首先,您需要在<img>标签上使用<div>。然后添加给定的CSS。如果您想要图像的任何特定尺寸或形状,请将这些形状添加到此Div中。示例:圆,六角形等
外部<div>:
height: 500px;
width: 500px;
<img>标签:
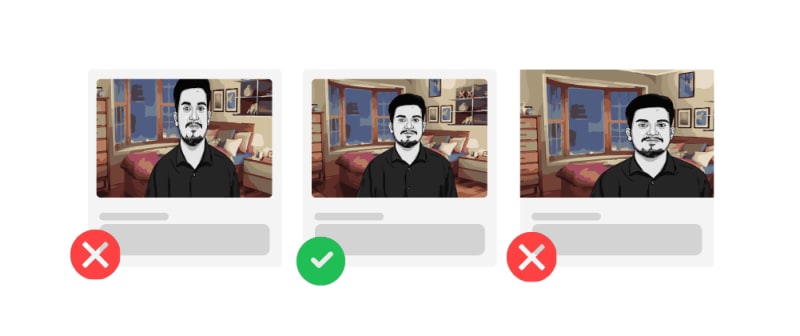
object-fit: cover;
object-position: center center;
height: 100%;
width: 100%;
对象拟合:
在这里,对象拟合属性具有以下值:填充,包含,封面,缩小,无。我们将使用对象拟合:覆盖物,因为封面值将图像保持在其纵横比并填充给定的维度。图像将被剪裁以适合。
对象位置:
中心中心:从图片中心缩放图像。
右下:
<img>元素将与对象对准其父容器的右边缘。
100%80%:
您还可以将此百分比添加为定位图像的值。
身高:
100%&宽度:100%:
此属性将覆盖形状或div。