageReference Include="Xamarin.Kotlin.StdLib.Jdk8" Version="1.8.22" />
</ItemGroup>
<ItemGroup>
<MauiPlatformSpecificFolder Remove="Platforms\iOS\" />
<MauiPlatformSpecificFolder Remove="Platforms\MacCatalyst\" />
<MauiPlatformSpecificFolder Remove="Platforms\Tizen\" />
<MauiPlatformSpecificFolder Remove="Platforms\Windows\" />
</ItemGroup>
</Project>
之后,您做到了。让我们注册服务。将此代码添加到MauiProgram.cs:
private static MauiAppBuilder RegisterFirebaseServices(this MauiAppBuilder builder)
{
builder.ConfigureLifecycleEvents(events =>
{
events.AddAndroid(android => android.OnCreate((activity, state) =>
CrossFirebase.Initialize(activity, CreateCrossFirebaseSettings())));
});
builder.Services.AddSingleton(_ => CrossFirebaseAuth.Current);
return builder;
}
private static CrossFirebaseSettings CreateCrossFirebaseSettings()
{
return new CrossFirebaseSettings(isAuthEnabled: true, isCloudMessagingEnabled: true);
}
当然,您应该更新此方法:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.RegisterFirebaseServices()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
注册申请
现在,让我们返回Firebase控制台并注册该应用程序。您应该选择Android。
有四个步骤。更重要的是首先。 Android软件包名称是项目ID。让我们命名为dev.to.android.push。单击注册应用程序。
在下一步中,将google-services.json保存到项目的根源。单击下一步。
下一步没有更改。最后,单击“继续安慰”。
一些设置和实施
让我们回到PushMauiSample.proj并找到这一行:
<ApplicationId>com.companyname.pushmauisample</ApplicationId>
