Heroku是我们大多数后端项目的首选提供商之一,但是由于他们在2022年逐步淘汰了他们的免费层,大多数人都在寻找其他方法来部署其后端项目。尽管那里有很多免费的托管提供商,但最近我不得不部署基于Node-Express-MysQL的应用程序时遇到了Railway。一件事,我喜欢铁路(而且我敢肯定,大多数人也会喜欢它)是,当您从免费层开始时,您甚至不需要保存信用/借记卡详细信息。当然,当您的应用程序增长并且试用期结束时,您将不得不使用一些付款方式,但是对于我们大多数人来说,我们不想为我们不太认真的业余爱好项目保存卡。
在本文中,我们将讨论如何在没有信用卡的情况下免费在铁路上部署基于节点-MYSQL的应用程序。
无论您选择哪种技术堆栈,大多数部署步骤都应保持不变。
项目概况
在开始进行设置之前,让我们了解我们将要构建的确切。我们将为我们的购物列表创建一个非常基本的基于节点的API,API将返回项目,项目名称和项目数量的ID。
本文不是关于使用nodejs创建API,因此我不会深入研究它,但我仍然会尝试解释大多数步骤供您遵循。
先决条件
要相处
如果您想跟随开发,我假设您已经安装了node-js。
创建基本节点服务器
迈向我们项目的第一步是创建一个非常简约的节点服务器,我们可以在本地计算机上运行。
让我们从创建一个新目录开始:
mkdir node-mysql-app
现在移动项目内部以初始化基本的package.json文件并安装创建我们的应用程序所需的一些依赖项和依赖性。
npm init -y
npm install express mysql2 cors
npm install -D nodemon
对于任何要运行的节点应用程序,我们通常需要一个入口点文件,该文件是将其提供给服务器的根文件,在我们的情况下,入口点文件将被命名为app.js(一个非常常见的输入点文件名称大多数节点应用)。
打开package.json文件并创建一个start脚本,此脚本将用于启动我们的开发服务器并为我们的入口点文件服务。
// node-mysql-app/package.json
{
"name": "mysql-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
// Create a start script
"start": "nodemon app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.18.2",
"mysql2": "^3.4.3"
},
"devDependencies": {
"nodemon": "^2.0.22"
}
}
现在,我们已经设置了所有设置以创建我们的基本节点服务器,让我们创建一个名为app.js的新文件,其中包括以下代码:
// node-mysql-app/app.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hello world");
});
// Server will listen to port 8080
app.listen(8080,
() => console.log(`Server is listening on port ${8080}`)
);
运行npm start以启动开发服务器。
现在,我们有一个非常基本的节点服务器,当您导航到localhost:8080时返回"Hello world"。
在铁路上托管MySQL DB
如果一切顺利,您可以在本地主机上看到所需的响应,然后导航到https://railway.app/创建一个新的铁路帐户(如果您已经有一个帐户,请登录)。
登录到铁路帐户后,您应该看到这样的仪表板:
单击“新项目” 选项以创建一个新项目并从给定选项中选择“ mysql”。
在几秒钟内,应在仪表板上托管MySQL数据库的新实例。
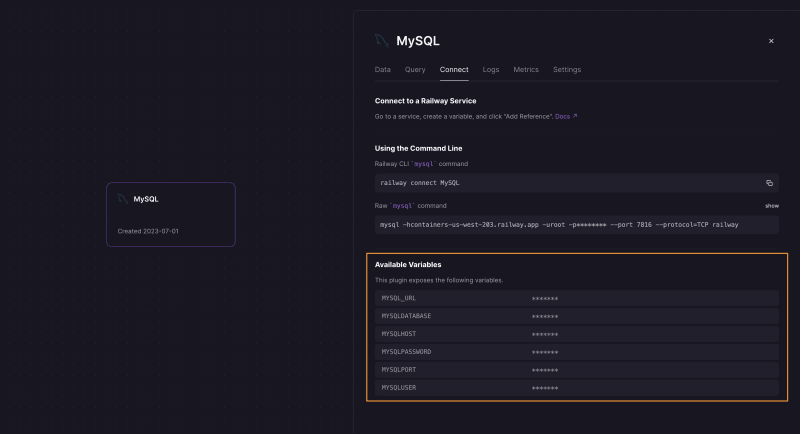
打开您新创建的MySQL数据库实例,您应该看到一个面板如下:
