简介:块与内联,属性,类和ID
html(超文本标记语言)是Web开发的基础,可以创建结构化和有意义的网页。在此博客文章中,我们将深入研究HTML元素的世界,并探讨基本概念,例如块与内联元素,属性,类和ID。了解这些概念和最佳实践将使您能够创建结构良好且可维护的HTML代码。通过代码示例和详细说明,您将对如何有效地使用HTML元素进行全面了解。
块与内联元素:
HTML元素可以分类为块或内联元素。块级元素在网页上创建单个块,默认情况下占用整个宽度,然后从新行开始。另一方面,内联元素在内容中流动,并且不会创建新行。了解这两种元素之间的区别对于控制网页的布局和结构至关重要。我们将讨论块和内联元素的特征,并提供示例以说明其行为。
<!DOCTYPE html>
<html>
<head>
<title>Block vs. Inline Elements</title>
</head>
<body>
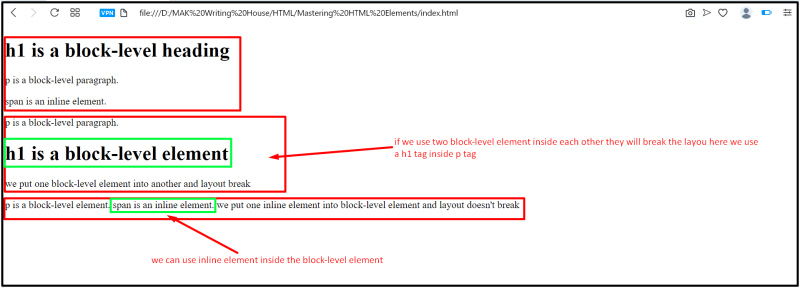
<h1>h1 is a block-level heading</h1>
<p>p is a block-level paragraph.</p>
<span>span is an inline element.</span>
<p>p is a block-level paragraph.
<h1>h1 is a block-level element</h1>
we put one block-level element into another and layout break
</p>
<p>p is a block-level element.
<span>span is an inline element.</span>
we put one inline element into block-level element and layout doesn't break
</p>
</body>
</html>
使用属性:
HTML元素可以具有属性,该属性提供了其他信息或定义元素的行为。了解如何有效使用属性对于增强网页的功能和可访问性至关重要。我们将探索常用属性,例如用于指定image sources,href for defining links,替代文本的Altc,图像高度的高度,图像宽度宽度等。示例将演示如何正确使用属性并解释其在创建强大的HTML代码中的重要性。
<!DOCTYPE html>
<html>
<head>
<title>Working with Attributes</title>
</head>
<body>
<img
src="/wp-content/uploads/2023/06/logo.jpeg"
alt="Logo of MAK Writing House"
height="50px"
width="50px"
/>
<a href="https://makwritinghouse.com/" target="_blank"
>Visit MAK Writing House</a
>
</body>
</html>
利用类和ID:
类和ID是为HTML中元素提供唯一标识符的属性。他们在使用CSS的造型元素以及使用JavaScript选择元素方面发挥了至关重要的作用。类用于分组具有相似特征的元素,而ID用于唯一识别特定元素。通过有效地使用类和ID,您可以将一致样式应用于多个元素或定制特定元素以进行自定义。
<p class="highlight">This paragraph is highlighted.</p>
<p id="important-paragraph">This paragraph is important.</p>
使用元素,属性,类和ID的最佳实践
为了确保清洁,可维护和可访问的HTML代码,遵循最佳实践很重要。根据其预期目的适当地使用块和内联元素,以适当的凹痕和评论来构建HTML代码,选择有意义的类和ID名称,并避免进行内联样式。通过遵守这些最佳实践,您可以提高代码可读性,可维护性和可访问性,使您和他人更容易理解和修改HTML代码。
结论:
了解块和内联元素之间的差异,有效地利用属性,而利用类和ID是Web开发人员的重要技能。通过掌握这些概念并遵循最佳实践,您可以创建结构良好且可维护的HTML代码。无论您是重新造型元素,使用JavaScript选择它们还是优化网页以供访问性,对HTML元素,属性,类和ID的深刻了解都将使您有权创建专业和用户友好的网站。
这一旅程将继续前进。
github分支:Mastering HTML Elements
github repo:HTML
代码评论作者:Muhammad Arif