您应该替换为我们在Firebase控制台中注册的dev.to.android.push名称。您可以在google-services.json文件中找到的同名。这个名称应该相同。
接下来,转到MainPage.xaml并将此代码粘贴到verticalstacklayout块中:
<Image
HeightRequest="200"
HorizontalOptions="Center"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
Source="dotnet_bot.png" />
<Label
FontSize="32"
HorizontalOptions="Center"
SemanticProperties.HeadingLevel="Level1"
Text="Hello, Firebase notifications" />
<Label
FontSize="18"
HorizontalOptions="Center"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
SemanticProperties.HeadingLevel="Level2"
Text="Welcome to .NET Multi-platform App UI" />
<Button
Clicked="GetTokenClicked"
HorizontalOptions="Center"
SemanticProperties.Hint="Get registration id token"
Text="Get Token"
x:Name="CounterBtn" />
之后,您应该创建一个这样的事件处理程序:
private async void GetTokenClicked(object sender, EventArgs e)
{
await CrossFirebaseCloudMessaging.Current.CheckIfValidAsync();
var token = await CrossFirebaseCloudMessaging.Current.GetTokenAsync();
Token = token;
await DisplayAlert("FCM token", token, "OK");
}
,不要忘记添加以保持令牌的属性:
public string Token { get; set; }
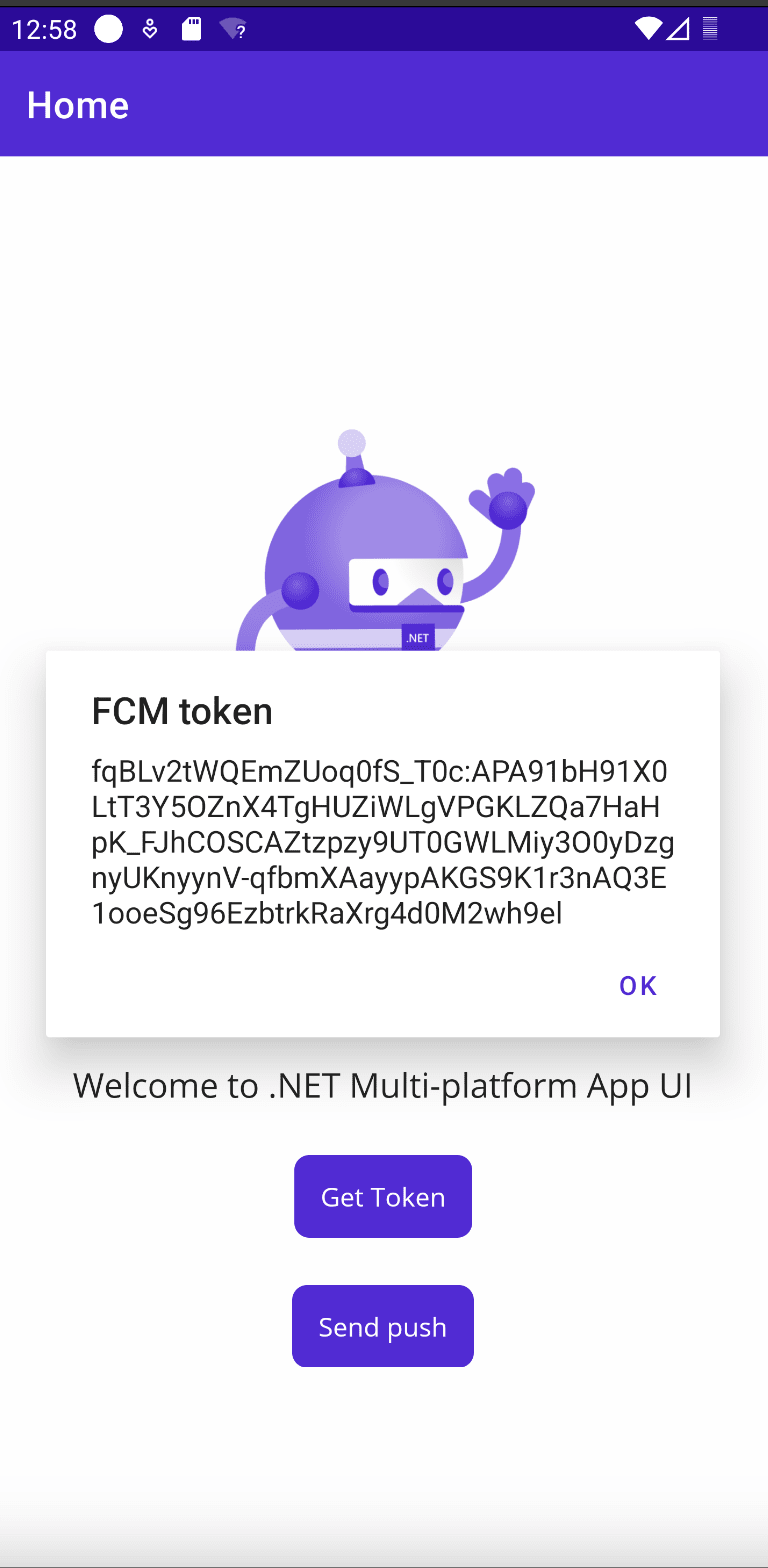
第一部分已经准备就绪。让我们检查一下。
我们有一个在Firebase注册的令牌。没有这个令牌,您将无法发送通知。
实施发送通知
现在,我们需要配置发送通知。
让我们再次返回Firebase控制台并找到齿轮。选择“项目设置”和“服务帐户”选项卡。单击“生成新的私钥。”
将其保存到带有名称firebase-adminsdk.json的Resources/Raw文件夹中。
