本博客文章将讨论什么是HTML5表单验证是什么,并就如何使用柏树来自动化相同。
在我们深入研究如何使用赛普拉斯处理HTML形式验证之前,让我们了解什么是HTML形式验证。
HTML5支持客户端表单验证,这意味着用户输入的信息在客户端验证而不会发送到服务器。
以下是样本HTML内置形式验证
<form action="/action_page.php" method="post">
<div>
<label for="fname">FirstName</label>
<input id="fname" type="text" name="fname" required placeholder="First Name"/>
</div>
<div>
<label for="lname">LastName</label>
<input id="lname" type="text" name="lname" required placeholder="Last Name"/>
</div>
<div>
<label for="email">Email</label>
<input id="email" type="email" name="email" required placeholder="Email"/>
</div>
<div>
<input type="submit" value="Submit">
</div>
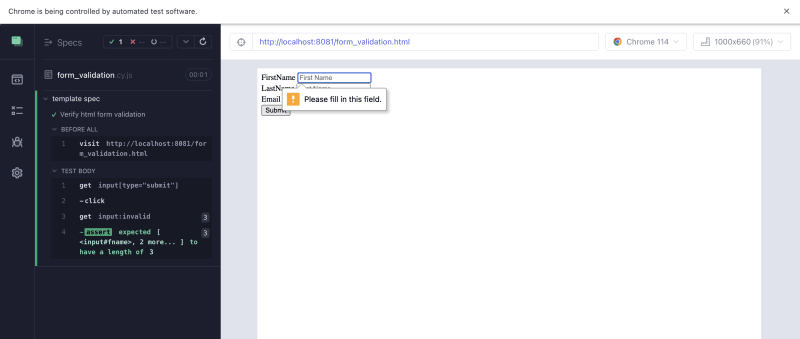
现在让我们看看如何使用柏树处理上述方案。
内置的HTML验证错误由浏览器显示,不是DOM的一部分。那里我们无法从柏树中检查它们。我们可以使用由HTML标准定义的CSS伪类级别,以查找无效和有效的输入字段
检查无效的字段数
用户在不填写任何输入字段或保持空白的情况下提交表单时。由于所有3个字段均按上述示例中的要求标记,因此无效的字段计数应为3。让我们检查是否使用Cypress。
it('Verify html form validation', () => {
cy.get('input[type="submit"]').click();
cy.get('input:invalid').should('have.length', 3);
})
所有3个输入字段具有伪级:无效
如何检查验证消息
在验证错误的情况下,每个元素都将具有称为 validationMessage 的属性。让我们利用它来验证错误消息。
这次让我们填写一些数据到字段
it('Verify html form validation', () => {
//Enter valid format into the first name last name and invalid email format
cy.get('#fname').type(123)
cy.get('#lname').type('%^&^');
cy.get('#email').type('test@');
//Click on submit and check the number of invalid fields
cy.get('input[type="submit"]').click();
cy.get('input:invalid').should('have.length', 1);
//Validate the error messages using validationMessage property
cy.get('#email').invoke('prop', 'validationMessage')
.should('equal', "Please enter a part following '@'. 'test@' is incomplete.");
})
就是这样。如您所见,使用柏树自动化HTML形式验证非常简单。希望本指南可以通过为网站的写作测试来帮助您走正确的轨道。确保关注柏树@cypress_io,并在Cypress Learn上查看他们的课程清单,以获取更多这样的教程和指南!
!