在这里,您可以看到我们有两个选项可以在数据库内创建一个新表。您可以使用他们的GUI来单击“ Create Table” 按钮来创建新表格,也可以运行自己的SQL查询来创建表。我会运行自定义查询,但请随时使用GUI。
因此,要创建一个新表,我将在“ Query” Tab:
下运行以下SQL查询
CREATE TABLE shopping_list (
id INT UNSIGNED NOT NULL AUTO_INCREMENT,
name VARCHAR(255) NOT NULL,
quantity VARCHAR(255),
PRIMARY KEY (id)
);
这将创建一个名为shopping_list的新表,该表将在其中包含id,name和quantity列。
现在让我们在新创建的表中添加一些模拟数据,以便我们可以在完成项目时测试一切正常。要在表中添加一些数据,我们将运行以下查询:
INSERT INTO shopping_list (name, quantity)
VALUES
('Bananas', '3'),
('Milk', '1 liter'),
('Eggs', '1 dozen');
一旦我们在表中添加了一些虚拟数据,我们现在就可以将我们的节点应用与托管在铁路上的MySQL数据库联系起来。
将节点应用程序连接到MySQL数据库
要将我们的节点应用与MySQL数据库连接,请返回您的代码编辑器并创建一个新文件-db.js并添加以下代码:
// node-mysql-app/db.js
const mysql = require("mysql2");
connection = mysql.createConnection({
host: // <MYSQL host>,
port: // <MYSQL port>,
user: // <MYSQL username>,
password: // <MYSQL password>,
database: // <MYSQL database name>,
});
connection.connect((err) => {
if (err) {
console.error("CONNECT FAILED", err.code);
} else console.log("CONNECTED");
});
module.exports = { connection };
用您的实际mysql配置变量替换评论。
从上面的代码中,您需要将注释的值替换为MySQL配置变量,您可以在MySQL DB实例中的铁路应用程序上的“ Connection” 选项卡下找到这些变量。对我来说,配置看起来像这样:
虽然这足以连接到MySQL数据库,但是当前设置有一个问题。
公开诸如DB用户名和密码之类的秘密价值不是一个好习惯。为了避免这种情况,我们通常创建一个.env文件并将变量存储在此处,然后从.env文件中读取值,而不是硬编码。
因此,让我们在应用程序的根部创建一个.env文件,其中包含以下环境变量,然后用您的实际db配置值替换注释的代码:
MYSQL_HOST=// <MYSQL host>
MYSQL_PORT=// <MYSQL port>
MYSQL_USER=// <MYSQL user>
MYSQL_PASSWORD=// <MYSQL password>
MYSQL_DB=// <MYSQL DB name>
现在,要从我们的JavaScript读取环境变量,我们需要安装一个软件包dotenv。
npm install dotenv
最后,返回到db.js文件,进行以下更改:
const mysql = require("mysql2");
// Config dotnev
require("dotenv").config();
// Replace the hard-coded values with the env variables
connection = mysql.createConnection({