之后返回MainPage.xaml并添加按钮:
<Button
Clicked="SendPushClicked"
HorizontalOptions="Center"
SemanticProperties.Hint="Send notification"
Text="Send push"
x:Name="SendPush" />
将处理程序添加到MainPage.cs。在这里,它加载文件SDK设置并创建发送通知的应用程序:
private async void SendPushClicked(object sender, EventArgs e)
{
var app = FirebaseApp.Create(new AppOptions
{
Credential = await GetCredential()
});
FirebaseMessaging messaging = FirebaseMessaging.GetMessaging(app);
var message = new Message()
{
Token = Token,
Notification = new Notification { Title = "Hello world!", Body = "It's a message for Android with MAUI"},
Data = new Dictionary<string, string> {{"greating", "hello"}},
Android = new AndroidConfig { Priority = Priority.Normal},
Apns = new ApnsConfig { Headers = new Dictionary<string, string> { {"apns-priority", "5"}}}
};
var response = await messaging.SendAsync(message);
await DisplayAlert("Response", response, "OK");
}
private async Task<GoogleCredential> GetCredential()
{
var path = await FileSystem.OpenAppPackageFileAsync("firebase-adminsdk.json");
return GoogleCredential.FromStream(path);
}
您会看到很多未解决的代码,这意味着您需要FirbaseAdminCore软件包:
dotnet add package FirbaseAdminCore
安装后,您的代码将得到解决。 Naw成为时间查看我们的申请。
获得令牌:
发送推送:
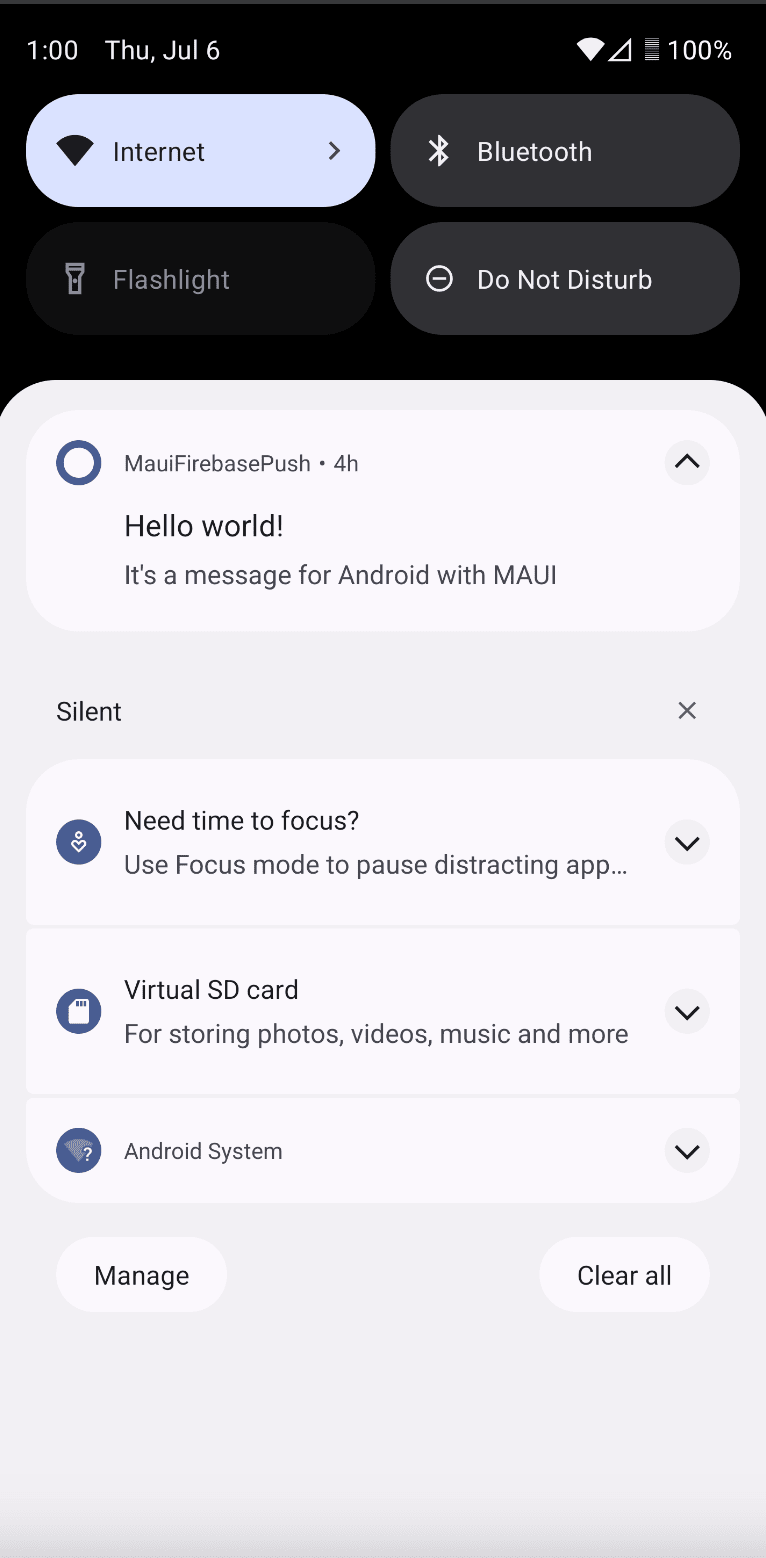
最后,我们收到了通知:
结论。
这是向移动设备通知通知的简便方法。放赞和订阅。愉快的编码!
源代码here。