SAS仪表板在向用户提供数据的视觉表示方面起着至关重要的作用。它们使您能够监视重要的指标并做出明智的决定。为了创建坚固且用户友好的SaaS仪表板,使用正确的工具很重要。本文探讨了使用Tailwind CSS和用于构建SaaS仪表板的低代码的优势。
tailwind CSS难以学习?
- 学习tailwind CSS首先由于其广泛的公用事业课程而有些挑战,但是将其分解为较小的组件,练习动手项目,并利用可用的文档和在线资源可以使学习过程更易于管理和愉快。
在本教程中,我们将使用Loopple,该教程提供了直观的拖放接口,用于毫不费力地构建自举,尾风CSS或React仪表板。 Loopple简化了开发过程,使用户可以更快地构建仪表板,并大大减少开发时间。
我们在此尾风CSS教程中构建的仪表板将有三页:
-
索引

-
个人资料

-
订单

在以下各节中探索每个接口的实现详细信息时,这些图像将作为视觉指南。
目录:
如何创建新项目
访问Loopple website登录到您的帐户后,您将获得launch a new project的选项。
您可以使用下面列出的任何选项来创建仪表板。但是,在本教程中,我们将重点介绍如何使用Soft UI Dashboard Tailwind CSS design。
选择它,给您的项目一个名字,然后单击“创建”。
创建索引页
让我们逐步说明制作索引页面。这是我们的空白模板。如您所见,它具有三个主要部分。在页面的左侧,您有侧边栏。在顶部,您可以添加一个导航栏。中间有一个大面积,其中包括当您浏览仪表板的不同页面时将显示的元素。
步骤1:选择一个侧边栏
通过单击侧边栏上的“+”按钮,将打开以下模式。如您所见,Loopple提供2种侧栏类型,用户可以免费使用他们喜欢的任何侧边栏。但是,在这种情况下,我将使用“侧栏简单”模板。一次,我单击它,该模板中的所有元素都将添加到我的侧边栏中。
步骤2:选择Navbar
接下来,我们必须选择Navbar。通过单击顶部的“+”按钮,我们可以为Navbar选择一个模型。
在导航模型中,有三个选择。在这种情况下,我选择了“带有徽标的Navbar”选项。您可以根据自己的喜好自由使用它们。
步骤3:修改模型中提供的文本。
要编辑或重命名文本,只需双击它即可。然后,一个盒子将出现在屏幕的右上角。您可以添加您想要的任何文本。
尾风仪表板带有具有预编写文本的元素。这些文本中的大多数对您的仪表板不起作用。例如,您可能需要将软件UI仪表板更改为SaaS仪表板,或者您的“产品名称”仪表板。
您可以双击它轻松地更改元素的文本。在我的演示中,我将将这些元素的测试更改为以下内容:
- 软件UI仪表板 - > SaaS仪表板
- Navbar品牌 - > SaaS仪表板
- 仪表板 - >仪表板
- 表 - >分析
- 计费 - >发票
- 虚拟现实 - >消息
- rtl->设置
步骤4:更改分析的图标颜色
要完成此任务,您需要选择图标的边框,因为我们将修改其整个颜色。之后,您会注意到包含各种标签的编辑选项卡的存在。这些标签描述了图标的当前设计,您可以删除和添加新样式。在这里,我删除了“ from-purple-700”和“ to-pink-500”标签,并添加了“来自indigo-600”和“ to-blue-600”,以使图标具有蓝色。
步骤5:添加卡部分
开始,让我们通过将“网格”添加到我们的项目中,然后将卡片放置在卡片中。接下来,导航到菜单,然后在“部分”类别中选择“卡部分”。完成后,您可以轻松地将您选择的卡设计拖放到工作区中。为此,我使用了第一个设计选项。
现在,要修改图标的颜色,请参考“步骤4”并相应地按照说明进行操作。就我而言,我将所有图标更改为蓝色。此外,请随时根据需要调整文本。在仪表板中,我进行了以下更改。
- 今天的钱
- $ 53,00 $ 5,400
- 今天的用户
- -2% +5%
- $ 103,430 970
遵循以下步骤应导致下面显示的输出:
要修改“+5%”的文本颜色,只需单击“+5%”文本。在“类”文本输入中,添加“ text-lime-500”以将绿色应用到文本中,然后删除“ text-red-y-600”。
第6步:添加网格
要添加网格,请通过单击“网格”选项卡从“网格”中选择“带2列的网格”,然后将其拖放到空的工作区中。该网格将将工作区分为两列。
步骤7:将图表添加到网格
要合并图表,请先从“组件”选项卡中选择“图表”部分。您可以选择在两种型号之间进行选择。就我而言,我选择了“图表线”模型,然后将其拖放到左侧列中。之后,我选择了“图表栏”型号并将其放在屏幕的右侧。
要使文本与您的产品更相关,您可以相应地对其进行自定义。这是我对文本的更改:
ð在“图表线”上:
- 销售概述报告
- 2021年增加4% - 2023年增加4%
ð在“图表栏”上:
- 活动用户分析
- 用户销售
- 单击分布
- 销售
- 项目返回
步骤8:添加表
接下来,我们需要将工作区分为两列,可以通过以下步骤进行。
要添加表,请导航到“组件”选项卡,然后选择“表”。您会发现其中显示的可用表模板的选择。当前,选择“表产品”模板并将其放置在左侧列中。此外,标题已从“最畅销产品”修改为“最近的订单”。
此外,我们在右侧列中包括“表乡村”表模板。
“ index.html”页面的创建过程现已完成。要保存文件,只需单击屏幕中心中的“保存”按钮。如果您想预览自己的创建,则可以单击“预览”按钮以查看结果。
创建订单页页ð
步骤1:添加一个新页面以创建一个新文件。
单击位于右上角的“页面”选项卡。选择“添加页面”以创建一个新页面。
步骤2:从“索引”页面复制侧边栏。
我们也希望在此页面上包括同一侧栏。就像我们在索引页面上所做的一样,让我们使用模板添加一个侧边栏。现在,单击“页面”选项卡,然后选择“索引”以返回“ index.html”。选择侧边栏,然后单击“ Sidenav”部分中的“编辑代码”。
侧栏的HTML代码将出现。您可以像日常生活一样复制它,通过选择“ Ctrl + A”的所有内容,然后按“ Ctrl + C”复制。
返回“页面”下的“第2页”( orders.html )。选择您之前添加的侧边栏,然后在右侧单击“ Sidenav”下的“编辑代码”。用“ index.html”的复制代码替换现有代码。
第3步:添加Navbar
“索引”页面指南的指令也可以用于此。通过单击“+”符号选择Navbar模板,然后编辑左侧文本以读取“ SaaS仪表板”。
步骤4:重命名页面
让我们给页面一个有意义的名称。选择“页面”选项卡。通过单击“第2页”部分中的“编辑”来编辑文件的名称。
步骤5:添加和编辑版式
版式使我们能够创建具有视觉吸引力的文本样式。我们可以首先添加主要标题网格。由于我们希望标题跨越完整的宽度,请选择“带有第1列的网格”。
接下来,转到“组件”部分,然后选择“排版”。从可用选项中选择一个设计,例如“排版H2”。自定义字体的外观,将文本更改为“查看所有订单”,然后将标题标签从H2调整为H4。
如果您想使文本粗体进行粗体,则可以使用“ <>”按钮来编辑HTML代码,并在“编辑器”选项卡下的“类”部分中添加“ font-bold”类。
步骤6:添加表
要显示表格数据,让我们添加一个表。单击“组件”选项卡,然后选择“表”部分。选择一个合适的表模板,例如此页面的“表产品”。自定义表的外观,不要忘记将标题更改为“订单”。
您已成功创建了“ orders.html”文件。不要忘记节省进度并花点时间预览页面。
让我们继续按下以下步骤创建个人资料页面。
创建个人资料页面
步骤1:添加新页面并重命名
就像我们为“订单”页面所做的那样,让我们添加一个新页面。单击“页面”,然后选择“添加页面”。将创建一个标有“第2页”的新页面。继续将其重命名为“配置文件”。
步骤2:添加侧边栏和Navbar
为了保持一致性,我们希望此页面上的侧栏和纳维栏与先前的页面匹配。幸运的是,我们可以轻松地从早期页面复制代码。您可以在“创建订单页面”下参考“步骤2”和“步骤3”,以获取有关如何完成此操作的说明。
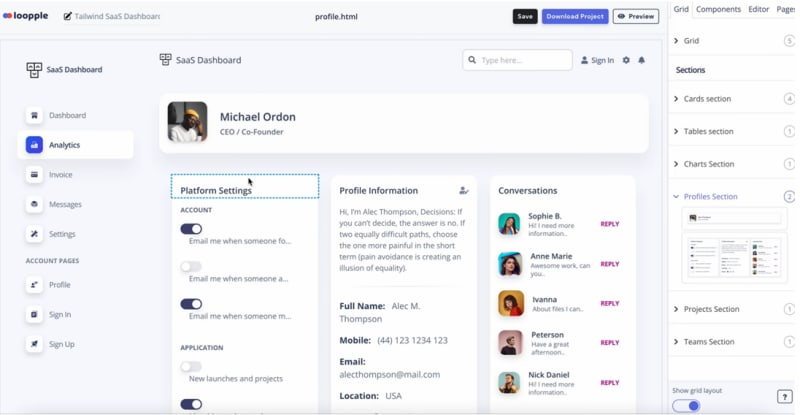
步骤3:添加配置文件详细信息
让我们关注“网格”选项卡下的“配置文件”部分。将第一项从“配置文件”部分拖放到工作区。现在,您可以更改其外观。例如,让我们将CEO的名字更改为“ Michael Ordan”。
接下来,将最后一项从“配置文件”部分拖放到工作区。本节也可以编辑。
您已经完成了“配置文件”页面。总结之前,请记住保存您的进度并花点时间预览页面。
当您完成此任务的结束时,您现在可以预览所有三页。只需一次选择一个页面,看看它们的外观即可。
最终想法ð—
在环路尾风CSS和低代码的帮助下,您现在可以更有效地设计具有视觉吸引力的仪表板。您有能力实现现代用户界面,自定义字体,创建独特的图标,并合并图表,图形和卡片以使您的仪表板栩栩如生。
通过遵循为每个模板提供的详细分步说明,您可以自信地创建出色的尾风SaaS仪表板,以吸引您的用户并增强您的应用程序。
准备释放您的创造力并将仪表板设计提升到新的高度! ð
您也可以在此处查看我们的YouTube频道上的本文视频教程:video。
通过在Loopple website上注册并立即开始您自己的项目,体验低代码的功能!
