host: process.env.MYSQL_HOST,
port: process.env.MYSQL_PORT,
user: process.env.MYSQL_USER,
password: process.env.MYSQL_PASSWORD,
database: process.env.MYSQL_DB,
});
connection.connect((err) => {
if (err) {
console.error("CONNECT FAILED", err.code);
} else console.log("CONNECTED");
});
module.exports = { connection };
现在,我们应该能够成功连接到我们的MySQL数据库。让我们转到app.js文件并创建一个GET请求,该请求将从shopping_list表中获取所有项目并返回具有这些值的JSON。
// node-mysql-app/app.js
const express = require("express");
const { connection } = require("./db");
const app = express();
app.get("/api/shopping-list", (req, res) => {
connection.query("SELECT * FROM shopping_list", (err, data) => {
if (err) return callback(err, null);
res.status(200).json({
status: "success",
length: data.length,
data,
});
});
});
app.listen(8080, () => console.log(`Server is listening on port ${8080}`));
现在,使用npm start再次启动服务器并导航到localhost:8080/api/shopping-list,您应该看到一个带有shopping_list表的项目的JSON。
hooray! ð
现在,由于我们的应用程序在本地工作正常,因此该在铁路上部署我们的节点服务器了。
在铁路上部署节点服务器
要在铁路上部署应用程序,我们首先需要将代码推向GitHub。我假设您已经知道如何将代码推向github,这样我就不会在本文中介绍它。
您可以在此处阅读有关
.gitignore文件的更多信息。
在GitHub上推了代码后,让我们回到铁路仪表板并创建一个新项目,这次从给定的选项中选择“从Github Repo中部署” 。
。您必须将您的GitHub帐户连接到铁路应用程序以连续部署项目。
选择要从GitHub帐户中所有项目中部署的项目,然后单击现在部署。
就是这样!您的应用程序全部设置为部署,现在您需要做的就是添加运行应用程序所需的环境变量。
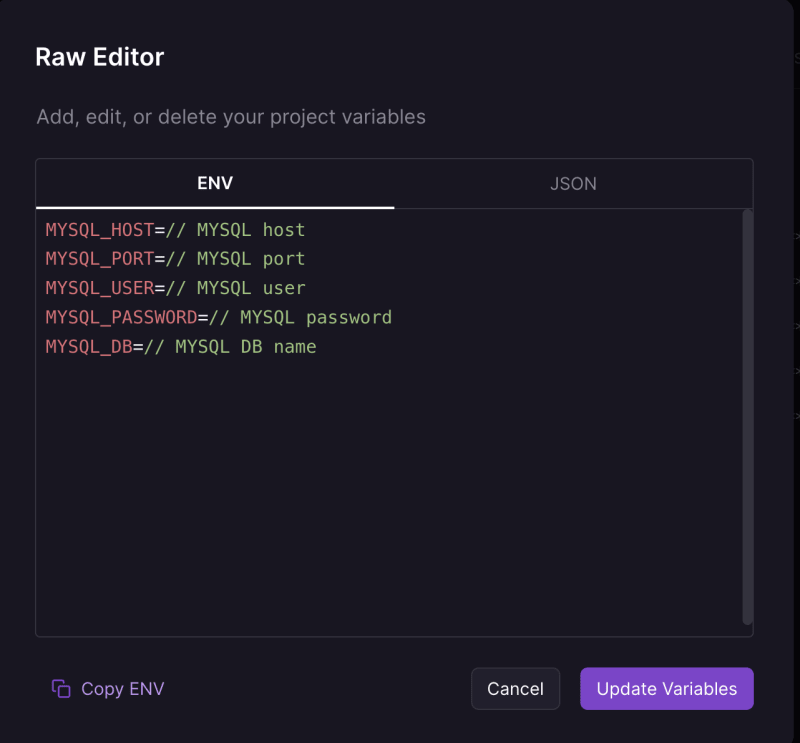
转到“变量” 选项卡以添加您将获得两个选项的环境变量。您可以一次添加变量1,也可以使用RAW编辑器一次添加多个变量。
确保用实际的mysql配置变量值替换注释的值。
我们完成了在铁路上部署应用程序所需的所有步骤。最后,我们必须生成由铁路提供的随机域名,或者如果您已经有一个名称,则选择自定义域。
转到设置选项卡,在域下,您应该看到两个选项,我不想使用自定义域,所以我会选择生成域要生成一个随机域名。
我们都完成了。 ð®ð -
现在导航到您的<domain-name/api/shopping-list>,您应该在铁路服务器上看到应用程序。
最后笔记
尽管铁路非常适合我的要求,但它也可能符合您的要求,但我还是很陌生的,我可能不太了解它的权衡,或者对大型兼容的兼容性。比例应用。如果我发现任何内容,我将保持此博客的更新。
另外,如果您喜欢这篇文章,请向我展示一些爱,并在Twitter上关注我,我在这里分享有关软件工程和Web开发的更多内容。
感谢您的阅读,在下一篇文章中与您见面。 ð